Vue教程(四十三)路由嵌套
Posted _否极泰来_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue教程(四十三)路由嵌套相关的知识,希望对你有一定的参考价值。
Vue教程(四十三)路由嵌套
- 路由懒加载:
- 当打包构建应用时, javascript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
- 懒加载语法:component: () => import(’…/components/Home’)
- 添加组件
创建【components\\News.vue】文件
<template>
<div id="news">
<h2>鸿雁新闻</h2>
<p>如何查找商品?</p>
<p>您可以通过在网站页头“搜索商品”处输入关键字的方法来搜索您想要购买的商品,在商品搜索处,内容栏输入关键字,点击“搜索”按钮,即可搜索出所有符合条件的商品。还可以通过网站的分类导航栏来找到您想要购买的商品分类,根据分类找到您需要的商品。~</p>
</div>
</template>
<script>
export default {
name: 'News'
}
</script>
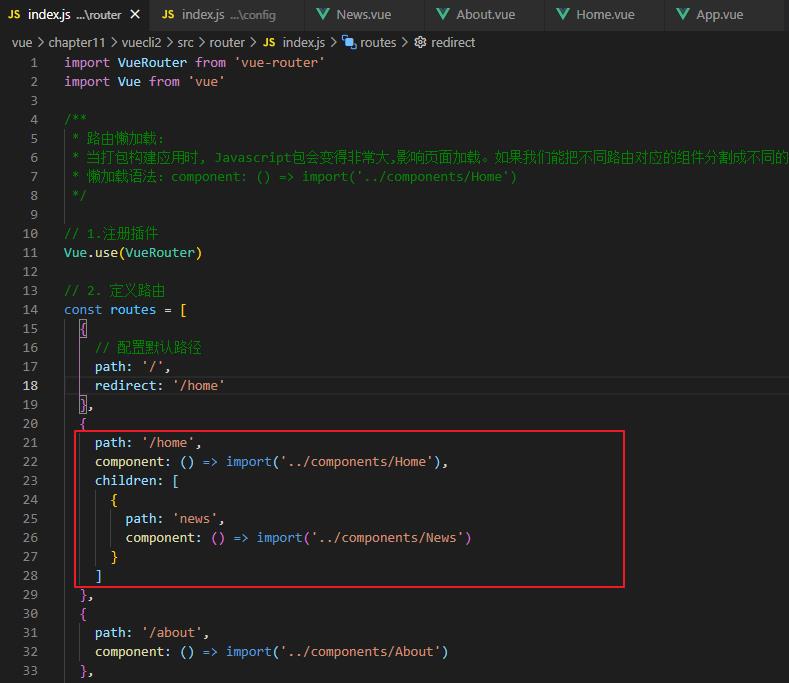
- 路由嵌套配置

// 目录:vuecli2\\src\\router\\index.js
import VueRouter from 'vue-router'
import Vue from 'vue'
/**
* 路由懒加载:
* 当打包构建应用时, Javascript包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
* 懒加载语法:component: () => import('../components/Home')
*/
// 1.注册插件
Vue.use(VueRouter)
// 2. 定义路由
const routes = [
{
// 配置默认路径
path: '/',
redirect: '/home'
},
{
path: '/home',
component: () => import('../components/Home'),
children: [
{
path: 'news',
component: () => import('../components/News')
}
]
},
{
path: '/about',
component: () => import('../components/About')
}
]
/**
* 3. 创建router实例
* hash模式(默认):即地址栏 URL 中的 # 符号,这个#就是hash符号,中文名哈希符或锚点,特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。
* history模式:html5 History Interface 中新增的两个神器 pushState() 和 replaceState() 方法(需要特定浏览器支持),用来完成 URL 跳转而无须重新加载页面,不过这种模式还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,就需要前端自己配置404页面。
*/
const router = new VueRouter({
mode: 'history',
routes
})
// 4. 导出router
export default router
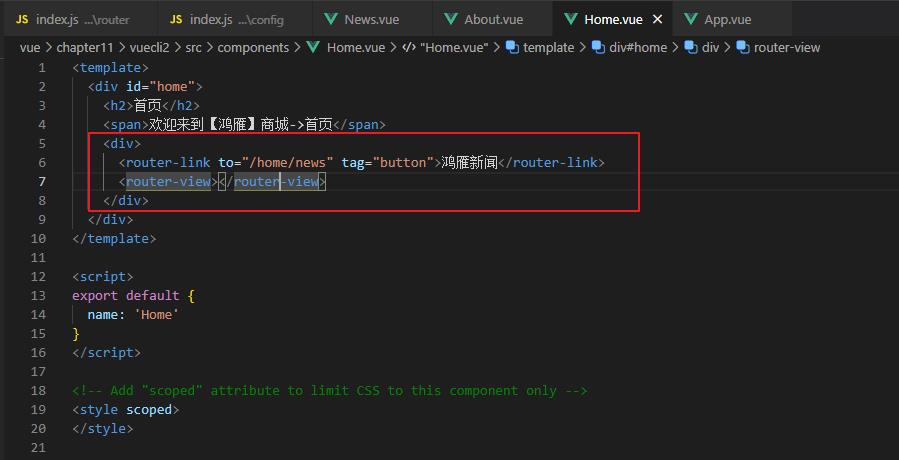
- 在home组件配置显示

// 目录: vuecli2\\src\\components\\Home.vue
<template>
<div id="home">
<h2>首页</h2>
<span>欢迎来到【鸿雁】商城->首页</span>
<div>
<router-link to="/home/news" tag="button">鸿雁新闻</router-link>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'Home'
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
– 以上为《Vue教程(四十三)路由嵌套》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
以上是关于Vue教程(四十三)路由嵌套的主要内容,如果未能解决你的问题,请参考以下文章