vue的vue.runtime.js和vue.js
Posted fourther
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的vue.runtime.js和vue.js相关的知识,希望对你有一定的参考价值。
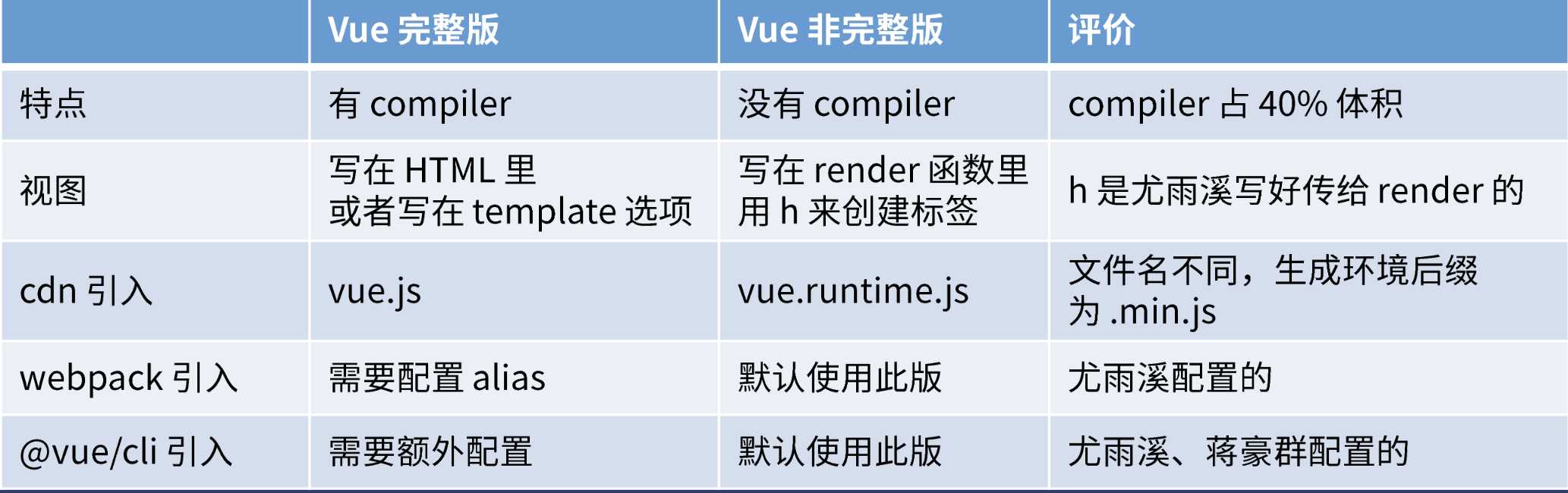
vue的俩种版本
- 完整版:vue.js
- 运行版:vue.runtime.js
俩者区别主要有:

template和render的用法
说白了,完整版支持template语法,而运行版不支持template语法。
1、template的使用
// 需要编译器
new Vue({
template: ‘<div>{{ hi }}</div>‘
})
这时候,Vue需要将template的内容与index.html合并到一起,而template里面可能含有一些vue专有语法,比如v-if、v-for。这时候,就需要编译器将其转换成普通的html,然后将其替换到index.html的指定位置上。
早期MVC、MVVM类型的前端框架,都是为了将复杂的逻辑拆分开来,然后通过某种方法将其转换成html。这有点类似模版引擎。
2、render用法
// 不需要编译器
new Vue({
render (h) {
return h(‘div‘, this.hi)
}
})
在render方法中,只有在构建的时候,才会将其编译成javascript。在你最终打好的包里,是完整的html,并不需要编译器再次编译里。
3、render的助手
如果我们人工的去写render方法,是有点反人类的。所以,vue提供里vue-loader。它可以自动将.vue文件转换到render方法,这样我们就不需要再去写render方法里。我们只需要专注写.vue文件即可。
在codesandbox中使用Vue
- 地址:codesandbox.io
- 点击右上角create sandbox
- 创建 Vue (选中vue-cli)
- 保存
- 选择 File > Export to ZIP,即可导出代码到 zip 压缩文件
以上是关于vue的vue.runtime.js和vue.js的主要内容,如果未能解决你的问题,请参考以下文章
Node.js 和 Vue.js,为啥 Refresh 让 vue.js 的 store 清晰?我如何在 vue.js 中使用上传的图片?