Vue.js高效前端开发 • 初识Vue.js
Posted 明金同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js高效前端开发 • 初识Vue.js相关的知识,希望对你有一定的参考价值。
文章目录
一、Vue概述
1、Web前端框架介绍
近几年,互联网前端行业发展得依旧迅猛,涌现出了很多优秀的javascript框架,同时这些JavaScript框架也正在逐渐改变统的前端开发方式。
在这些新出现的JavaScript框架中,最具代表性的框架有Angular.js、React.js和Vue.js。

2、MVC和MVVM
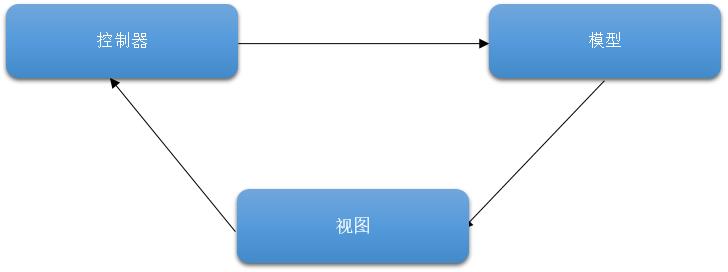
MVC是著名的设计模式,基本思想是将软件结构分解为Model(模型)、View(视图)和Controller(控制器)三部分组成。
- Model:主要负责数据处理和运算。
- Controller:主要负责接收输入的数据并控制选择使用哪个View显示。
- View:主要负责显示数据和用户交互。

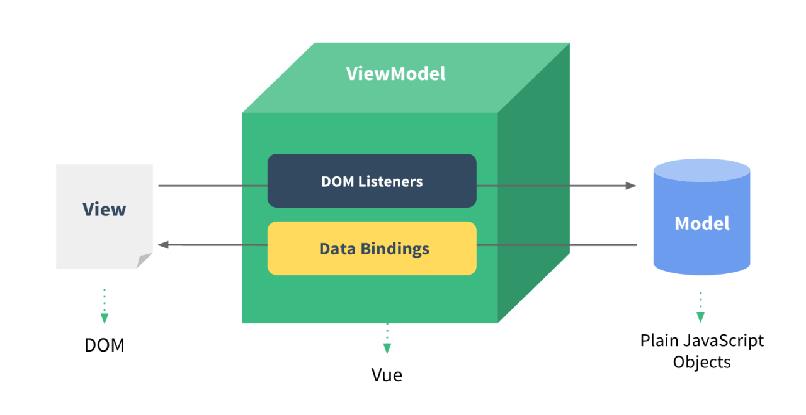
MVVM设计模式是由Model(模型)、View(视图)和ViewModel(视图模型)三部分组成,是MVC设计模式的进化版,即Controller转变为ViewModel。
这种模式可以使View的变化自动化更新到ViewModel,而ViewModel的变化也会自动同步到View上显示。

3、Vue介绍
Vue是构建Web界面的JavaScript库,原称为Vue.js,它可以通过简洁的API来提供高效的数据绑定和灵活的组件系统。它提供了现代Web开发中常用的高级功能,
比如:
- 解耦视图和数据。
- 可复用的组件。
- 数据绑定。
- 功能插件化。
- 虚拟DOM(Virtual DOM)。

4、安装Vue
使用Vue之前先安装vue.js,有两种方式安装Vue.js。
安装独立版本
<script src=“js/vue.min.js"></script>
使用CDN引入
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
二、Vue使用
1、第一个Vue应用
使用Vue的过程就是定义MVVM各个组成部分的过程,其过程步骤如下
定义View :
<!--这是View-->
<div id="app">
{{ message }}
</div>
定义Model
// 这是Model
var exampleData = {
message: "Hello World! "
};
创建一个Vue实例或ViewModel,它用于连接View和Model。
// 创建一个Vue实例或ViewModel,它连接View与 Model
var vm=new Vue({
el: '#app',
data: exampleData
});

2、Vue的双向绑定
在Vue.js中,ViewModel、View以及Model进行交互的方式,如下图所示

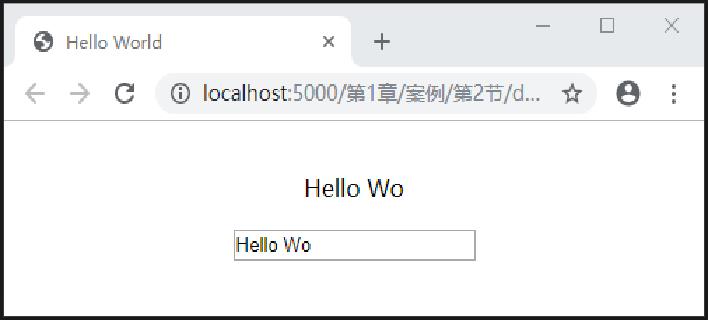
在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定
示例:
html代码:
<!--这是View-->
<div id="app">
<p>{{ message }}</p>
<input type="text" v-model="message"/>
</div>
JavaScript代码:
// 这是Model
var exampleData = {
message: "Hello World!"
};
// 创建一个Vue实例
var vm=new Vue({
el: '#app',
data: exampleData
});
v-model双向绑定

当更改文本框的值时,
{{ message }}
中的内容也会被更新
3、实践练习
三、Vue生命周期
1、Vue的实例和数据
Vue应用的创建很简单,语法如下面代码所示
语法:
var vm=new Vue({
// 选项参数
});
通过构造函数Vue就可以创建一个Vue的根实例,并启动Vue应用
常用的选项参数包含如下:
| 选项参数 | 说明 |
|---|---|
| el | 提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标 |
| data | Vue实例的数据对象。Vue将会递归将data的属性转换为getter/setter,从而让data的属性能够响应数据变化 |
| methods | Vue实例的方法集合,可以在Vue直接调用或将方法绑定到DOM元素的事件上 |
| computed | Vue实例的计算属性集合 |
| watch | 观察Vue实例变化的一个表达式或计算属性函数 |
| components | 包含Vue实例可用组件的哈希表 |
| filters | 包含Vue实例可用过滤器的哈希表 |
| template | 定义字符串模板作为Vue实例的标识使用 |
示例: 通过Vue实例的data选项,可以声明应用内需要双向绑定的数据。
也可以将所有会用到的数据都预先在data内声明,这样不至于将数据散落在业务逻辑中,难以维护
HTML代码:
<div id="app"></div>
当挂载成功后,就可以通过vm.$el来访问该元素
JavaScriput 代码:
var vm=new Vue({
el:document.getElementById("app") // 或者是#app
});
示例: 通过Vue实例的data选项,可以声明应用内需要双向绑定的数据。也可以将所有会用到的数据都预先在data内声明,这样不至于将数据散落在业务逻辑中
HTML代码:
<div id="app"></div>
所有会用到的数据预先在data内声明
JavaScript代码:
var vm=new Vue({
el:"#app",
data:{
title:"",
user:{
name:"",
age:0
}
}
});
示例:
在Vue实例内部访问data中的数据时一般使用“this.数据”的方式,如果在Vue实例外部访问data中的数据时,使用Vue实例对象来访问
JavaScript代码:
var vm=new Vue({
//…data代码同上例
methods:{
doSave:function(){
console.log("姓名:",this.user.name)
}
}
});
var vm=new Vue({
//…data代码同上例
});
// 在Vue实例外部访问data中的数据
console.log(vm.user.name);
在实例外部,使用实例对象的方式访问
2、Vue生命周期钩子函数
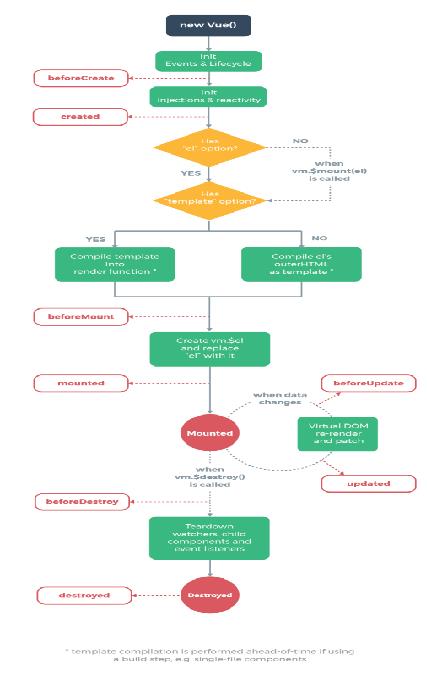
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染、更新、渲染到销毁等一系列过程,称为Vue的生命周期。
通俗说Vue实例从创建到销毁的过程,就是它的生命周期。

每个Vue实例创建时,都会经历一些系列的初始化过程,同时也会调用相应的生命周期函数,这些生命周期函数称为“钩子函数”
开发者可以利用这些钩子函数,在合适的时机执行相关业务逻辑代码。在Vue实例的生命周期,钩子比较常用的函数有:
- created()函数:实例建立完成后调用
- mounted()函数:el挂载到实例上后调用
- beforeDestroy()函数:实例销毁之前调用
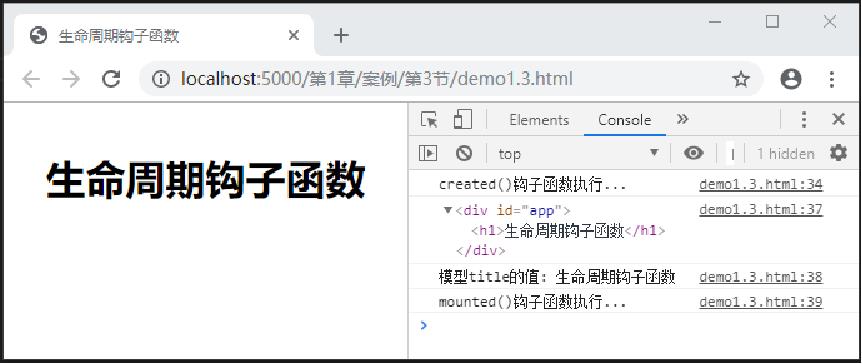
示例: 下面示例中,在created()钩子函数中对模型加载数据,而在mounted()函数中读取el绑定的元素的信息。
HTML代码:
<div id="app">
<h1>{{ title }}</h1>
</div>
JavaScript代码:
...
created:function() {
this.title="生命周期钩子函数";
console.log("created()钩子函数执行...");
}
...
...
mounted:function() {
console.log(this.$el);
console.log("模型title的值:",this.title);
console.log("mounted()钩子函数执行...");
}
...

3、实践练习
四、过滤器
1、过滤器使用
Vue.js支持在{{}}的插值的尾部添加一个管道符(“|”)对数据进行过滤
创建过滤器有两种方式:
- 全局创建过滤器
- 局部创建过滤器
语法:
//创建全局过滤器
Vue.filter("过滤器名",function(val){
过滤语句
});
//创建局部过滤器
var vm = new Vue({
el: "#app",
filters:{
过滤器名:function(val){
过滤语句
}
}
});
<div id="app">
{{ 模型数据 | 过滤器 }}
</div>
示例: 使用过滤器实现将英文单词转换为首字母大写显示。
HTML代码:
<div id="app">
<div class="banner">
{{ text | tranformFilter }}
</div>
</div>
JavaScript代码:
//…
filters: {
tranformFilter: function (val) {
var strs = val.split(' ');
var result = "";
for (var i = 0; i < strs.length; i++) {
result += strs[i].charAt(0).toUpperCase() + strs[i].substring(1) + ' ';
}
return result;
}
}
//…

2、实践练习
总结:
Vue是构建Web界面的JavaScript库。 使用Vue的过程就是定义MVVM各个组成部分的过程,其过程步骤如下 定义View。
定义Model。 创建一个Vue实例或ViewModel,它用于连接View和Model。
在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染、更新、渲染到销毁等一系列过程,称为Vue的生命周期
Vue.js支持在{{}}的插值的尾部添加一个管道符(“|”)对数据进行过滤,经常用于格式化文本,比如字母全部大写、货币千位使用逗号分隔等。
以上是关于Vue.js高效前端开发 • 初识Vue.js的主要内容,如果未能解决你的问题,请参考以下文章