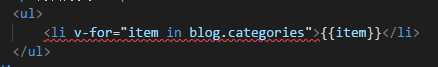
vscode 在vue中使用v-for时下面有红线
Posted xk-g
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode 在vue中使用v-for时下面有红线相关的知识,希望对你有一定的参考价值。

这种情况可以
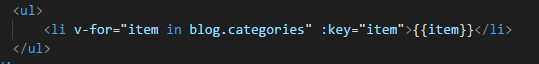
1.绑定一个key可以解决

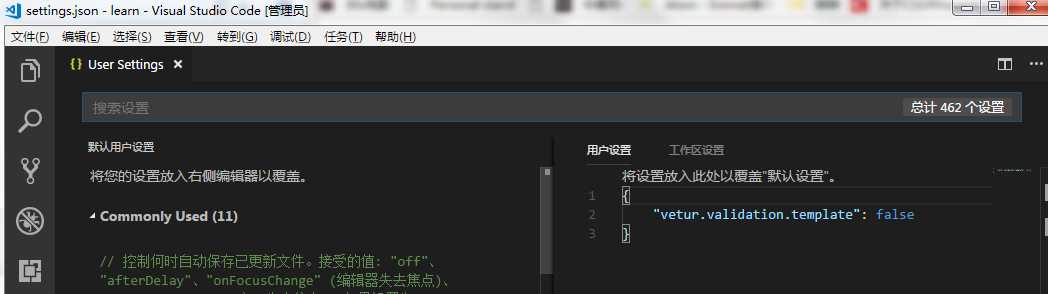
2.在设置里面,添加下面一句话,有时需要重启一下vscode才会生效
"vetur.validation.template": false
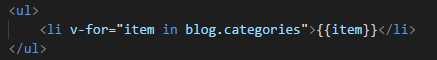
这样就ok了
以上是关于vscode 在vue中使用v-for时下面有红线的主要内容,如果未能解决你的问题,请参考以下文章
解决Vue.js中使用v-for提示缺少onbind:key