Vue中使用v-for渲染数据为何要添加key属性?(原理及作用)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中使用v-for渲染数据为何要添加key属性?(原理及作用)相关的知识,希望对你有一定的参考价值。
参考技术A 在Vue中使用v-for进行列表渲染的时候,它会默认使用“就地更新”的策略。当Vue在进行列表渲染的时候,Vue会直接对已有的标签就地更新,并不会将所有的标签全部重新删除和重建,只会重新渲染数据,然后再创建新的元素直到数据渲染完为止。
key属性可以用来提升v-for渲染的效率,vue中使用v-for渲染数据的时候,并不会去改变原有的元素和数据,而是创建新的元素,再把新的数据渲染进去。
下面举个例子看看加key属性和不加key属性的区别:
注意:key属性的取值必须是 number 或者 string,不能是对象,而且使用 v-for 循环的每一项的值,都必须保证唯一性。
图解vue中 v-for 的 :key 的作用,虚拟dom Diff算法
其实不只是vue,react中在执行列表渲染时也会要求给每个组件添加上key这个属性。
要解释key的作用,不得不先介绍一下虚拟DOM的Diff算法了。
我们知道,vue和react都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面。而隐藏在背后的原理便是其高效的Diff算法。
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
1、两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构。
2、同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。
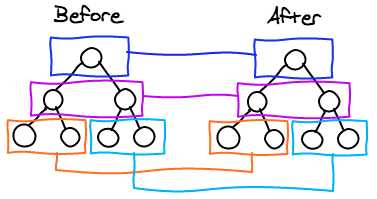
这里我们借用React’s diff algorithm中的一张图来简单说明一下:

当页面的数据发生变化时,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点以后的子节点了。
如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新。
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
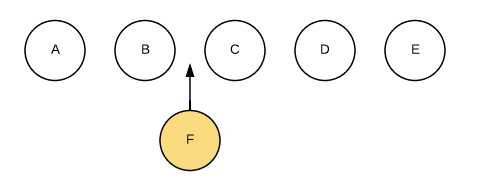
比如以下这个情况:

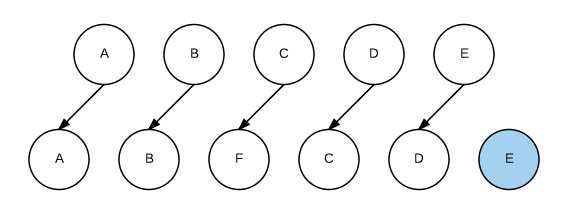
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
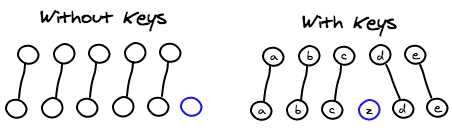
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

所以一句话,key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
以上是关于Vue中使用v-for渲染数据为何要添加key属性?(原理及作用)的主要内容,如果未能解决你的问题,请参考以下文章