Vue方向:v-for循环中的key属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue方向:v-for循环中的key属性相关的知识,希望对你有一定的参考价值。
参考技术A v-for循环中的key属性使用v-for更新已渲染的元素列表时,默认用就地复用策略,列表数据修改的时候,他会根据key值去判断某个值是否修改,如果修改,则重新渲染这一项,否则复用之前的元素;我们在使用的时候经常会使用index(即数组的下标)来作为key,但其实这是不推荐的一种使用方法;
key值的使用其实是和vue响应式以及虚拟DOM有关。
这样vue就会分析到其他的数据都不需要改变,只需要在新增一个DOM节点,然后添加新增的数据就可以了。
但是,如果输入我们是在数组中间插入的数据就会不一样了。
即后面的节点会不断的更新,这样做就会很没效率。
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。
key的作用主要是为了高效的更新虚拟DOM,另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
建议尽可能在使用v-for时提供key,除非遍历输出的DOM内容非常简单,或者刻意依赖默认行为以获取性能上的提升。
vue中的v-for循环指令使用

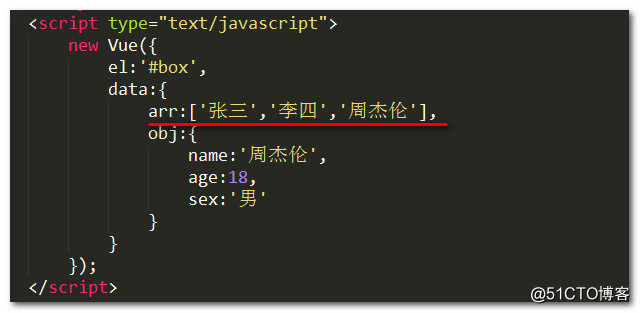
循环数组:
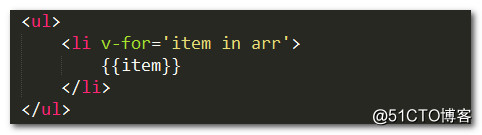
1:直接遍历数组中的数据

2:遍历索引和值

注意:value在前面,不要写反了,后面的参数才是对应的索引值。
遍历对象:
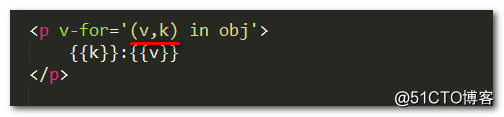
1:遍历值

2:遍历key和value

注意:和数组一样,前面是value,后面是key.
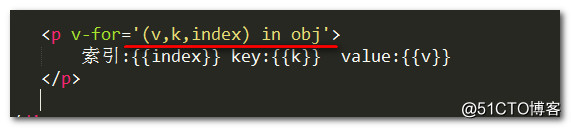
3:遍历value 、 key 、index

注意:参数对应的值

以上是关于Vue方向:v-for循环中的key属性的主要内容,如果未能解决你的问题,请参考以下文章