解决Vue.js中使用v-for提示缺少onbind:key
Posted 探索未知的自己
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Vue.js中使用v-for提示缺少onbind:key相关的知识,希望对你有一定的参考价值。
在学习Vue的v-for指令时,按照官网上的例子敲,发现在IDE中报错了。明明是官网的例子,为什么会报错呢,我百思不得其解。
例子如下:
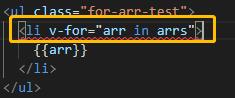
template:

vue示例中的data:

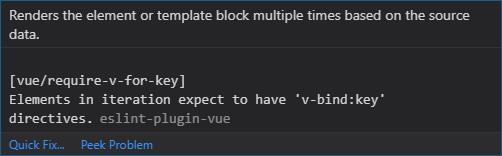
报错如下:

在v-for指令中缺少了v-bind:key。
v-bind:key是什么呢?
于是我又回到了官方文档,发现就在v-for的下面,就讲了key的作用。
key的作用是为每个v-for中的元素绑定一个能够代表这个元素的key,通过这个key,可以提高v-for的渲染速度。如果没有使用key,在修改数据时,v-for列表的所有元素都会重新加载;如果用了key,则vue会复用之前的数据,然后通过key来找到修改数据的结点,直接对这个结点进行操作,不同全部重新渲染。
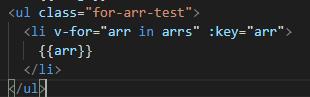
于是我修改后:(\'v-bind:\'可以缩写为\':\')

执行结果:

又有一个问题了,如何设置key的值呢?
上面的写法只是我为了消除报错而简单赋的值。
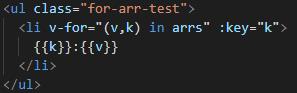
一般v-for在遍历数组的时候,会设置成这样:

其中v表示数组中的元素的value,k表示key(元素的索引)
采用k来作为key的值是比较推荐的写法。
其结果为:

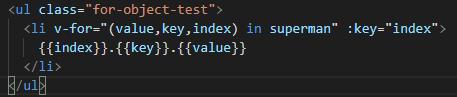
其中v-for在遍历对象的时候,会设置成这样:
template:

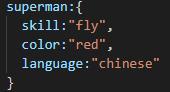
data中:

其中value表示值,key表示名,index才是表示索引。
其结果为:

另外,vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,否则vue只会替换其内部属性而不会触发过渡效果。
PS:遇到问题时先看看官方文档中有没有相应说明。
以上是关于解决Vue.js中使用v-for提示缺少onbind:key的主要内容,如果未能解决你的问题,请参考以下文章