UI学习 -1 图标设计
Posted zhaogaojian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI学习 -1 图标设计相关的知识,希望对你有一定的参考价值。
学习渠道来自网上各种视频,本篇学习来自网上xiaoyin讲解
1、打开pscc,新建移动移动设备iphone6页面
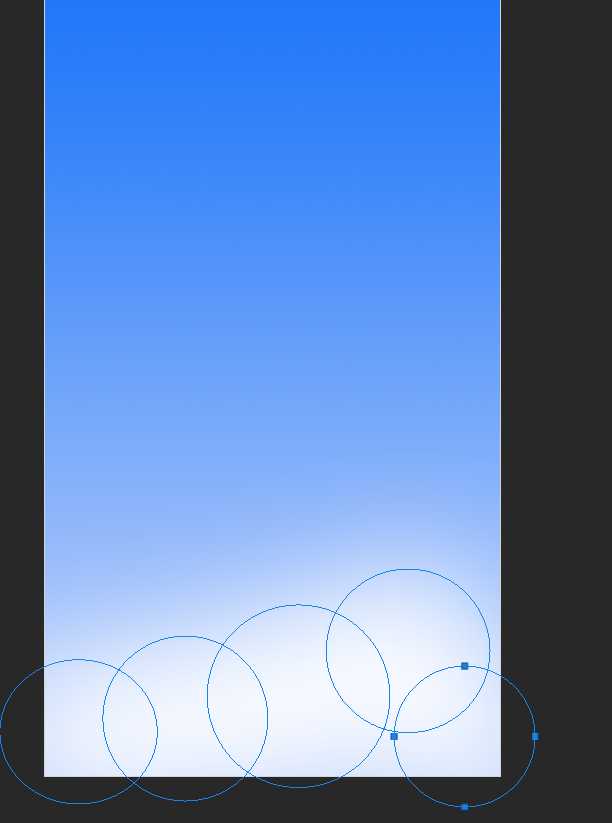
2、新建渐变图层,画多个圆形状填充白色

其中羽化设置

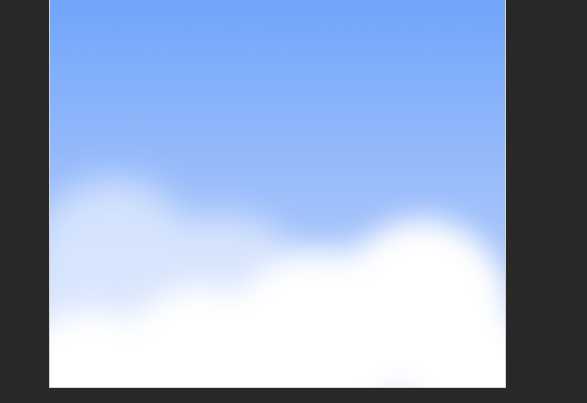
4、背景效果

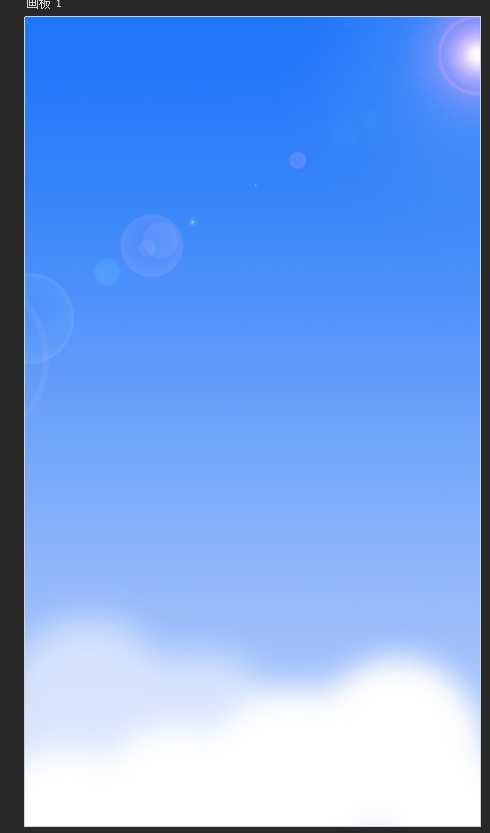
5、阳光
添加新图层,填充黑色,滤镜,镜头光晕

图层滤色

再增加一个白色虚化图层

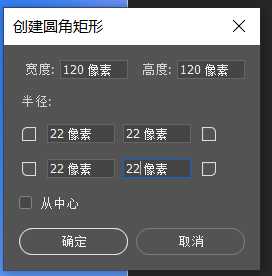
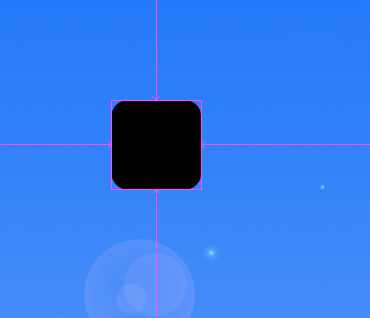
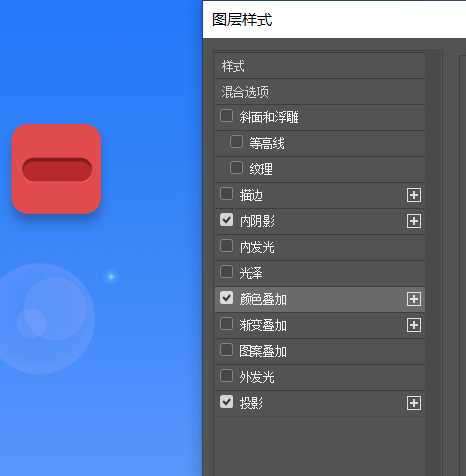
6、新建一个图标

7、图标颜色

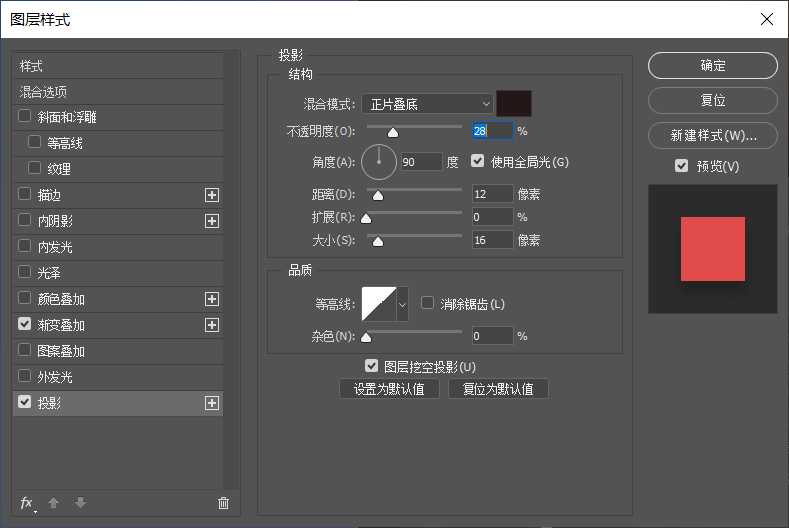
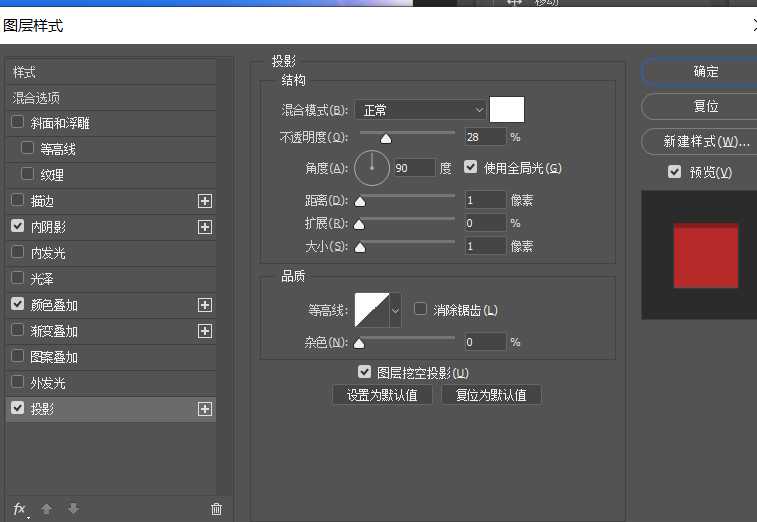
8、设置渐变,投影

9、增加一个小椭圆



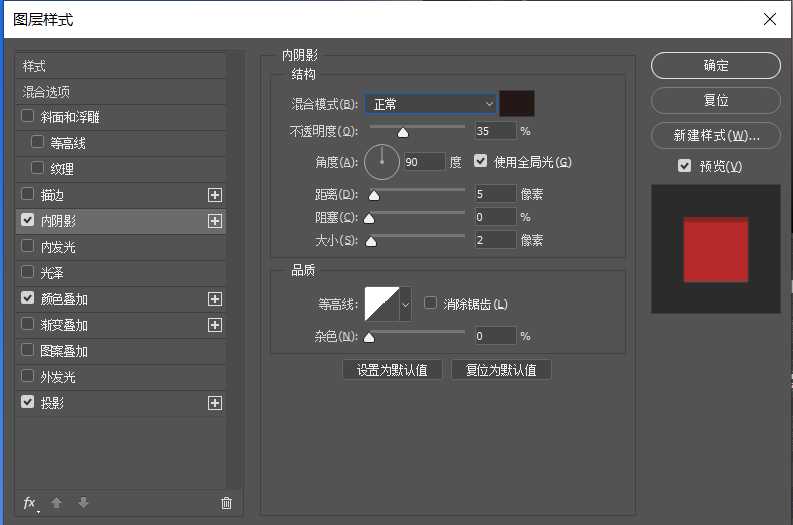
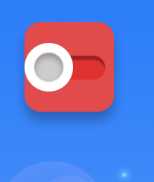
10、再画两个圆,大圆上亮下暗,小圆上暗下亮,设置投影白1,内阴影,黑5即可。

11、最终效果如上图,效果没有原视频好。
以上是关于UI学习 -1 图标设计的主要内容,如果未能解决你的问题,请参考以下文章