图标(icon)设计的方法都有哪些?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图标(icon)设计的方法都有哪些?相关的知识,希望对你有一定的参考价值。
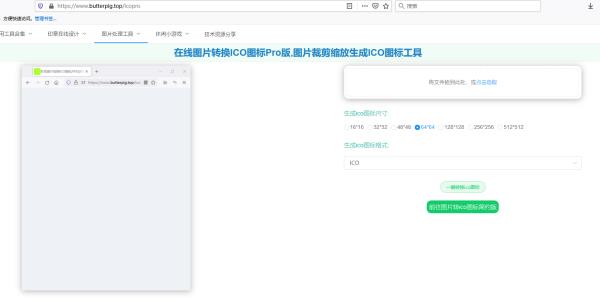
直接用这个在线的图片生成ico工具吧,方便快捷,常用的图片格式比如jpg/png/webp/bmp等等都可以直接生成ico图标,还可以在线裁剪缩放,选取你需要的尺寸等等,而且清晰度挺高的。在线ICO图标制作生成,图片转换ICO图标Pro版

图片转换ICO图标Pro版步骤:
一、点击或者拖拽到上传框中,即可上传你要转换的图片,直接将新图片拖入上传框即可更换图片。目前已知支持jpg、png等多种常见的图片格式,如果上传图片并转换ico图标成功,则代表支持该格式。
二、此时预览框中会出现刚刚上传的图片,可以任意缩放拖拽裁剪框,选择你想要截取并转换ico图标的区域。在拖拽缩放裁剪框的过程中,左上方会有ico图标效果的实时预览。
三、选择需要生成的ico图标的尺寸,主要提供宽高为16、32、48、64、128、256、512的尺寸以供选择。通常的ico图标基本都是32、64或者128像素的。
四、选择转换生成的ico图标的文件格式,默认的格式是.ico,并且有.jpg和.png格式可以选择。需要注意的是,ico图标一般都是背景镂空透明的图形,只有.ico和.png格式支持透明背景的图片。而.jpg格式的图片本身是不支持的。
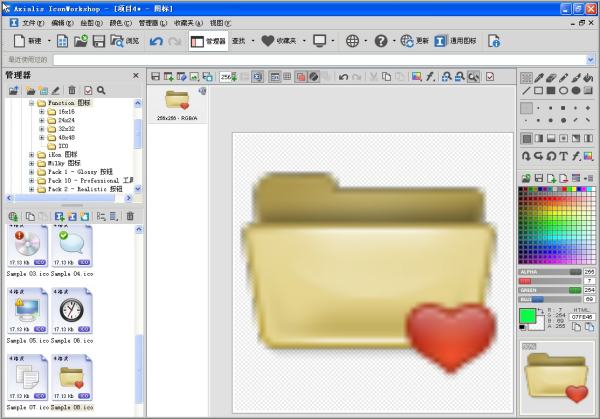
IconWorkshop是一款专业的图标制作软件,通过IconWorkshop可以为创建Windows图标,制作Mac图标以及Unix等操作系统创建图标。为Vista/7系统创建256x256的Windows图标,为OSX Lion 系统创建1024x1024的Macintosh图标。以及为Unix/Linux系统制作PNG图标。icon设计工具


IconWorkshop更新日志:
1、新的用户界面 - 易用性保持不变,适用于Visual Studio 2012以及Windows 8系统。
2、导出的图像格式 - 支持批量的Mac图标为512×512和1024×1024的图像。
3、插画插件兼容CS6 - 兼容最新版本的Illustrator CS6 32位和64位。
4、PS插件兼容CS6 - 兼容最新版本的Photoshop CS6 32位和64位。
5、各种改进和bug修复
IconWorkshop专业版的优势:
为Windows/MacOS/UNIX系统创建图标
新一代的图标采用了可变透明度(Alpha通道),Alpha通道能够使得制作出来的图标拥有光滑的边缘以及平滑的阴影。IconWorkshop完全支持Alpha通道,仅需几步操作即可创建有Alpha通道的PNG图像,包括利用现有的Windows和Mac图标创建PNG图标。
支持各种图形格式导入自动生成图标
Axialis IconWorkshop拥有功能强大的编辑器,同时也支持从现有图像来创建图标,且更为简单。您可以导入各种格式图片,自动生成图标。如PSD,PNG,BMP,JPEG,GIF,JPEG2000 ...
更有将包含多个图像格式的文件通过简单一步操作创建成为图标的独特功能!一切步骤都会自动完成:保留Alpha通道,调色板计算为256色格式,甚至有透明度的16色格式。
对Visual Studio强力支持工作更高效
允许用户在IconWorkshop中很容易地编辑包含在解决方案中的图标。只需在Visual Studio的资源编辑器中打开图标,启动相关的插件命令,该图标将自动在IconWorkshop中打开,可在需要时对其进行编辑。当图标在IconWorkshop中被保存后,VS IDE将自动刷新该图标文件。icon工具
参考技术B 图标设计是UI设计中非常重要的环节,因为除了文字和图片的排版之外,在扁平时代能够传递给用户情绪和设计感的通道就是页面中的各种图形与图标。全文16,834字,阅读时长约35分钟。图标是UI设计中除了文字之外最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是入门 UI设计的必备条件。本文尽量将图标进行系统一些的介绍说明,当然仅一篇文章是不可能面面俱到包含所有知识点。内容比较基础,主要以 设计概念 和 设计思路 为主,对图标相关的内容进行组织梳理和分类,便于小伙伴们建立图标的概念体系。过程中也有针对几种典型的图标结构进行实操代练,想要把图标设计的更好,这就需要我们在平时勤加练习外,还要进行深度的思考,希望我的这篇梳理可以给大家带来帮助。1.1 图标的定义图标,也称为icon或Picoto,是计算机世界对现实世界的隐喻和概括,代表软件产品中的功能及操作。它的本质是一种符号,它采用对这个世界的隐喻,来指代功能,含义,用途等。图标做为国际通用性语言,生活中随处可见,例如商场导视中收银台图标、出口图标、卫生间图标等,日常手机里使用的那些App图标,如微信、电话、短信等。的确,图标的形式有很多种,它可以应用在很多场景中,并且表现方式非常丰富,有线的、有面的、还有拟物的等。 如果粗浅划分的话,UI设计中常见的图标大致分为2大类,第一类我们称之为「标志性图标」,比如手机中应用启动图标;第二类我们称之为「功能性图标」,这类图标经常出现于 App 或网站中,用于功能性指示引导或操作。1.2 图标的重要性对于UI设计而言,图标可以说是整个产品的点睛之笔,它甚至可以直接影响着一款产品的形象和气质。在不少 UI 界面中,图标几乎是这个页面的核心支撑体,它直接影响着产品的视觉体验和产品调性。它有以下几点好处: 全球通用:Windows,ios, etc., 中文版和英文版甚至各种语言版本,在不打开菜单之前,基本上都长一样;节约空间:如果在一个图标能够表述清楚含义的时候,比如用一个叉就可以不用写「关闭」;快速定位:图标可以用它独特的形状或者颜色让人快速定位到一个功能;上下文的定位:比如小飞机的图标单独放出来不确定是什么,但是在和收件箱在一起它就可以认为是发件箱了。1.3 发展历程如你所知,图标、标识都不是界面设计师所创造的概念,它的存在可以追溯到人类文明诞生之初,在漫长的历史长河当中,早期用来传达信息的图标演变为系统的文字,而在地图、图书、壁画和建筑等各种各样的地方,还存在着用来代表和传达特定概念的图标和标识。 随着技术的发展,计算机诞生了,而显示器的出现,也为图形化界面的诞生,铺平了道路。20世纪70年代,施乐在位于帕罗奥托的研究所当中,诞生了最早的拥有图形化界面的电脑,著名的「 Xerox Alto」。这款昂贵的概念机最终并没有走进大众的视野,但是它的后续机型施乐之星在1981年问世,并且成为了计算机史上的重要里程碑,而Xerox Alto 对于乔布斯和比尔盖茨的启发,更是引发了计算机历史上最著名的一场战争:苹果VS微软,Windows 对抗 Macintosh。当然这都是后话。 来自苹果的Macintosh系统在图形化界面发展史上是无法绕过的里程碑。1991年,苹果借由Macintosh,首次发布了彩色的图标设计。图标所能容纳的信息量比起上一个黑白界面的时代更大,全新的样式使得它在信息传达的功能性上有了明显的提升。从iMac到iPhone引领的拟物图标更是开启了一个绚丽的图标设计时代。拟物时代盛行也带来了一些麻烦——拟物图标的质感、光影会分散用户的注意力,形成「视觉噪声」。于是UI设计师开始探索更新的表现形式来设计界面中的图标。如微软引领的Metro风格图标设计和Google引领的长投影风格的图标设计,但由于它们的表现形式太过于抽象,缺乏情感的传递,并没有获得用户的青睐。 在此之后,越来越多的图标开始借由灵活而强大的数字技术而诞生,并且基于不同的需求而演化出不同的分支和风格。许多操作系统和工具开始预制一些成体系的图标,诞生基于种种需求,越来越多的自制的、重设计的图标,逐步进入了我们的视野。图标类型很多,我们可以用不同的方式来划分它们。Ubuntu系统修复命令都有哪些
1、在桌面添加‘’计算机‘’主文件夹‘’回收站‘’图标的操作:按ALT+F2,运行程序gconf-editor打开配置编辑器
选择apps→nautilus →desktop
勾选computer_icon_visible、home_icon_visible和trash_icon_visible边上的复选框。
马上就会在桌面上看到效果。
2、非常有用的清除系统垃圾文件命令:
终端里面输入:sudoapt-get autoremove
sudo apt-get autoclean
sudo apt-getclean
3、清除已删除包的残余配置文件:
终端里面输入:dpkg-l |grep ^rc|awk 'print $2' |sudo xargs dpkg-P
我从来都是直接将上面的命令复制到终端里面粘贴,省力省事省时。 参考技术A 以 Ubuntu Live CD 修复 Grub 引导为例,已在 /dev/sda3 安装 Fedora。 首先制作 Ubuntu 启动 USB 复制代码代码如下: sudo dd if=ubuntu-13.10-desktop-amd64.iso of=/dev/sdb #/dev/sdb 为 USB 盘符 1.使用启动 USB 进入 Ubuntu 试用环境 2.查看硬盘分区状况,获取 Linux 系统安装分区编号 代码如下: sudo fdisk -l 查看输出结果,然后根据文件类型和分区大小来判定 Linux 系统安装在哪块硬盘和安装的分区。我的电脑是在 /dev/sda3 安装了 Fedora。 或者,打开 Gparted 图形化工具来查看分区信息也可以。 挂载 Fedora 安装分区 3.已知 Fedora 安装在了 /dev/sda3 上,所以我们可以用下面命令来挂载 Fedora 安装分区。你需要将 /dev/sda3 换成自己的 Linux 安装分区。 代码如下: sudo mount /dev/sda3 /mnt 4.挂载其他所需的目录(使用 --bind) 代码如下: sudo mount --bind /dev /mnt/dev sudo mount --bind /proc /mnt/proc sudo mount --bind /sys /mnt/sys 5.Chroot 到硬盘上的 Linux 系统 代码如下: sudo chroot /mnt 6.安装&更新 Grub 代码如下: grub2-install /dev/sda grub2-mkconfig -o /boot/grub2/grub.cfg 7.Grub 已经修复成功,我们还需要退出 chroot 环境、卸载已经挂载的设备与目录: 代码如下: exit #退出 chroot 环境 sudo umount /mnt/dev sudo umount /mnt/proc sudo umount /mnt/sys sudo umount /mnt 8.重启! 上面就是使用Ubuntu LiveCD修复grub的方法介绍了,如果你在使用双系统安装windows中出现Grub引导错误,不妨使用该方法进行修复吧。本回答被提问者采纳
以上是关于图标(icon)设计的方法都有哪些?的主要内容,如果未能解决你的问题,请参考以下文章