转:用品牌基因法做图标设计,高级UI设计师才会的手法!(升级篇)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了转:用品牌基因法做图标设计,高级UI设计师才会的手法!(升级篇)相关的知识,希望对你有一定的参考价值。
转自:http://www.uisdc.com/brand-gene-icon-design-pro
![]()
图标设计如何具有品牌性?这可能是设计师工作中经常会遇到的问题。
但很多新人也许并不了解什么是品牌性,更不知道如何将品牌性融入到图标当中,不过没关系,看了这篇文章你就不会那么困惑了!
前一阵子写了一篇《用品牌基因法做图标设计,这是高级UI设计师才会的手法》,但只讲了一种提取视觉基因的方法,不够全面。菜心担心大家因为方法的不全面而导致设计效果过于死板,所以近期将整个品牌基因法的体系重新梳理了一遍,增加了一些提取基因的路径,可以扩展我们的设计思维与制作方法。
需要强调一点,文中所讲的品牌基因是指视觉上的哦!
来看下大纲:
1. 提取特定形状
2. 吸取品牌颜色
3. 抓取风格特点
1. 提取特定形状
通过对logo或品牌元素提取特定形状,这个形状是固定的、具象的,例如圆形,三角形、字母甚至是logo本身等等。
提取出形状基因后,如何与图标相结合呢?有三种方法:
1.1 直接应用
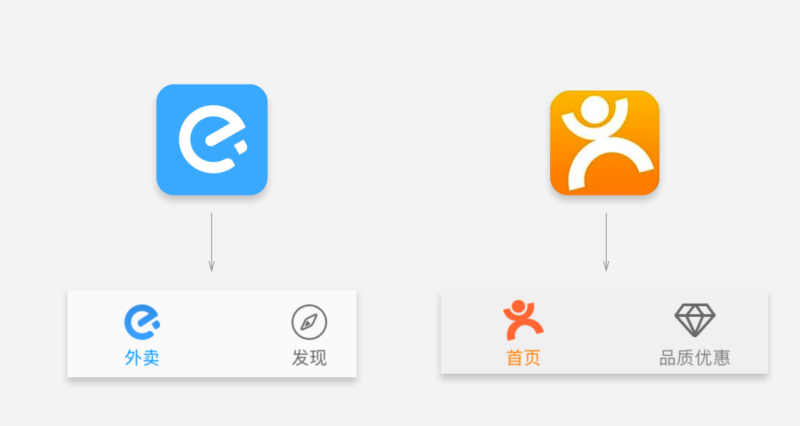
最常见的用法就是直接将整个logo作为图标(比如首页),如下图:

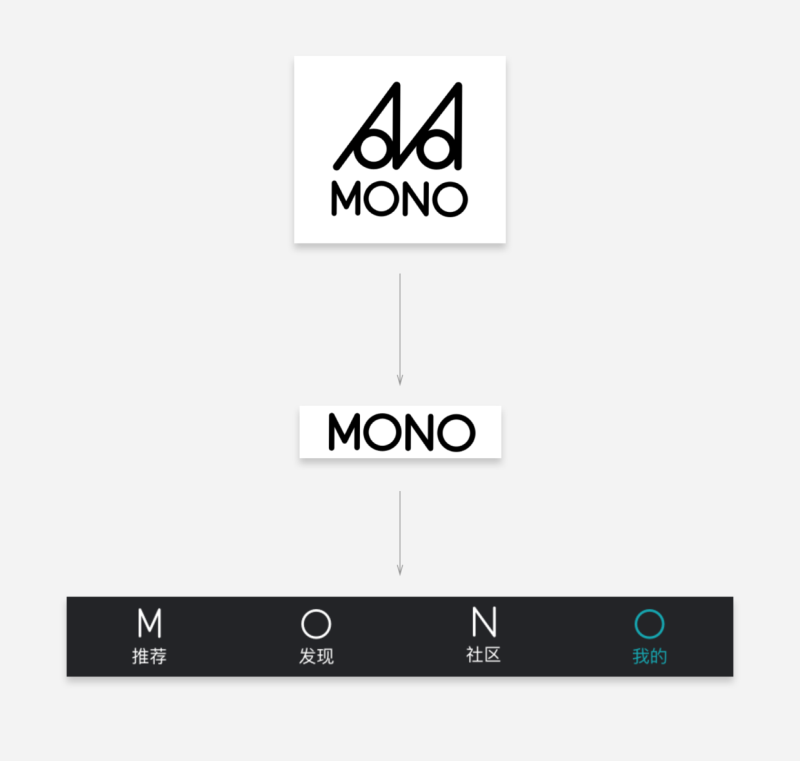
再比如MONO的标签栏图标,设计的非常大胆,提取logo上面的4个字母——M、O、N、O后,直接将其作为图标,如下图:

但是这种方法还是有很大的风险,因为毕竟每个字母与功能本身的含义没什么联系,如果不是非常个性化的app,还是尽量少用吧!
1.2 做为外轮廓
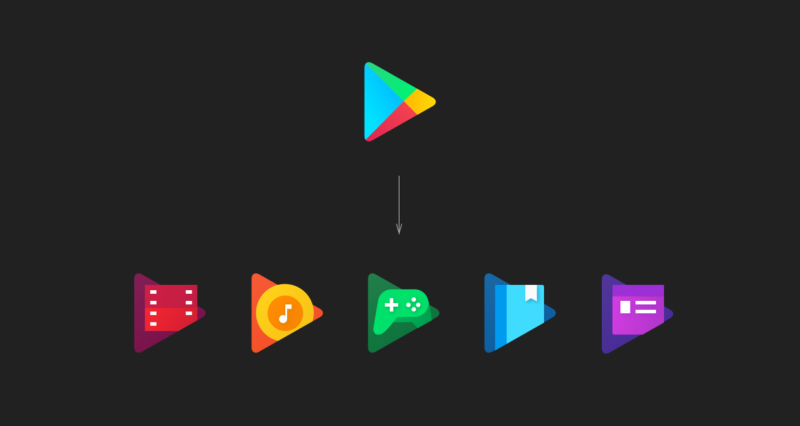
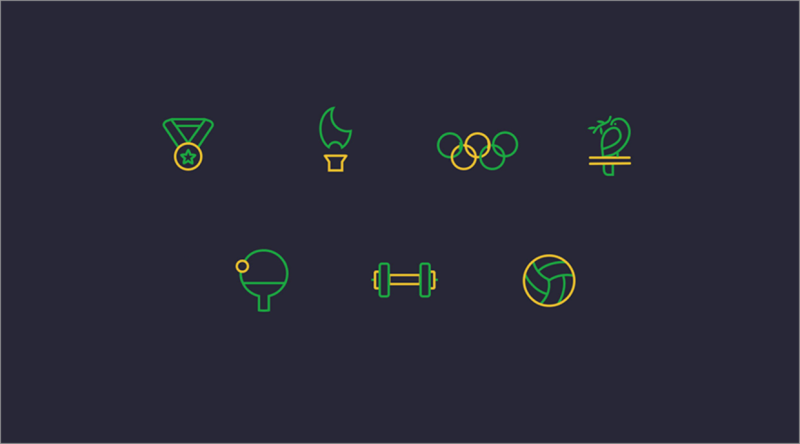
将提取的形状作为整套图标的外轮廓,例如谷歌play一样,提取出三角形后,整套图标都是以三角形作为外形,如下图:

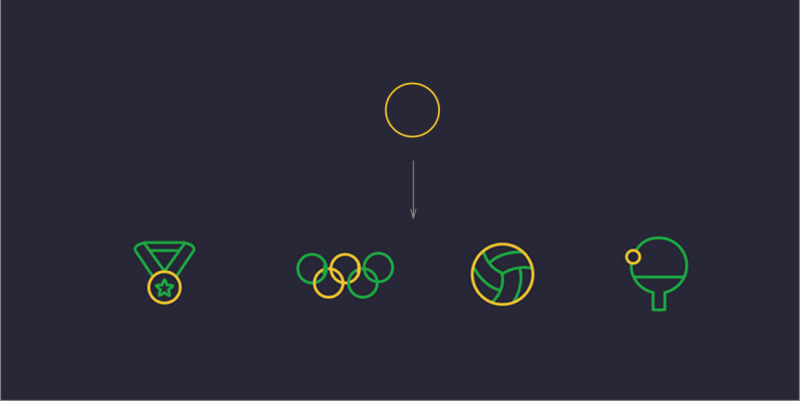
再比如你提取出一个圆形基因,也可以将其作为外轮廓使用,如下图:

1.3 将图形与图标巧妙融合
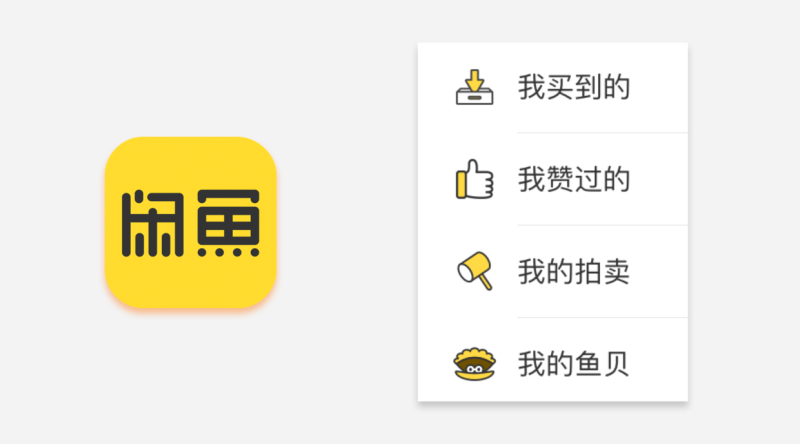
假如我在logo上面提取出一个圆形作为基因,我们可以将这个圆形巧妙的与图标进行融合,如下图:

但这里必须要强调一点,很多时候,我们很难将一个特定形状融入到所有的图标当中,如果强行融合,难免会让人觉得死板生硬,所有一定要有所取舍,例如案例中的图标也不是所有都融入了圆形,如下图:

有同学可能会问,为什么案例中有些图标没有融入圆形基因,也不影响整套图标的和谐统一呢?
因为它们融入了另外一个品牌基因——颜色。也就是我们接下来要讲的内容。
2. 吸取品牌颜色
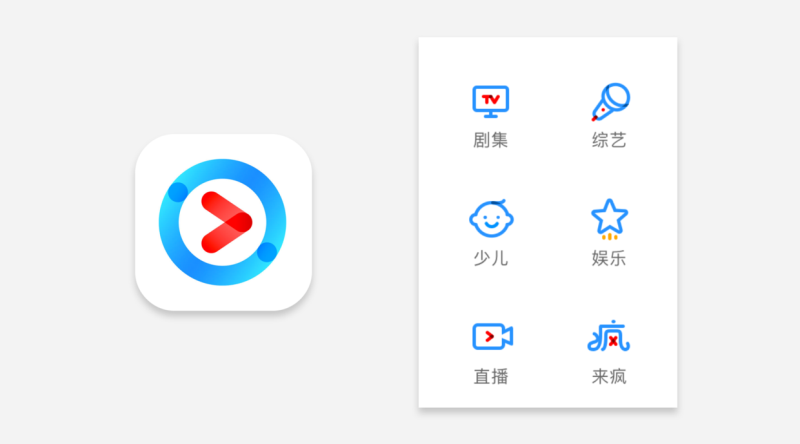
这招是最简单直接的方法,直接吸取品牌色作为视觉基因,以此来进行图标设计,举几个例子:


颜色基因,我就不多讲了,比较容易理解。
但是大家仔细观察优酷这套图标,我们会发现除了颜色基因以外,好像在logo上还提取了一个叠层的效果,而这种叠层的效果又属于另外一种品牌基因——风格特点,我们继续往下看。
3. 抓取风格特点
这部分是今天内容的重点,也是我最近做图标的一些感受。
我们先来讲讲如何抓取风格特点!
又要开始拿我的作品来举例了,还是iwork那个logo:

除了颜色以外,我在logo上面提取出两个特点:
断:是指整个logo有两个断开的地方
层:是指logo有三个不同颜色的深浅,形成前后关系,也就是层级。
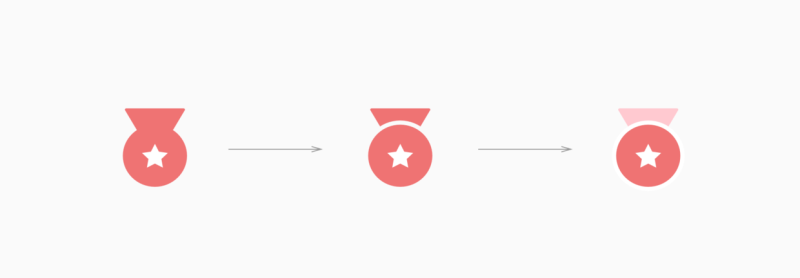
那如何将这两个特点运用到图标上呢?我们看下图:

第一步:先画好基础形;
第二步:将合适的地方断开;
第三步:将局部(小块)调整颜色,以区分层级;
这样一个具有品牌基因的图标就诞生了!
其它的图标也是一样的道理,最后得到整套图标如下图:

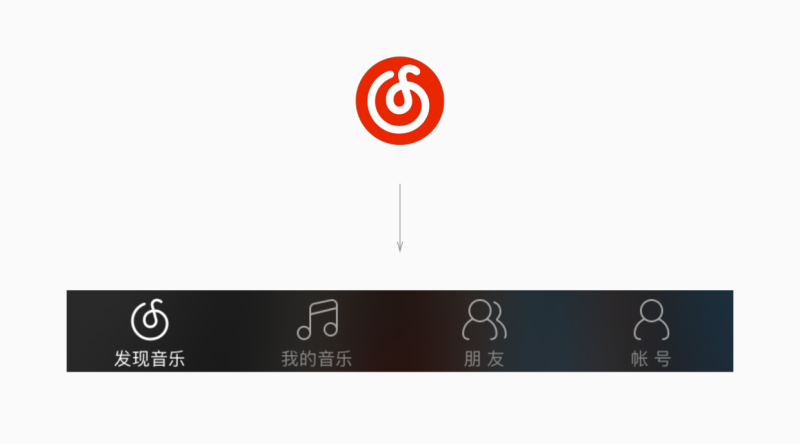
上面这个案例只是抓取风格特点的一种结果,不同的案例会有不同的结果,例如网易云音乐的图标,是抓取logo上圆润的风格特点,如下图:

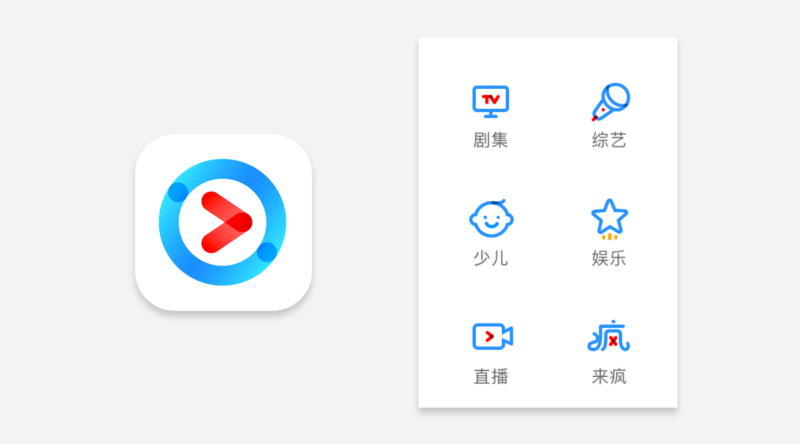
而优酷的图标则是抓取叠层的风格特点,如下图:

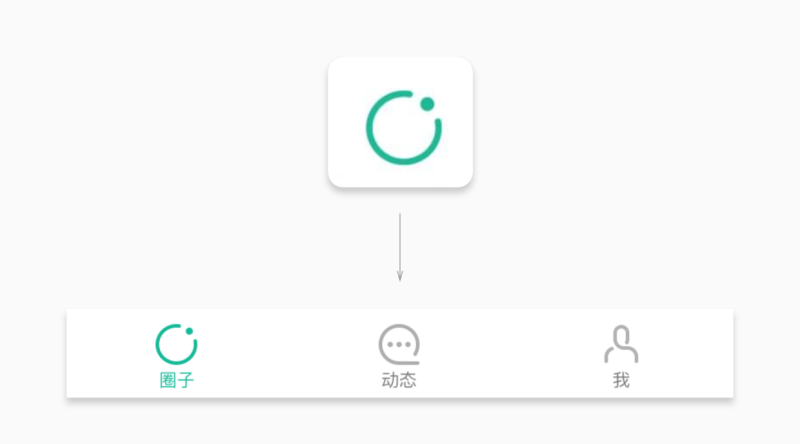
小密圈则是抓取断线的风格特点,如下图:

以上就是菜心近期总结的《品牌基因法做图标》整套知识体系,后期会不断的优化改进,如果你有什么好的想法也欢迎和我私下交流,我们一起将这个系统完善起来,帮助那些需要帮助的好朋友们。
最后再提醒大家一下,当一种品牌基因无法突显品牌性的时候,我们可以使用多种基因相互组合。方法一定要灵活运用,切记不要钻牛角尖,不然菜心就白总结了!
学习图标设计的同学,建议先掌握设计流程:《聊聊图标设计流程及小技巧》
设计完成后从这四个方面来审视你的图标:《好图标怎么做?教你从四个方面来评价图标设计的质量》
想让图标出彩,可以从顶尖设计师的分享汲取经验:《顶尖设计师分享的6个图标设计优化指南》。
动效图标已是趋势,来这看基础的图标动效设计:《高手常用的六种图标动效设计思路(附大量实例)》
欢迎关注作者的微信公众号:「菜心设计铺」
以上是关于转:用品牌基因法做图标设计,高级UI设计师才会的手法!(升级篇)的主要内容,如果未能解决你的问题,请参考以下文章