通过命令创建vue项目(超详细版本)
Posted alizhi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过命令创建vue项目(超详细版本)相关的知识,希望对你有一定的参考价值。
环境要求: 安装有 Node.js、 vue、 vue-cli 。
node下载地址https://nodejs.org/en/
查看nodejs版本和npm版本,在命令行中输入:
node -v npm -v
npm更新到最新的版本
npm install -g npm
淘宝 NPM 镜像,大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
vue-cli安装
npm install vue-cli -g //全局安装 vue-cli
vue-cli的版本查看
vue -V
vue-cli的3.0+以后使用的不是vue-cli了,如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的
npm install @vue/cli -g
如果原来已经安装了vue-cli的话需要先卸载原来的安装
npm uninstall vue-cli -g
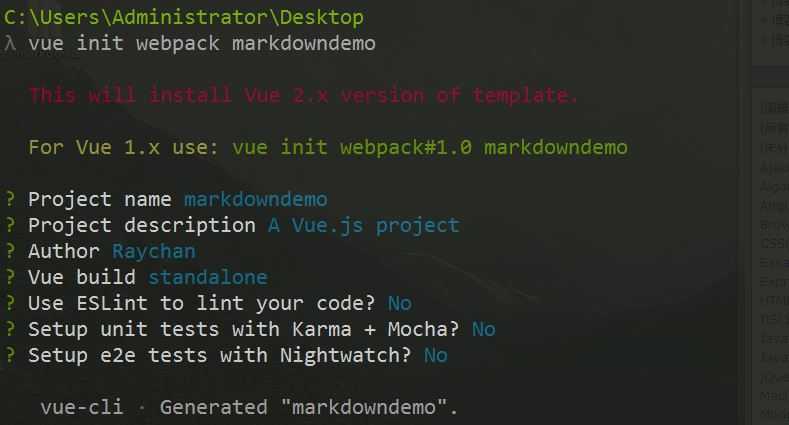
创建项目:
vue init webpack projectName

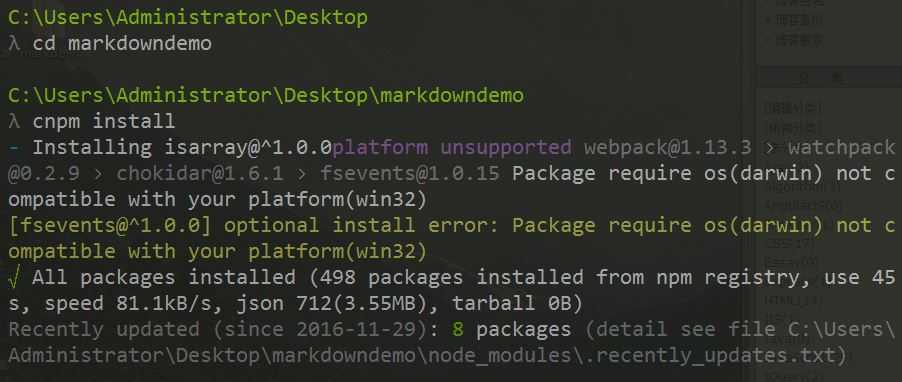
进入项目,下载依赖:(进入项目一定要切换到项目路径)
npm install 或者 cnpm install

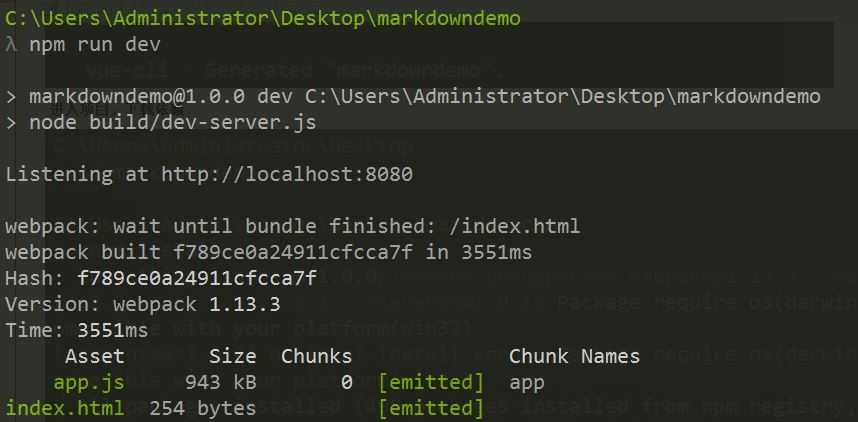
运行项目:
npm run dev

以上是关于通过命令创建vue项目(超详细版本)的主要内容,如果未能解决你的问题,请参考以下文章