超详细!新手如何创建一个Vue项目
Posted mieriki
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超详细!新手如何创建一个Vue项目相关的知识,希望对你有一定的参考价值。
本篇仅以HBuilder X为例,其余开发软件同样适用
这里两种方法,使用<script>标签直接引入本地的vue.js或使用CDN引入。
一、在官网下载Vue.js
二、使用<script>标签直接引入本地的vue.js
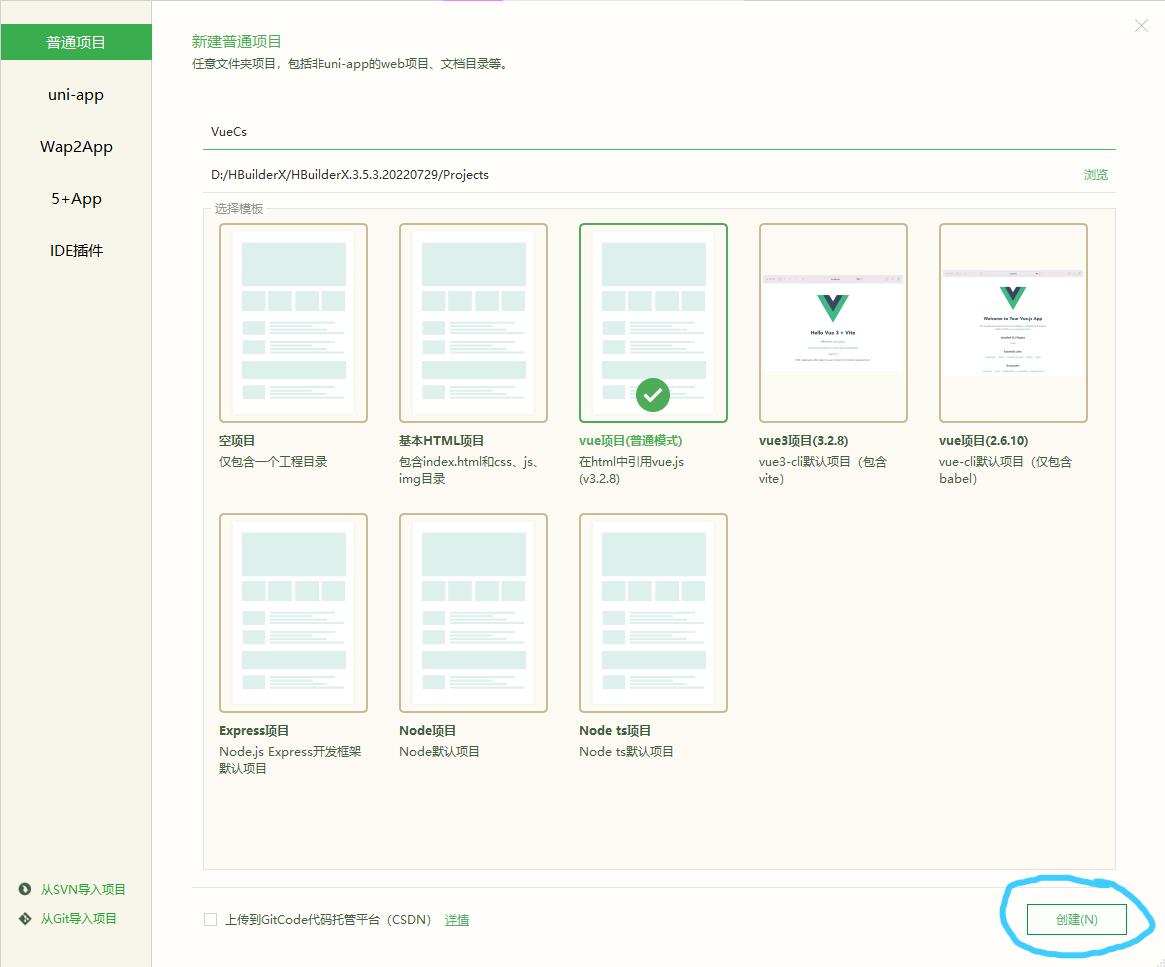
首先点击新建一个项目

填写项目名称与路径,初学者建议选择普通Vue项目就好(本篇主要讲解普通Vue项目),点击创建

不要在意body里面的内容,HBuilder X默认引入的是Vue3,而大多数初学者是从Vue2开始学习的

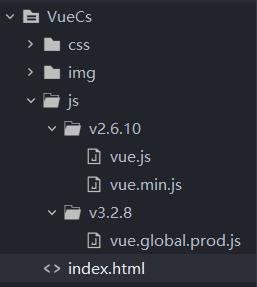
HBuilder X在创建项目时将Vue.js文件放在了如图的位置

Vue是一款追求轻量化的框架,官方推出了Vue.js和Vue.min.js两个版本,Vue.js是开发环境版本,包含完整的警告和调试模式,而Vue.min.js是面向用户的生产环境版本,为了轻量化的目的删除了所有警告,可以理解为是mini版的Vue.js,我们在开发时选择Vue.js版本
只需要将上面的<script>标签中的路径更改即可
<script src="./js/v2.6.10/vue.js" type="text/javascript" charset="utf-8"></script>
三、使用CDN引入Vue.js
将以下内容复制到head即可
Vue2
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
Vue3
<script src="https://unpkg.com/vue@next"></script>
四、验证是否安装成功
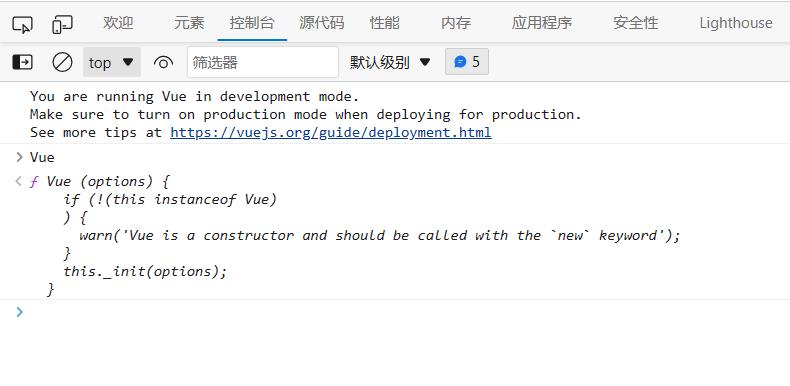
直接运行此项目,打开浏览器的控制台,输入 Vue 点击回车,弹出构造方法即为成功(注:Vue2与Vue3的构造方法不同)

第一次运行控制台会给我们两条信息

Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
这是Vue提示我们安装浏览器调试插件,安装方式在下文给出
You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
这是Vue提示我们正在开发模式下运行Vue。部署生产时,请确保打开生产模式。
五、安装Vue Devtools浏览器调试插件
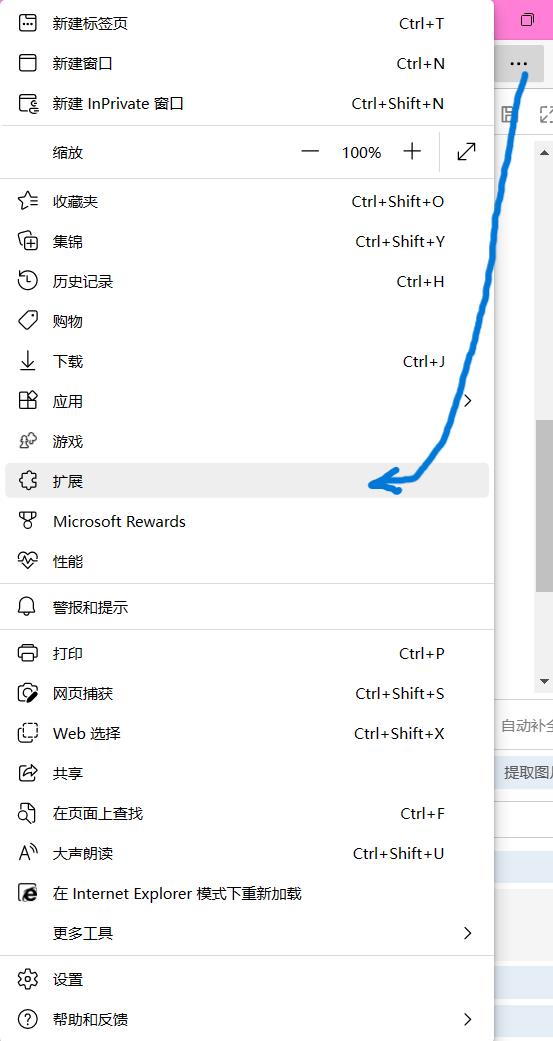
Chrome浏览器和edge浏览器均可直接在扩展商店中搜索下载
也可以去GitHub上下载(点我)
不同浏览器导入方法
edge:



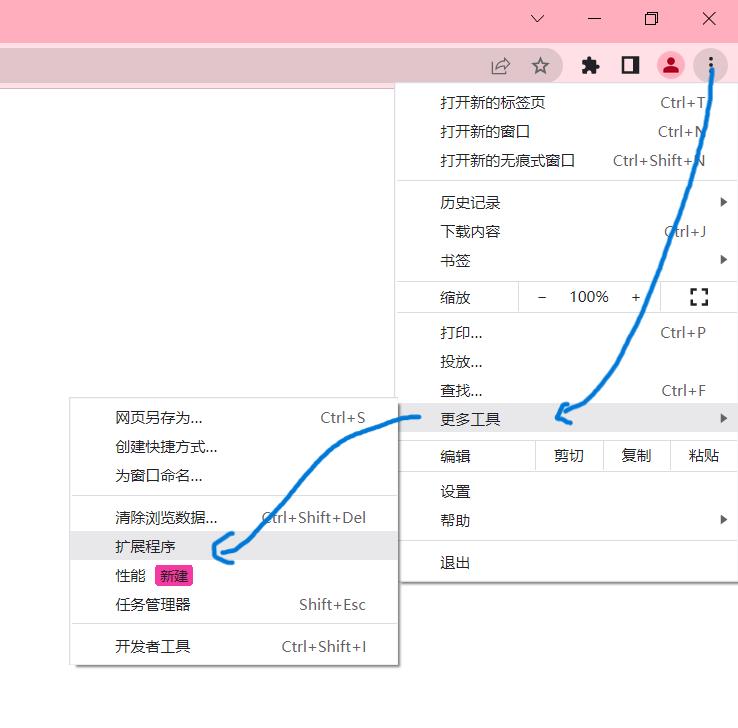
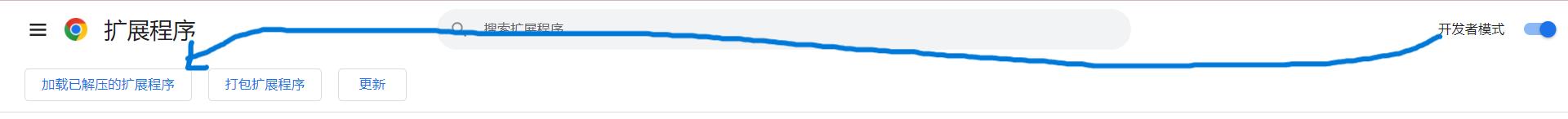
Chrome:



通过命令创建vue项目(超详细版本)
环境要求: 安装有 Node.js、 vue、 vue-cli 。
node下载地址https://nodejs.org/en/
查看nodejs版本和npm版本,在命令行中输入:
node -v npm -v
npm更新到最新的版本
npm install -g npm
淘宝 NPM 镜像,大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
vue-cli安装
npm install vue-cli -g //全局安装 vue-cli
vue-cli的版本查看
vue -V
vue-cli的3.0+以后使用的不是vue-cli了,如果用以上的安装命令安装的并不是最新版的3.0+的,而如果安装3.0的话就需要使用新的
npm install @vue/cli -g
如果原来已经安装了vue-cli的话需要先卸载原来的安装
npm uninstall vue-cli -g
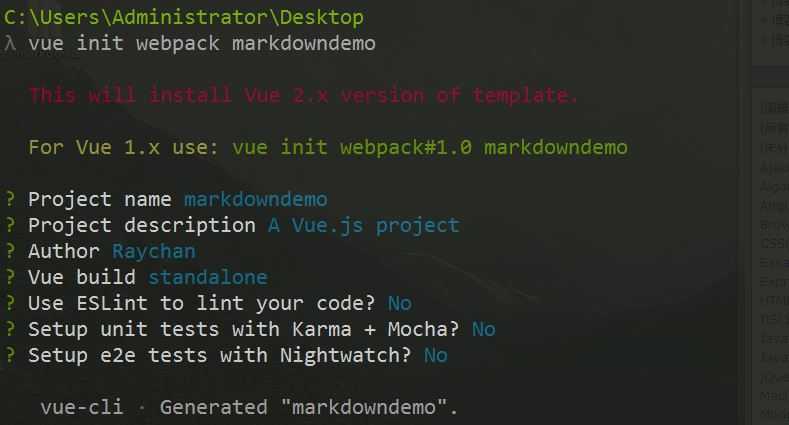
创建项目:
vue init webpack projectName

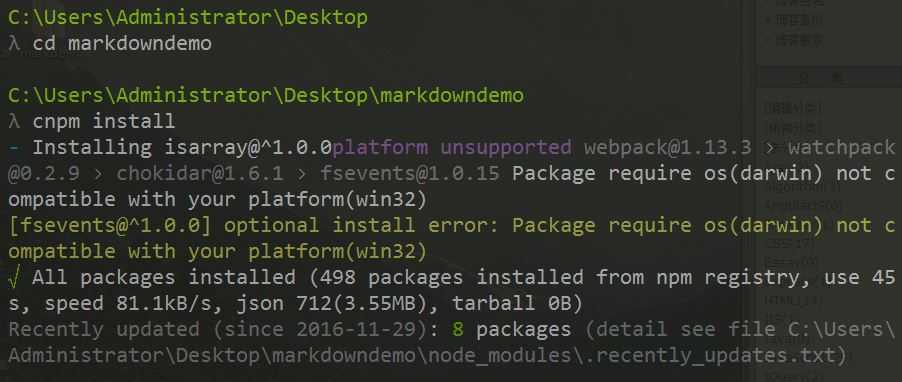
进入项目,下载依赖:(进入项目一定要切换到项目路径)
npm install 或者 cnpm install

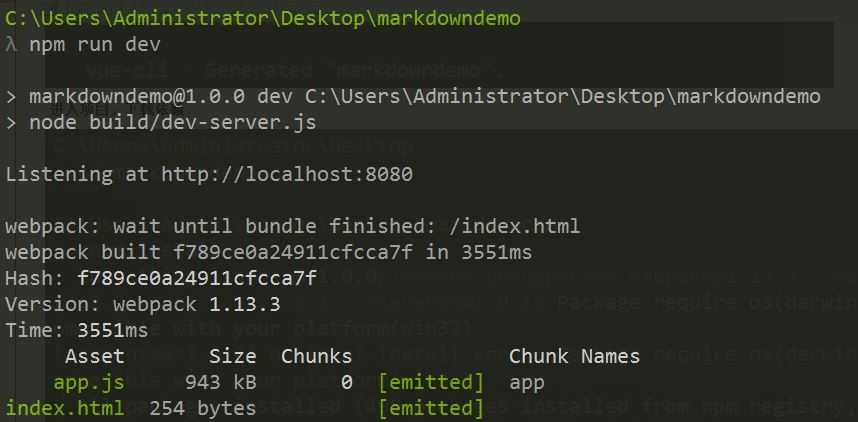
运行项目:
npm run dev

以上是关于超详细!新手如何创建一个Vue项目的主要内容,如果未能解决你的问题,请参考以下文章