怎样创建一个VUE项目(超简单)
Posted 杰瘦瘦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样创建一个VUE项目(超简单)相关的知识,希望对你有一定的参考价值。
目录
一、安装node.js
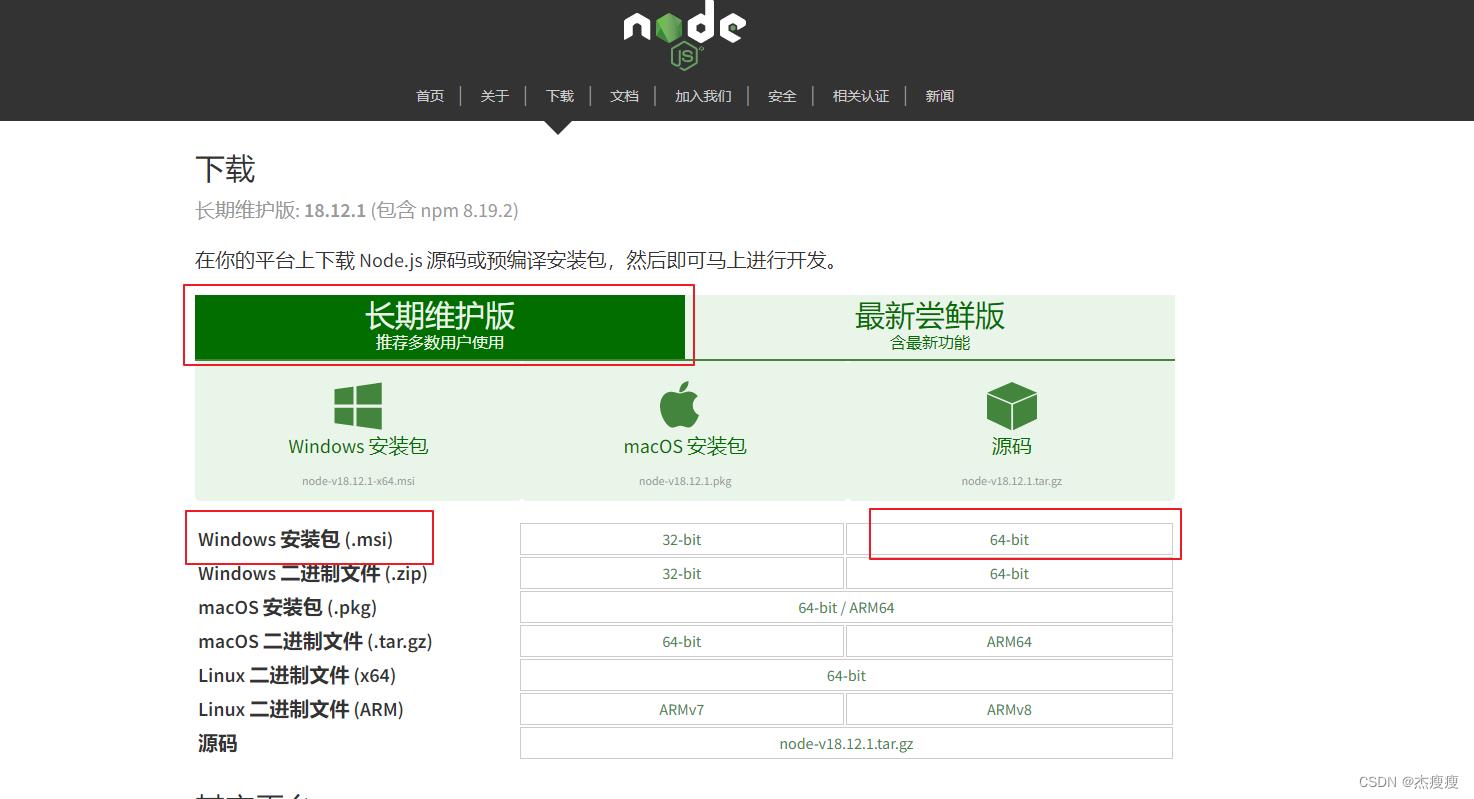
1、下载node.js
下载地址:下载 | Node.js (nodejs.org)

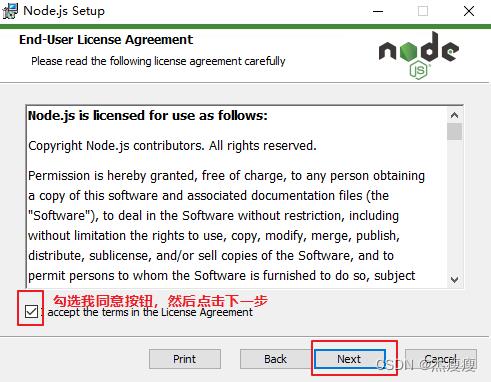
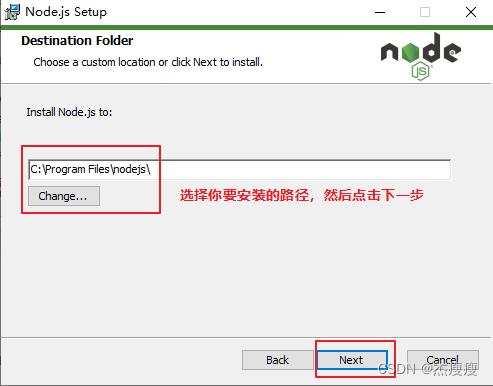
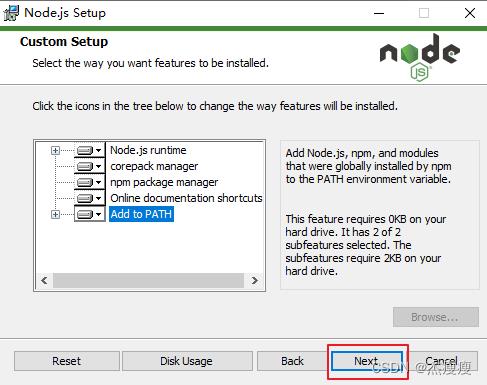
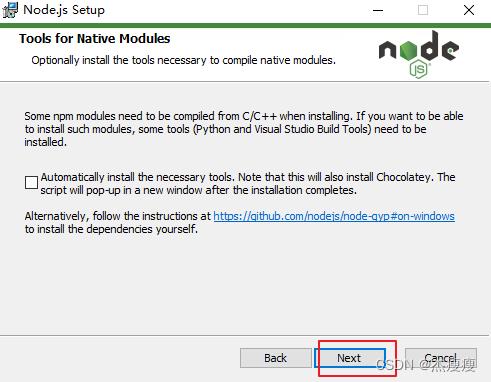
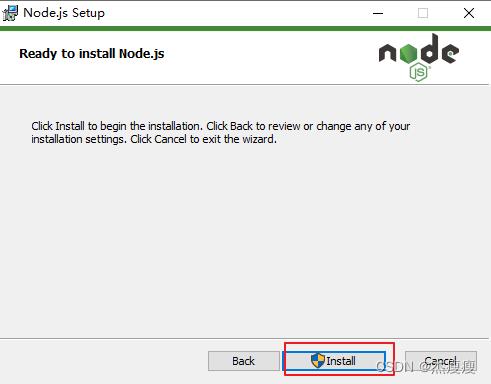
2、安装






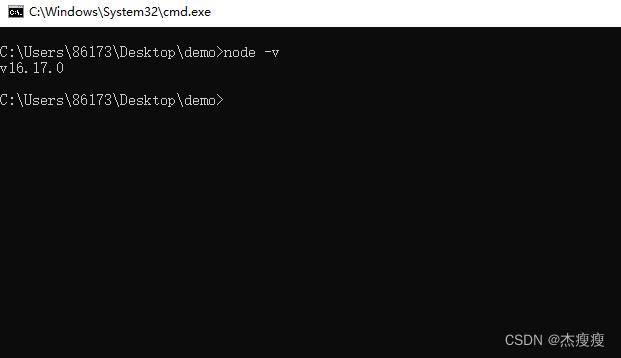
3、检查是否安装成功
打开cmd窗口检查是否安装成功:node -v(如果显示出了版本号,那么说明安装成功了)

二、搭建vue环境
1、全局安装@vue/cli模块包
vue官网:https://cn.vuejs.org/
2、执行命令
切换阿里云镜像
npm config set registry https://registry.npm.taobao.org
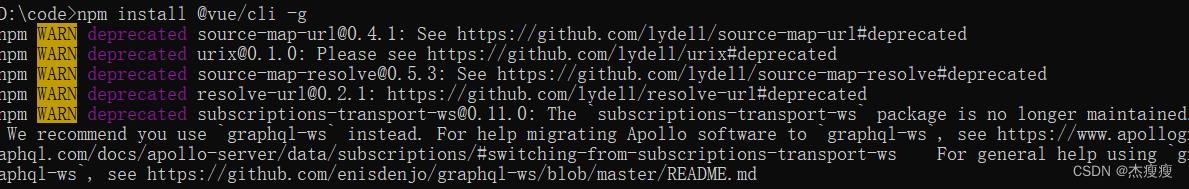
安装@vue/cli -g
npm install -g @vue/cli

3、检查是否安装成功
vue -V

三、创建vue项目
1、创建项目
选择一个你想要创建项目的文件夹,打开控制端执行如下命令
vue create 项目名
注意:项目名不能有大写字母,中文和特殊符号
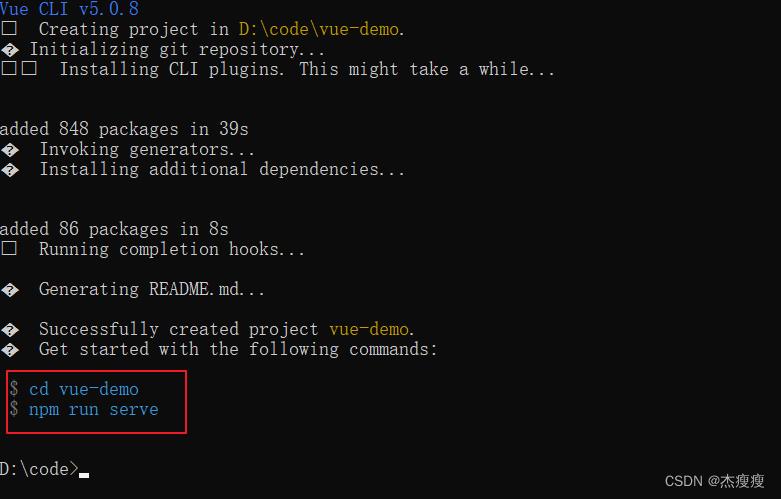
2、选择模板和包管理器,等待项目创建完毕
(蓝色字体表示当前选中的,按键盘上下键即可选择)

选择模板后,等待项目创建完毕即可
四、启动vue项目
1、执行命令

创建完项目后,控制端页面会如上图所示,此时我们我们只要按上图提示内容,执行相关命令即可。
cd 项目名 // 进入到该项目的文件目录下
npm run serve // 启动内置的webback本地热更新开发服务器
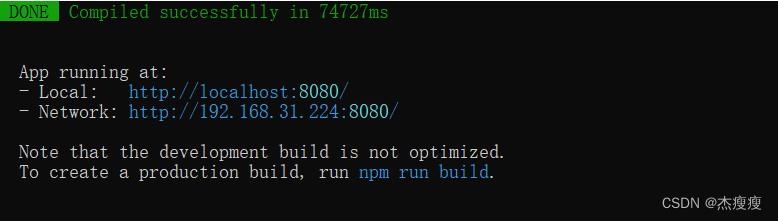
2、浏览项目页面
执行上面的启动项目命令后,控制端页面会如下所示:

如果未自动弹出浏览器,手动复制输入提示的域名+端口。在浏览器中访问即可

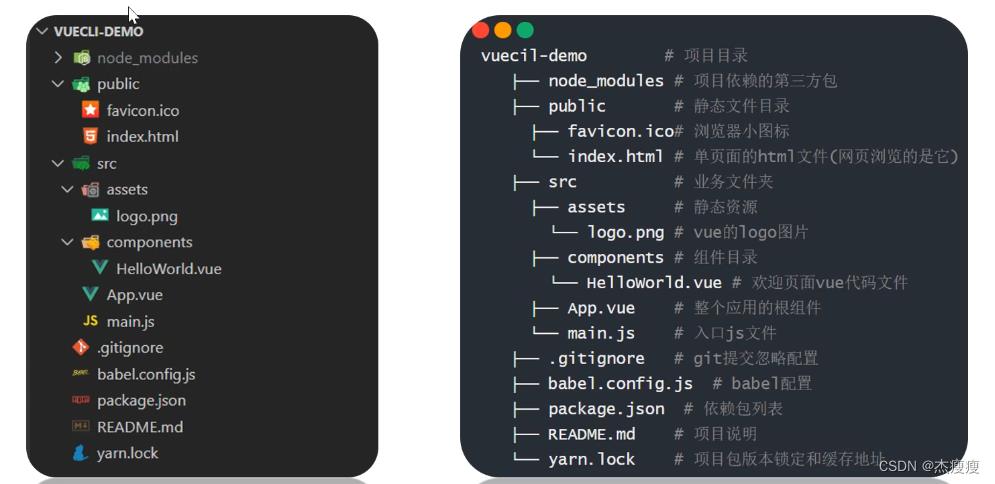
五、vue项目目录文件含义和作用

六、修改端口号
项目中没有webpack.config.js文件,因为vue脚手架项目用的vue.config.js。
在src并列目录中新建vue.config.js,填入如下配置,最后重启服务器即可修改端口号
module.exports =
devServer: // 自定义服务配置
port: 3000, // 修改的端口号
open: true
七、清理欢迎界面
对于我们自己开发,创建新的vue项目目录下有很多文件是不需要的,可以直接清理掉
assests和components文件夹下的一切都删除掉(不要默认的欢迎页面)。
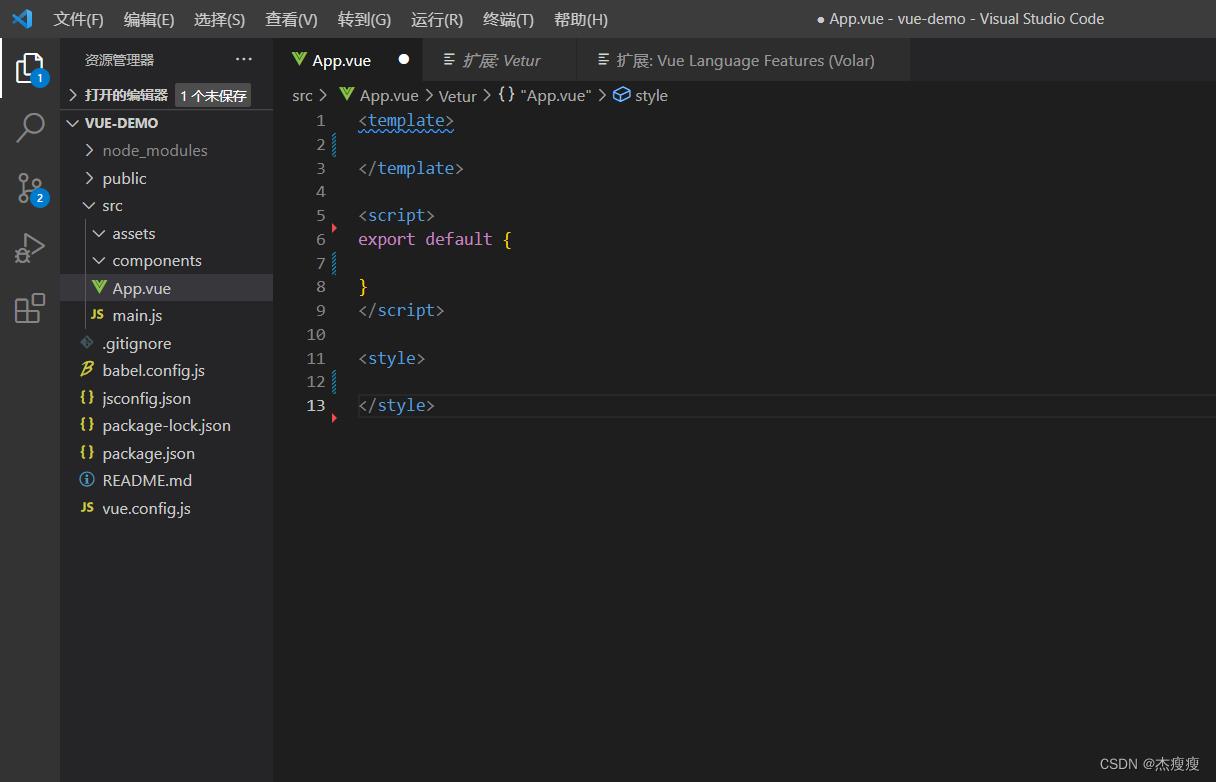
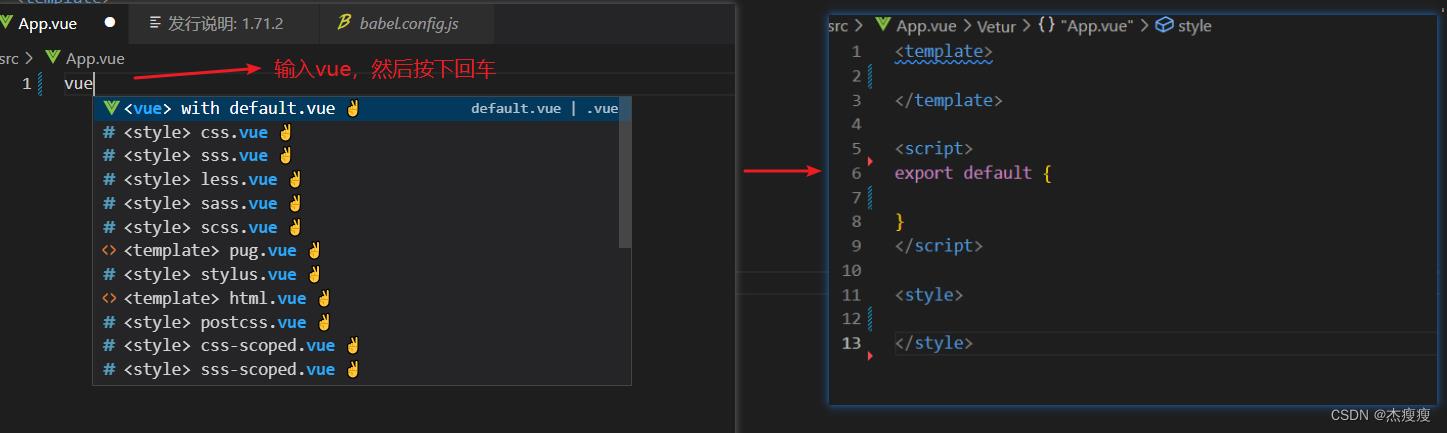
src/App.vue默认有很多内容,可以全部删除留下template和script和style的框

补充:解决App.vue 代码是黑白色的方法
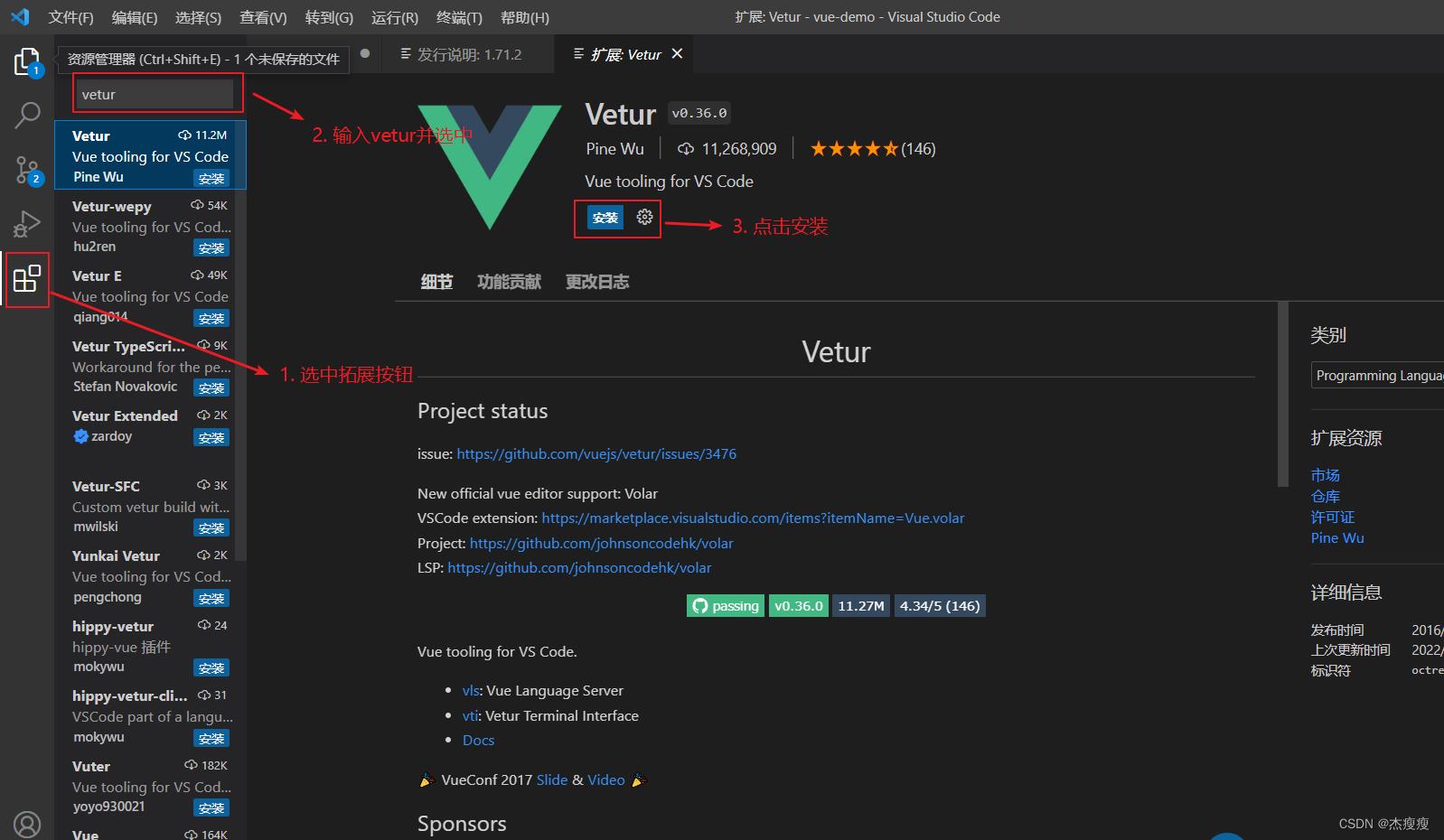
下载一个vetur插件就可以了

安装vetur后代码就可以显示为彩色的了,同时还可以使用多种快捷键命令,比如在.vue文件中,直接输入命令vue,就可以直接打出template和script和style的框。

超详细!新手如何创建一个Vue项目
本篇仅以HBuilder X为例,其余开发软件同样适用
这里两种方法,使用<script>标签直接引入本地的vue.js或使用CDN引入。
一、在官网下载Vue.js
二、使用<script>标签直接引入本地的vue.js
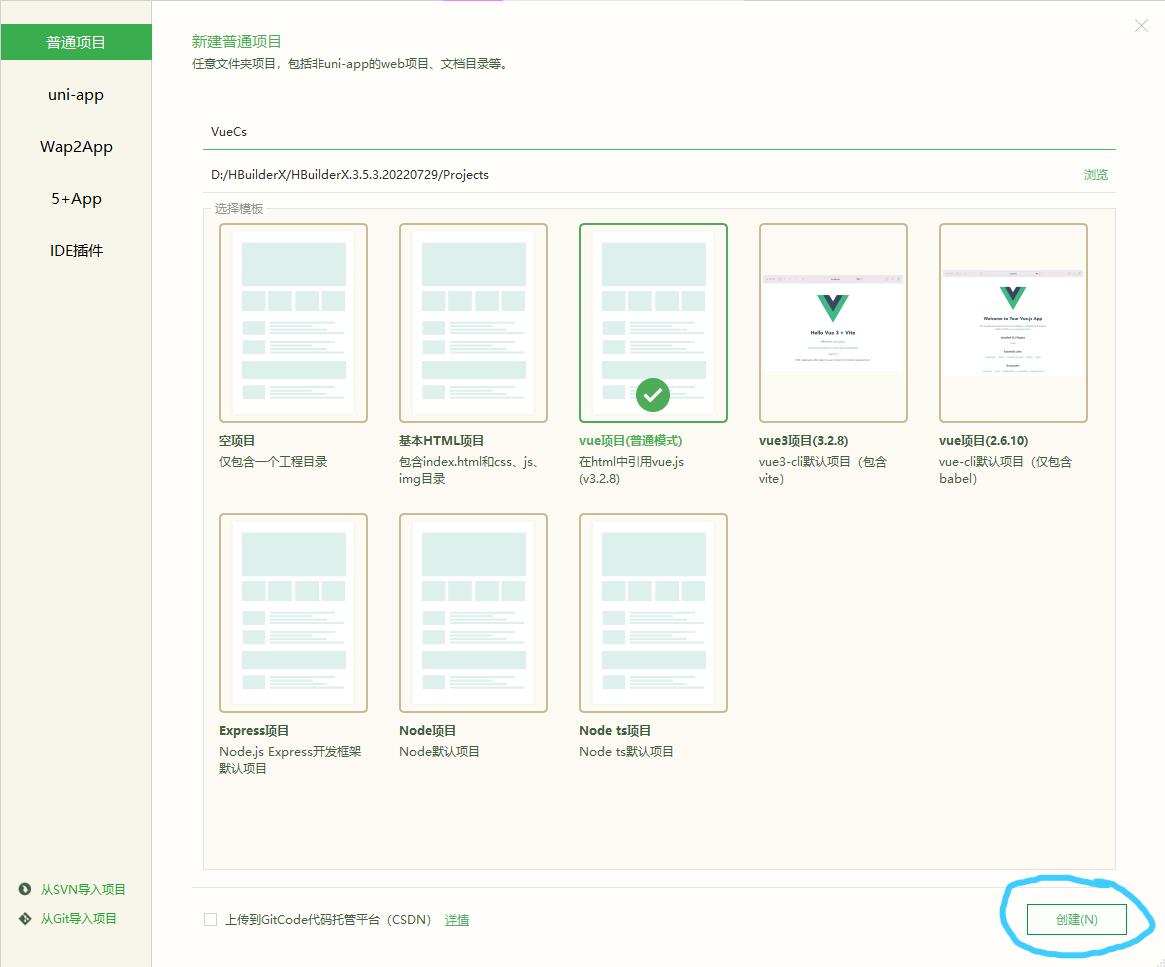
首先点击新建一个项目

填写项目名称与路径,初学者建议选择普通Vue项目就好(本篇主要讲解普通Vue项目),点击创建

不要在意body里面的内容,HBuilder X默认引入的是Vue3,而大多数初学者是从Vue2开始学习的

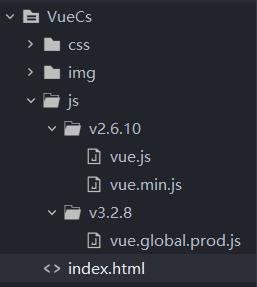
HBuilder X在创建项目时将Vue.js文件放在了如图的位置

Vue是一款追求轻量化的框架,官方推出了Vue.js和Vue.min.js两个版本,Vue.js是开发环境版本,包含完整的警告和调试模式,而Vue.min.js是面向用户的生产环境版本,为了轻量化的目的删除了所有警告,可以理解为是mini版的Vue.js,我们在开发时选择Vue.js版本
只需要将上面的<script>标签中的路径更改即可
<script src="./js/v2.6.10/vue.js" type="text/javascript" charset="utf-8"></script>
三、使用CDN引入Vue.js
将以下内容复制到head即可
Vue2
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
Vue3
<script src="https://unpkg.com/vue@next"></script>
四、验证是否安装成功
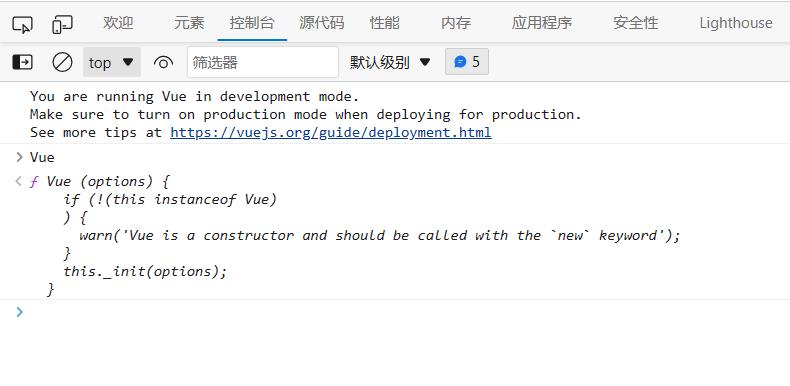
直接运行此项目,打开浏览器的控制台,输入 Vue 点击回车,弹出构造方法即为成功(注:Vue2与Vue3的构造方法不同)

第一次运行控制台会给我们两条信息

Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
这是Vue提示我们安装浏览器调试插件,安装方式在下文给出
You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
这是Vue提示我们正在开发模式下运行Vue。部署生产时,请确保打开生产模式。
五、安装Vue Devtools浏览器调试插件
Chrome浏览器和edge浏览器均可直接在扩展商店中搜索下载
也可以去GitHub上下载(点我)
不同浏览器导入方法
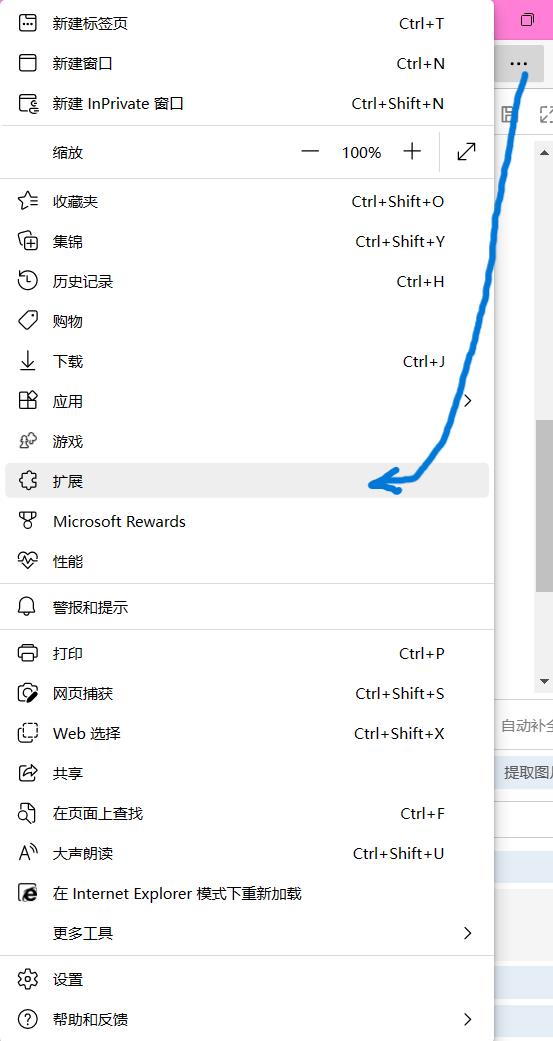
edge:



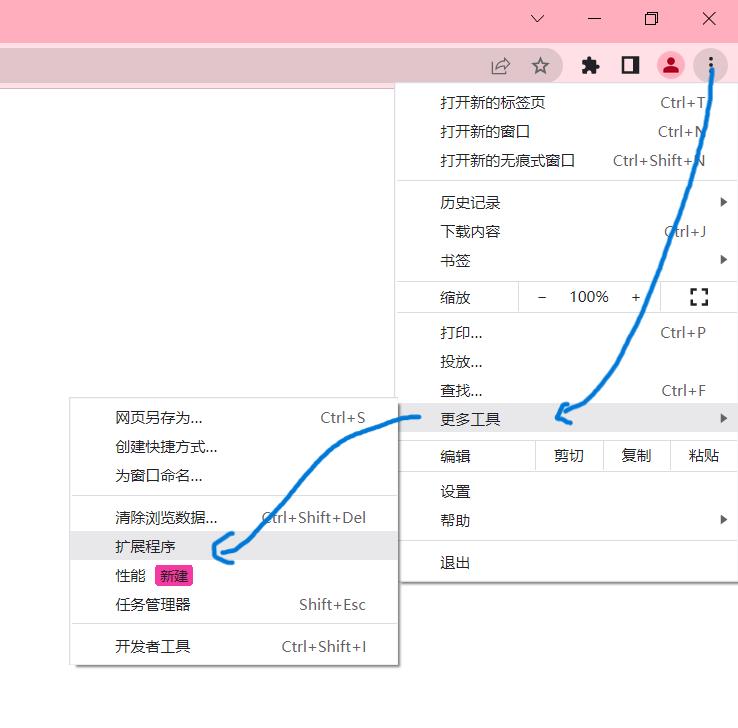
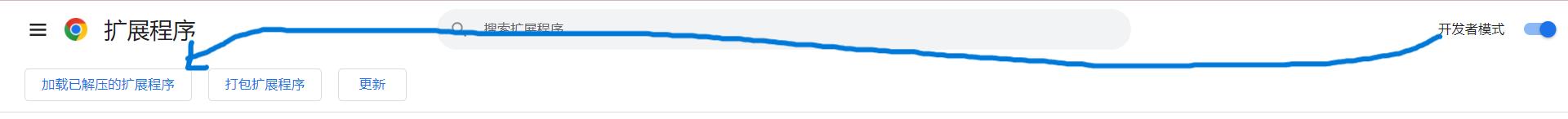
Chrome:



以上是关于怎样创建一个VUE项目(超简单)的主要内容,如果未能解决你的问题,请参考以下文章