微信小程序出现引发了很多讨论,许多开发者都跃跃欲试尝试了小程序的开发。它重新定义了自身的一套开发规范,对于现有的html页面是不支持了。
为此我们设想了一套方案,怎么最快速的把现有的开发流接入到小程序中,并能快速的修改现有html项目以符合微信小程序的规范?于是写了一套html暴力转译成wxml的方案,以及搭配了初始模板的脚手架。结构沿用feWorkflow,大部分改动是针对目录的gulp工作流。
1. 脚手架
小程序有一套默认的文件结构,根目录下必须存放有以下3个文件:
.
├──app.js
├──app.json
├──app.wxss而页面则由4个文件构成:
.
├──js
├──wxml
├──wxss
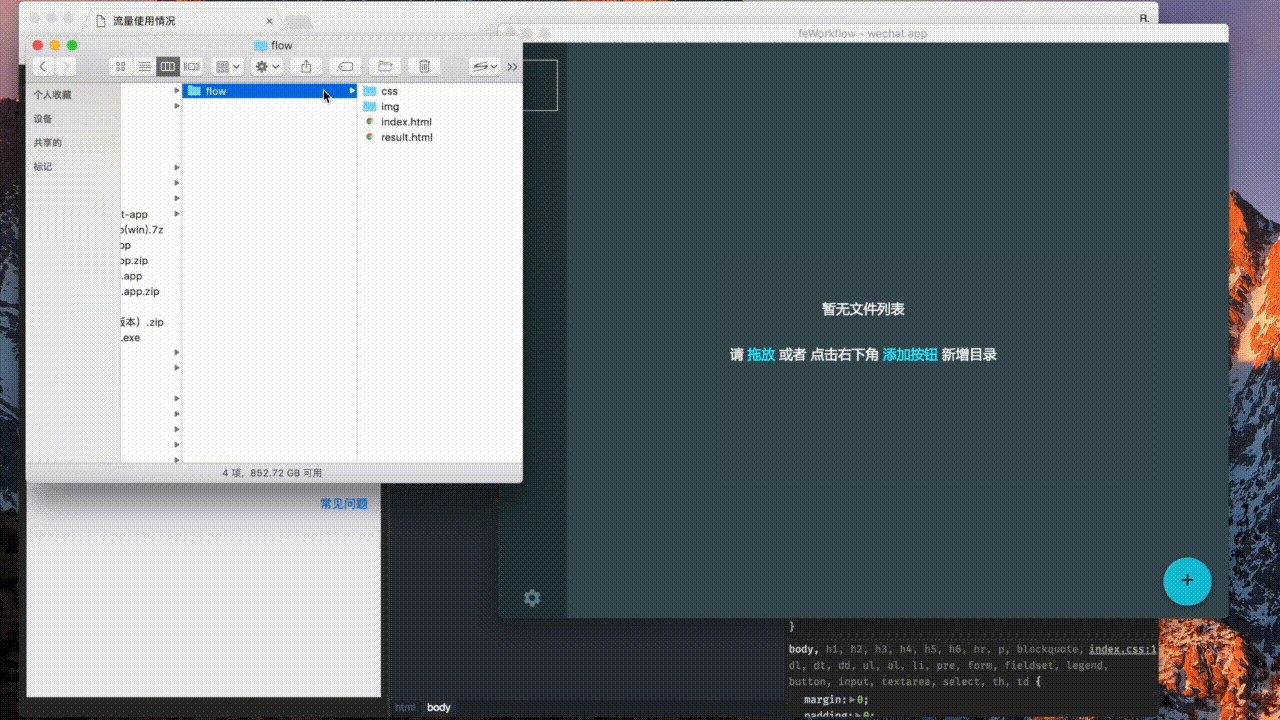
├──json根据这套规则,通过GUI工具新建的模板,这个脚手架会默认创建一个源码src目录:
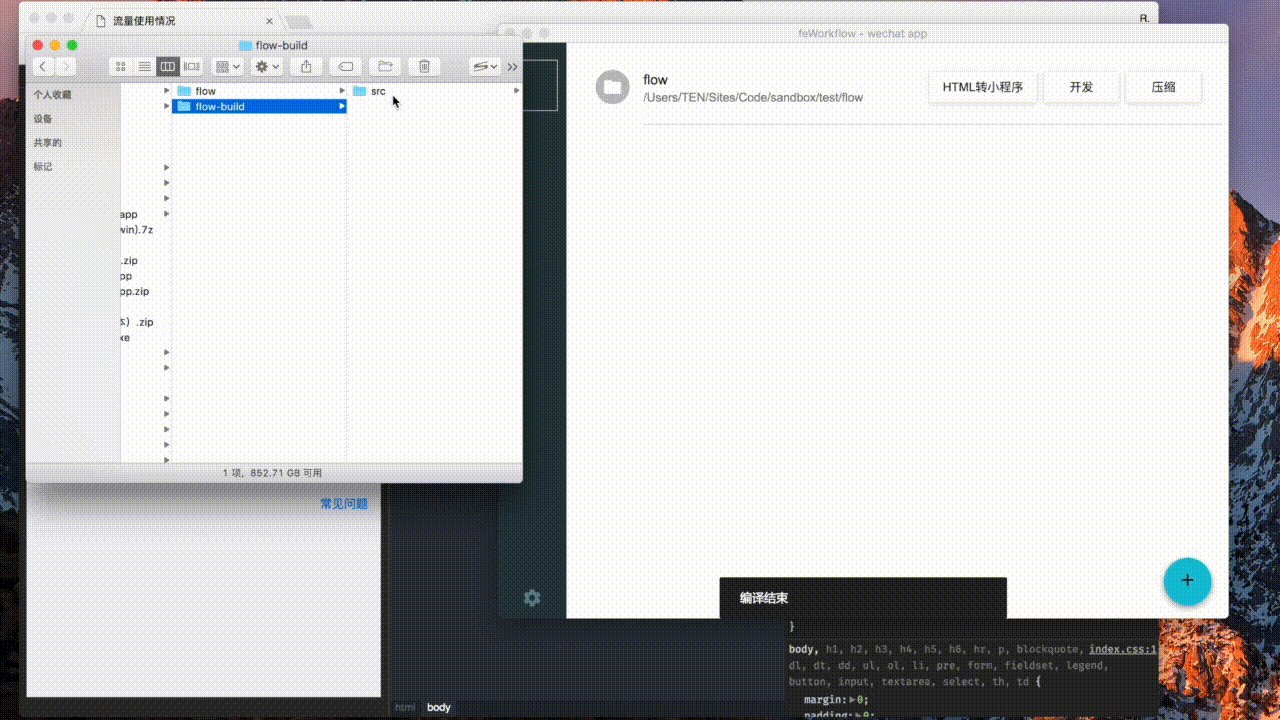
点击开发 ,会创建dist文件目录,将编译后的less(或在设置中配置成sass)文件转换成wxss文件,其他html,js, css文件的更改也会同步处理到dist目录中,图片资源则会通过imagemin进行压缩,抛出到dist/image目录中。src源码目录和dist目录(两者均可以通过配置项修改名称)的划分是为了保持源代码的完整性,以及维持图片的原始文件(psd等),而不会在编译过程中被破坏。
到目前的微信开发者工具的版本(0.10.101100),已经附带自动刷新页面的功能,所以src目录中的所有改动,会同步修改dist目录下的文件并刷新,可以无缝在熟悉的编辑器中进行操作。
脚手架示例:
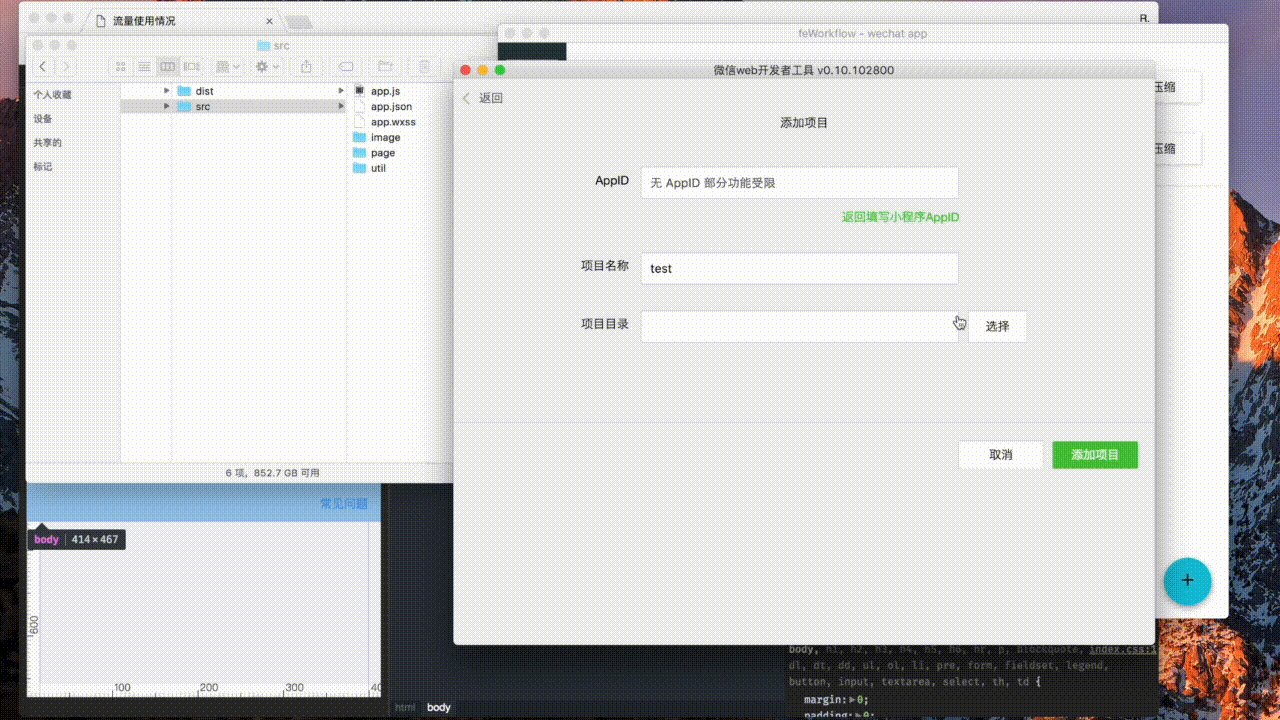
新建项目:
开发项目:
HTML to WXML转译工具
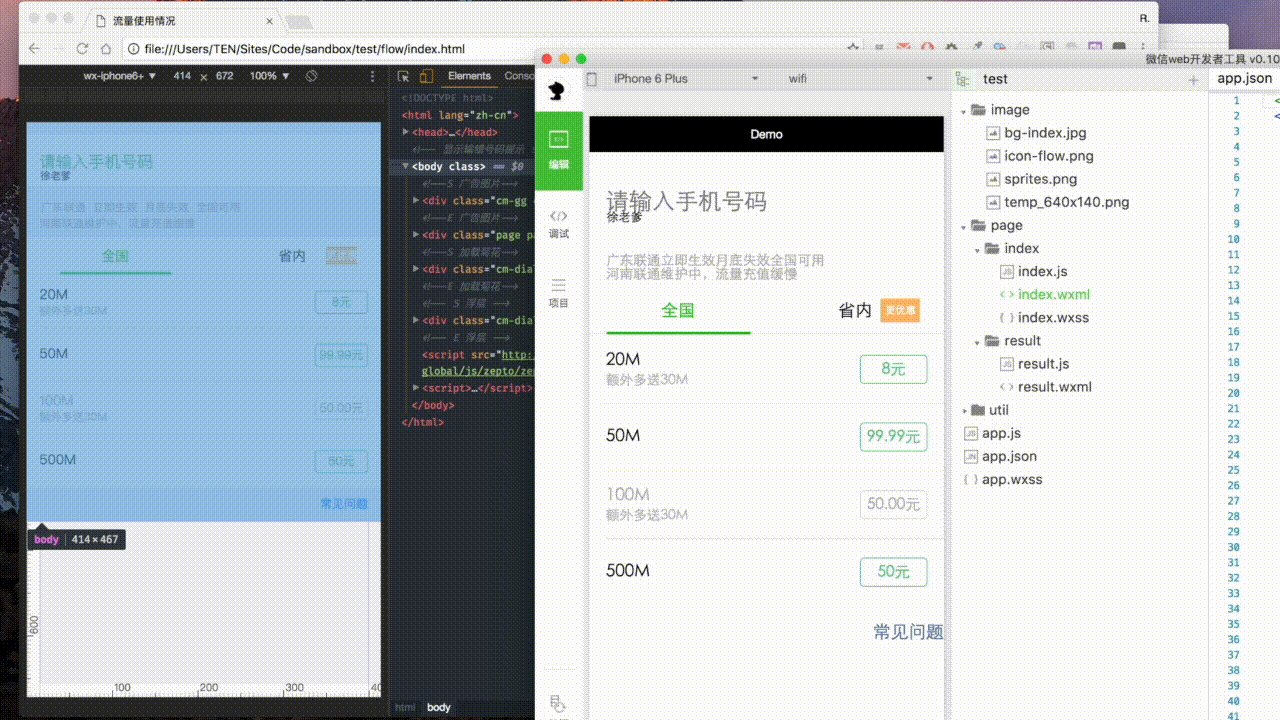
demo:
1.目录结构
上文提到了小程序有默认的一套脚手架结构,编译工具会将源码目录下的所有html文件进行转译,并创建一个当前目录名-build的文件夹,将所有编译后的wxml存放到page/文件名/文件名.wxml。app.json全局配置的pages也会默认创建。根据创建的目录名,将同名的css文件,重命名为wxss文件,并存放到同名目录中,当css与文件名不符,则合并不符的css文件,存放到全局目录的app.wxss中。而因为小程序不再支持jQuery等等通用库,源码目录下的js会全部忽略,页面级的js,则会复制到同名目录中,这个js则包括注册页面的Page函数基础模板。
举个例子:
源码test目录文件结构如下
├──test
| └──css
| └──index.css
| └──global.css
| └──js
| └──index.js
| └── index.html
| └── other.html编译后的目录结构会改变为:
├──test-build
| └──app.wxss
| └──page
| └── index
| └── index.wxml
| └── index.wxss
| └── index.js
| └── other
| └── other.wxml2. HTML
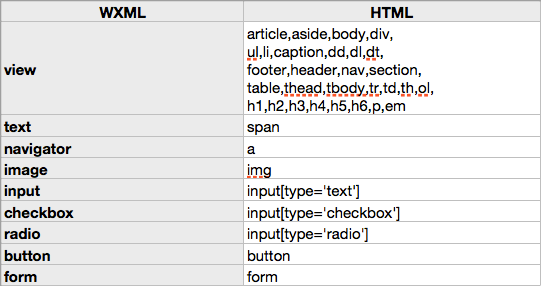
先来看一下wxml和html的标签大致的对比图:
根据图中标签的的匹配规则,在编译过程中,遍历html文件,先转换成xml,保证img等包含闭合标签,再通过正则匹配符合的标签来替换或者删除。这个替换标签可以在设置中更改。
举个例子:
<!-- html -->
<div class="flow-form_tips">
<div class="address">
<span>广东联通</span>
<span>立即生效</span>
<span>月底失效</span>
<span>全国可用</span>
</div>
<p class="desc">河南联通维护中,流量充值缓慢</p>
<div class="tips hide">当地运营商维护中,请稍后再试</div>
</div>编译后:
<!-- wxml -->
<view class="flow-form_tips">
<view class="address">
<text>广东联通</text>
<text>立即生效</text>
<text>月底失效</text>
<text>全国可用</text></view>
<view class="desc">河南联通维护中,流量充值缓慢</view>
<view class="tips hide">当地运营商维护中,请稍后再试</view>
</view>3. css
尺寸单位
小程序推出了自身的计量单位rpx,并推荐使用750的设计稿作为开发标准,而目前组内开发普遍使用640的设计稿进行设计,同时使用rem进行适配。
所以在转义过程中,添加了设计稿尺寸的设置,默认设置,是640设计稿,100px计算rem,默认乘以2倍。
这个设置的意思是:我们在开发过程中使用640的设计稿,并使用rem兼容,iphone4屏幕320px的html font-size为100px,css中表现为:640 / 2 / 100rem, 即640px == 3.2rem;
css中会去遍历所有匹配rem的属性,获取数值,通过(match * fontSize * (750 / viewport)).toFixed(2) * times来计算rpx,即(匹配数值 * fontSize * (750 / 640)).toFixed(2) * 2。
而px转rpx则是由(match * (750 / viewport) * times).toFixed(2)来转换。
wxss支持大部分css的属性,但是仍有些情况下不兼容,但编译工具没有做处理,免得出现误删的情况,假如页面中写了a选择器,则需要手动改成navigator选择器。
4. image
所有png|jpg|gif|svg格式图片统一进行压缩并复制到个目录下的image目录中,并将wxml中image的src,和wxss中的background-url修改为../../image/
写在最后
小程序的开发语言已经与日常开发的语言有所不同,一套通用的方案已经是不可行了,还是有很多东西需要手工去处理,比如template等。转译工具是在内部的产品环境下测试的,可能会有许多考虑不周的地方,欢迎大家斧正。
下载:
github
mac: feWorkflow-wechat-app-v0.0.1.dmg
windows: feWorkflow-wechat-app-win.7z
 技术图片](https://segmentfault.com/img/bVFfc5?w=1458&h=236)