微信小程序模块化开发实践
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序模块化开发实践相关的知识,希望对你有一定的参考价值。
准备
了解微信小程序是什么? 微信小程序官方文档
了解应用状态管理方案: Redux, 也是Flux架构的具体实现
了解javascript打包工具: webpack
了解ES6/7代码转译(transcompile)工具: Babel, 原理大致是借助语法分析工具(Esprima之类的), 将代码解析成抽象语法树, 再"重写"成最终的代码.
Javascript测试工具: jest, mocha等等, 请根据需要选择.
TL;DR;
微信小程序目前版本的API实现需要兼顾方方面面, 所以仍然使用callback写法, 众所周知的Callback-Hell是传统js语法上的历史问题, 但毕竟称手的工具是开发效率的源泉. 因此笔者对当前版本的微信小程序API做了简单的封装weapp.
同时, 微信小程序框架本身专注于交互和UI的实现, 并未提供内置的状态管理, 如果众多的异步操作都直接在App或者Page中一一实现, 相信写起来会是一场噩梦, 而且不易于测试, 笔者又因此针对微信小程序实现了一个基于Redux方案的状态管理模块, 用以方便的在小程序中实现应用状态管理 redux-weapp.
特别地, 微信小程序构建(编译)时不支持从App scope之外require文件, npm在此就不好用了. 所以, 我们需要实时build依赖到应用本地, 在微信小程序中引用本地的modules, 对于这种构建场景, 笔者认为webpack算是最方便的方案. 大家都说COPY到本地是最最最方便的方式~~
安装工具和依赖模块
下载微信小程序开发者工具
开发者工具是用nwjs模拟的环境, 实际在微信中是JavascriptCore环境, 不过不用担心, 只是两个不同的vm, 本质是一样的.
nwjs可能存在一些小bug, 写代码的时候注意一下就好.
下载微信小程序开发者工具
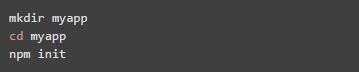
用npm命令开始一个微信小程序项目

开始安装必要的依赖模块
由于除了小程序运行时需要的模块, 还有构建所需要的模块, 看起来会比较多, 不过不用担心, 大多数都是声明性的, 不需要你直接调用.
为了方便经验少些的同学理解, 我将这些依赖分步安装.
代码转译工具, Babel
```shell
npm install --save-dev babel-cli babel-core babel-loader babel-plugin-add-module-exports babel-polyfill babel-preset-es2015 babel-preset-stage-0
```
有了上面这些模块, 就可以在构建时将ES6/7的代码转译为ES5的代码了(其实解释器都只认ES5).
安装打包工具, webpack

在此, 我们只需要对代码进行打包, 不需要dev server和hot module replace功能, 因此只需要安装webpack module本身, 无需安装其他扩展和插件.
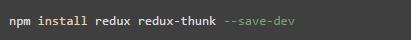
安装Redux

由于在实际应用中, 我们经常会需要异步调用API服务器的接口, 所以需要redux-thunk这个模块来处理[异步action](http://redux.js.org/docs/advanced/AsyncActions.html).
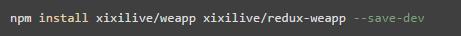
安装开发小程序的辅助模块

其中, weapp模块是对微信小程序API的wrapper, 提供了更易于使用的API, redux-weapp是基于Redux对微信小程序进行状态管理.
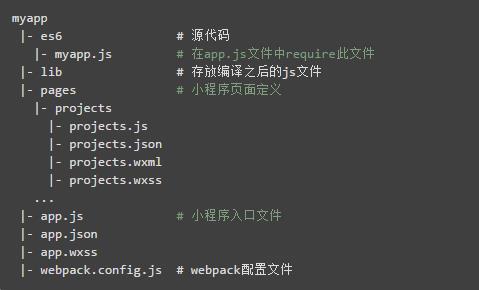
建立项目目录结构如下

编写构建脚本
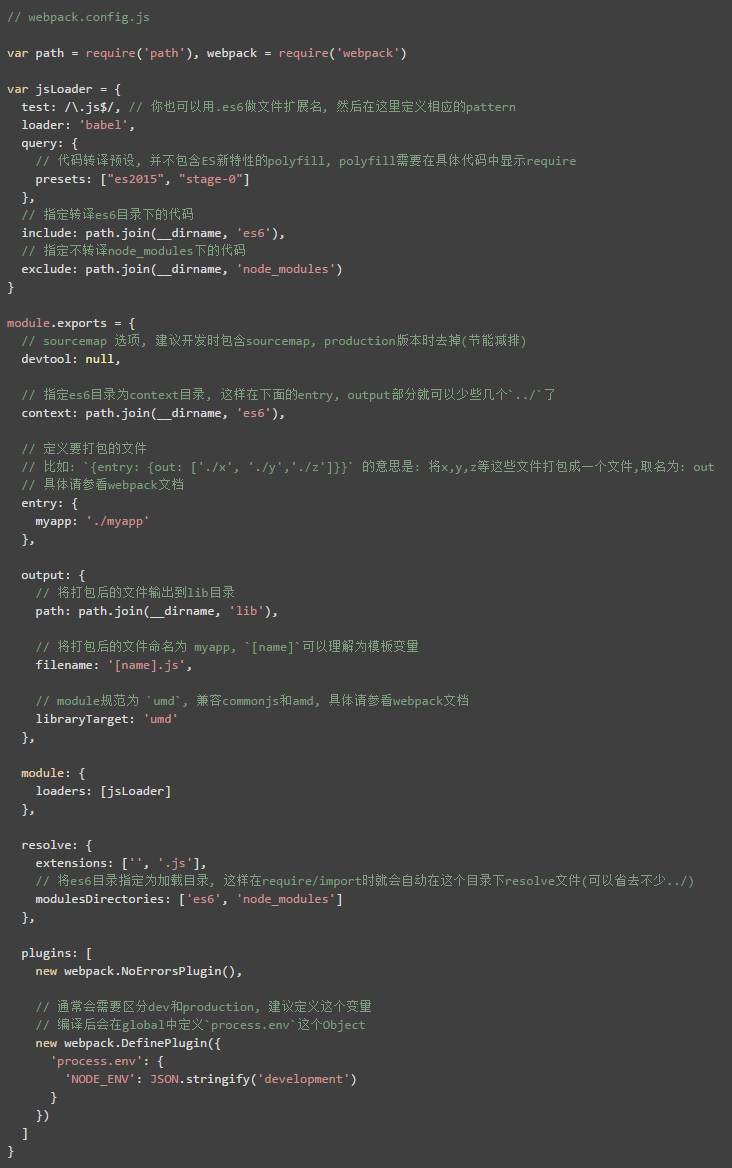
首先得写webpack.config.js, 这个是必须的, 由于这个构建是为了本地化微信小程序的依赖, 因此只处理js文件, 若需要打包其他诸如css, image等资源, 请读者自行研究. 实际上, 微信小程序包有1MB的上限.

定义npm命令
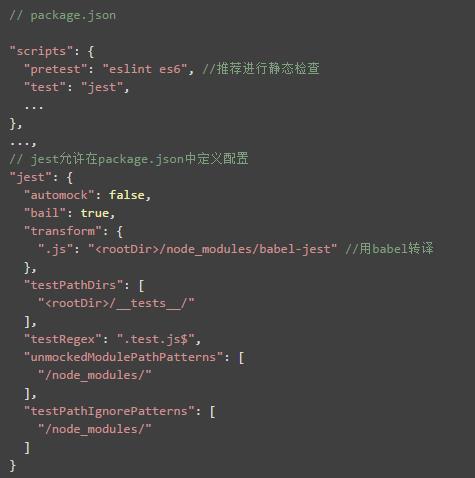
test 笔者比较喜欢jest, 所以在此就用jest做范例了.

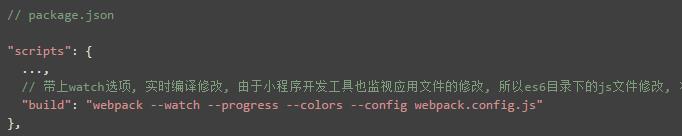
build 这里就是构建的命令了, 成败在此一举 :)

写应用代码
总算进入正题了(工欲善其事,...), 借助上述的 和 , 希望你会感到很舒服~~.
在这个范例中, 我们目标是去查询 github/octokit 的开源项目, 并显示在小程序中.
myapp模块
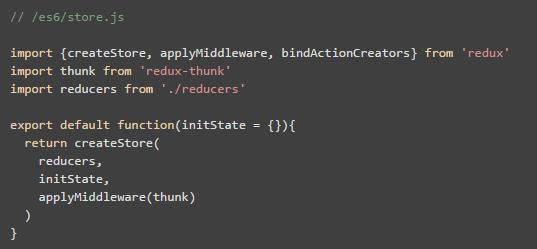
定义store: /es6/store.js
这里只是简单的范例, 实际中会有比较复杂的store shape, 需要引入更多的middleware来处理动作和状态的变化.

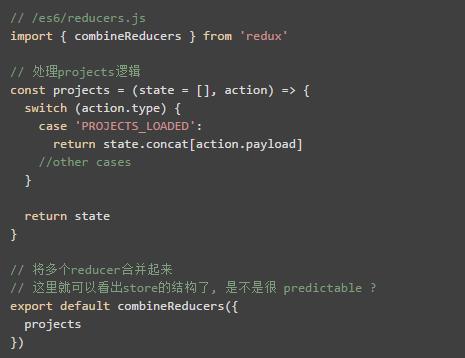
定义reducers: /es6/reducers.js
Reducer就是处理因Store dispatch actions时发生的状态变化的function, 参数总是为(state, action)

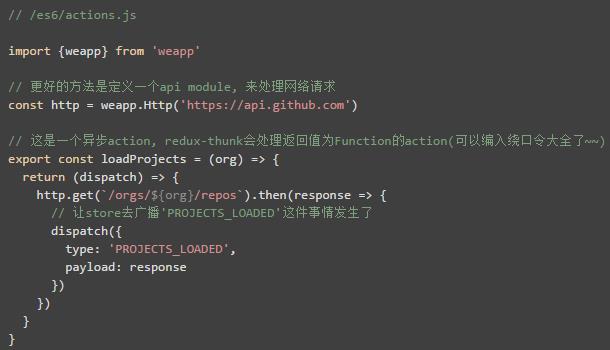
定义actions: /es6/actions.js
Action通常是个Plain Object, 总是被Store dispatch, 描述了"发生了什么, 结果是什么"的逻辑

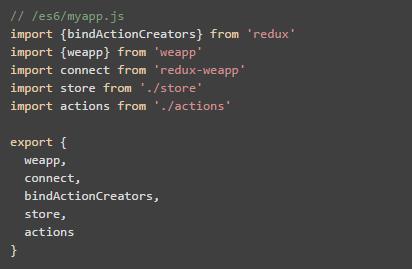
myapp模块入口: /es6/myapp.js

小程序模块
入口文件: app.js 和 app.json

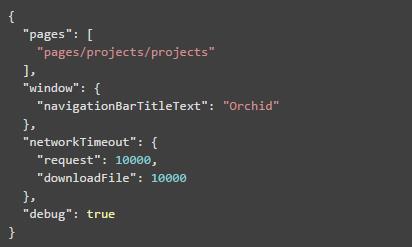
app.json

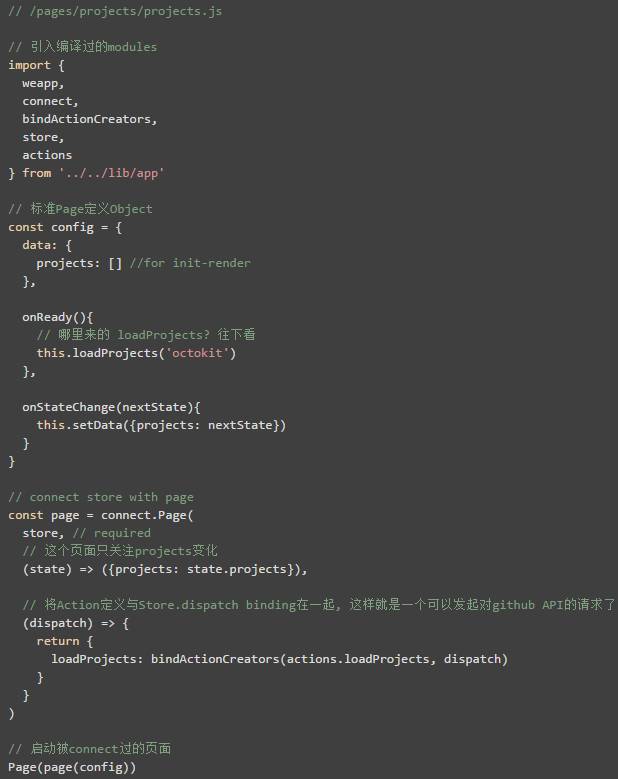
页面逻辑: projects.js
如上定义, 小程序的启动页面是projects

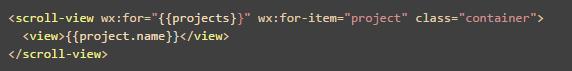
页面UI: projects.wxml

后记
范例代码未实际运行, 仅用以表示开发步骤, 我会尽快把这个范例实现完整, 放到github上.
最后, 谢谢您耐心阅读至此!
参考
https://github.com/nwjs/nw.js/issues
http://redux.js.org
https://webpack.github.io
https://facebook.github.io/jest/docs
https://babeljs.io
https://github.com/xixilive/weapp
https://github.com/xixilive/redux-weapp

以上是关于微信小程序模块化开发实践的主要内容,如果未能解决你的问题,请参考以下文章