element表格的坑--一套表格根据状态显示不同的样式,v-if判断内容显示不全,样式发生改变
Posted jerry1208
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element表格的坑--一套表格根据状态显示不同的样式,v-if判断内容显示不全,样式发生改变相关的知识,希望对你有一定的参考价值。
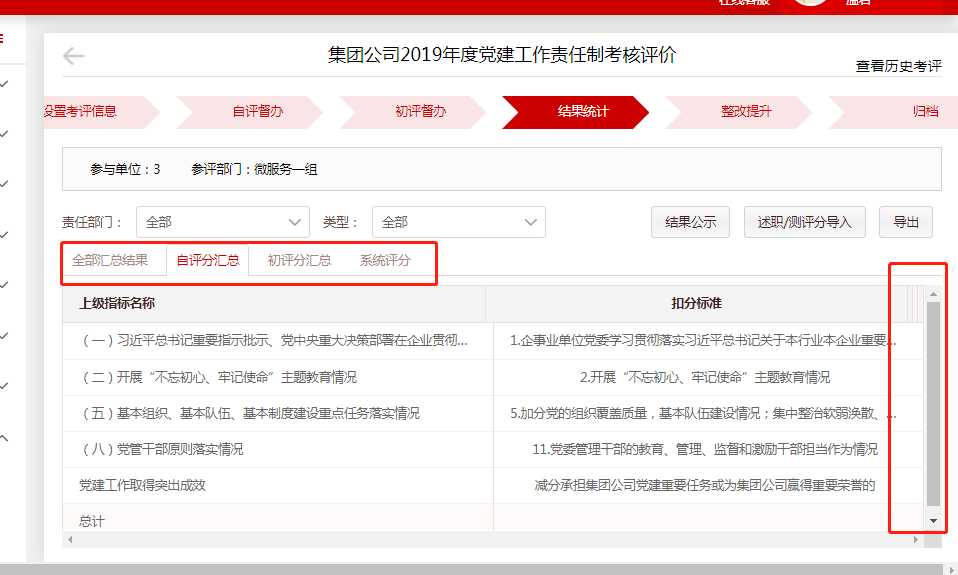
问题:一套表格用v-if v-else-if v-else判断显示不同的样式和字段 会出内容显示不全,样式发生改变

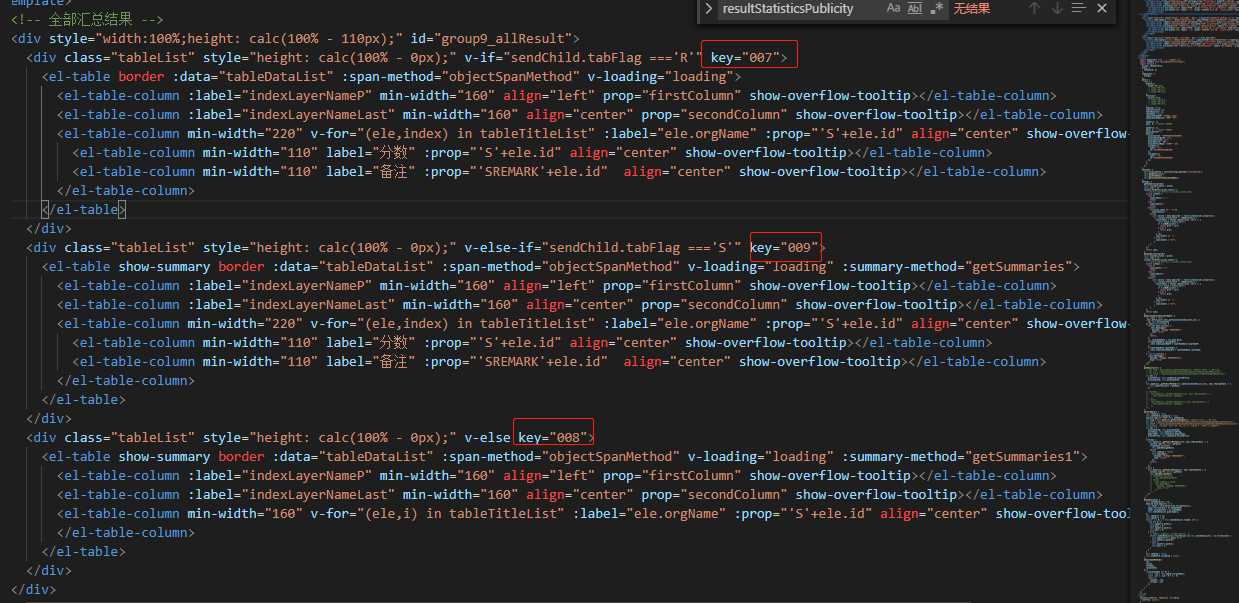
方法:就是在v-if v-else-if v-else 后面加key就好了,要让这个key不重复

以上是关于element表格的坑--一套表格根据状态显示不同的样式,v-if判断内容显示不全,样式发生改变的主要内容,如果未能解决你的问题,请参考以下文章