vue根据表格字段不同的状态显示不同的颜色。
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue根据表格字段不同的状态显示不同的颜色。相关的知识,希望对你有一定的参考价值。
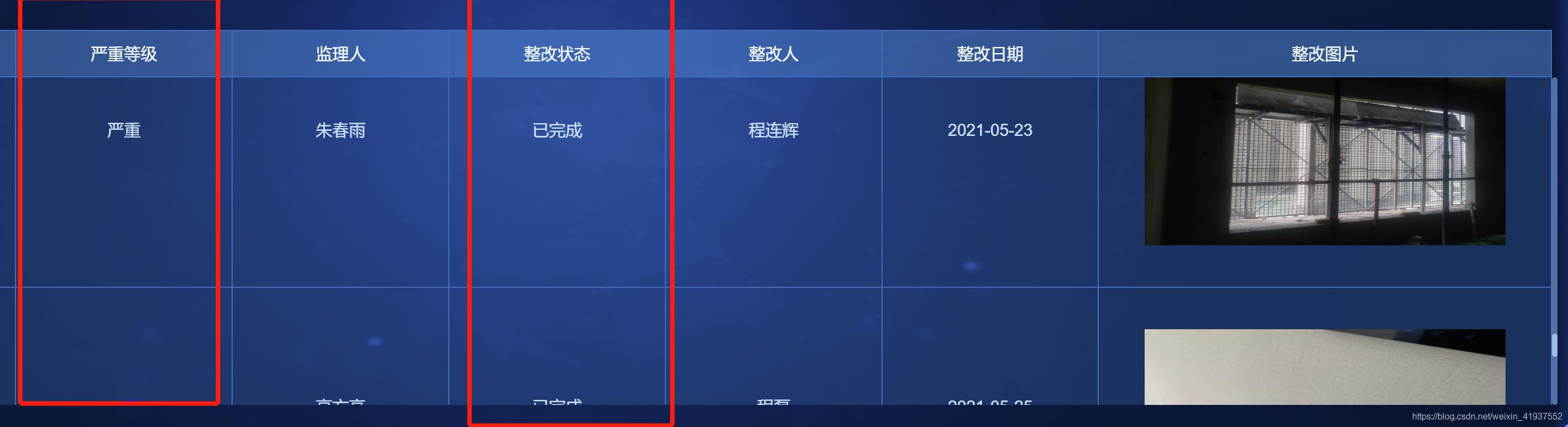
业务需求:根据后台返回的数据,对表格中的严重等级和问题状态做一下颜色区分。数据很大,大概一年左右的数据,在二级弹窗中,数据滚动的形式。
大家好,我是孙叫兽
不加状态前:
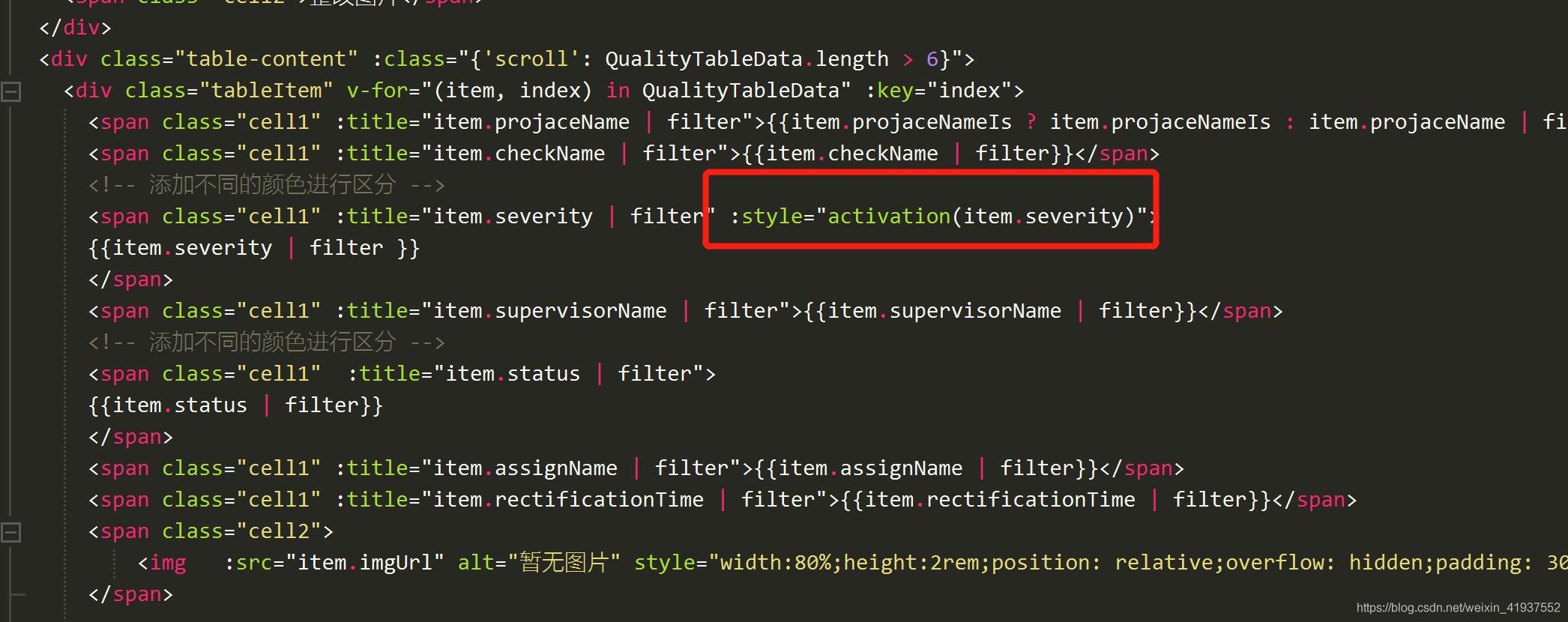
 我这个使用vue+div循环的实现,很便捷,使用element ui也是可以的。
我这个使用vue+div循环的实现,很便捷,使用element ui也是可以的。

然后再computed:{}中添加如下代码。返回的字段是后台返回对应的字段,不要搞错了。
activation() {
return (severity) => { // 使用以上是关于vue根据表格字段不同的状态显示不同的颜色。的主要内容,如果未能解决你的问题,请参考以下文章
element表格的坑--一套表格根据状态显示不同的样式,v-if判断内容显示不全,样式发生改变
使用原生js实现一个列表数据展示页面不同的项目状态使整行显示不同颜色。