Vue-cli项目搭建(可视化)
Posted caomusheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-cli项目搭建(可视化)相关的知识,希望对你有一定的参考价值。
输入
vue ui

自动弹出这个界面

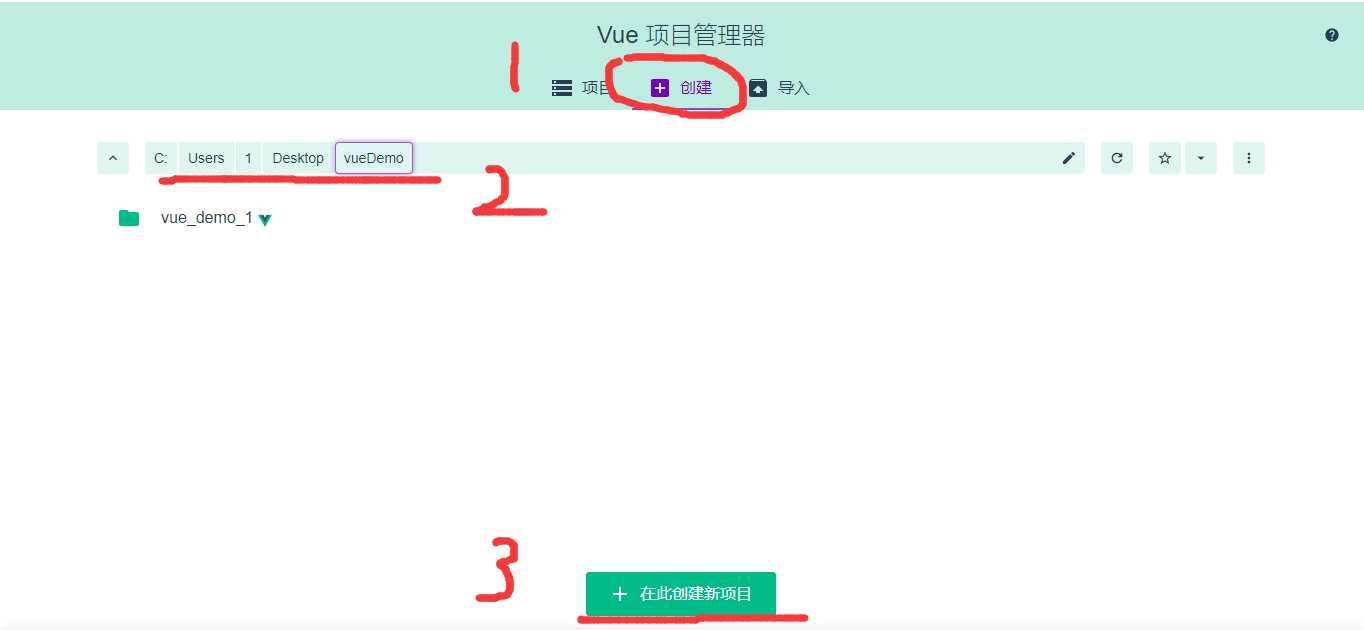
创建项目
选择创建的位置
创建新项目

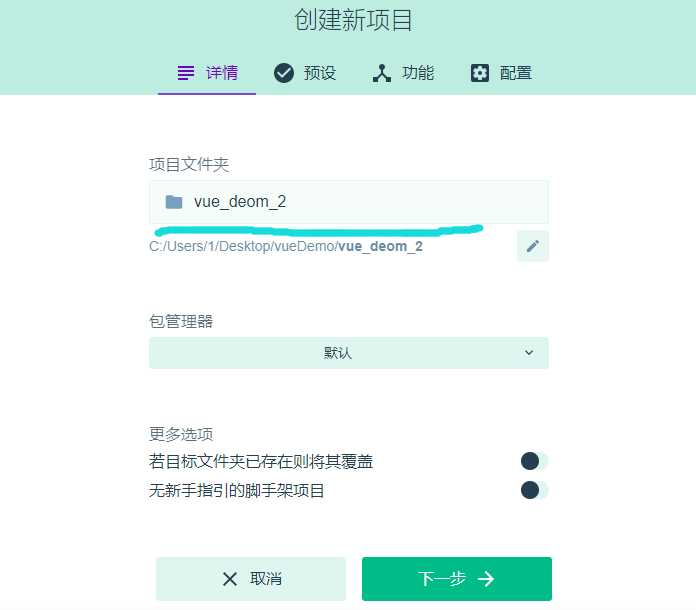
输入项目名,合法即可,其它不用管

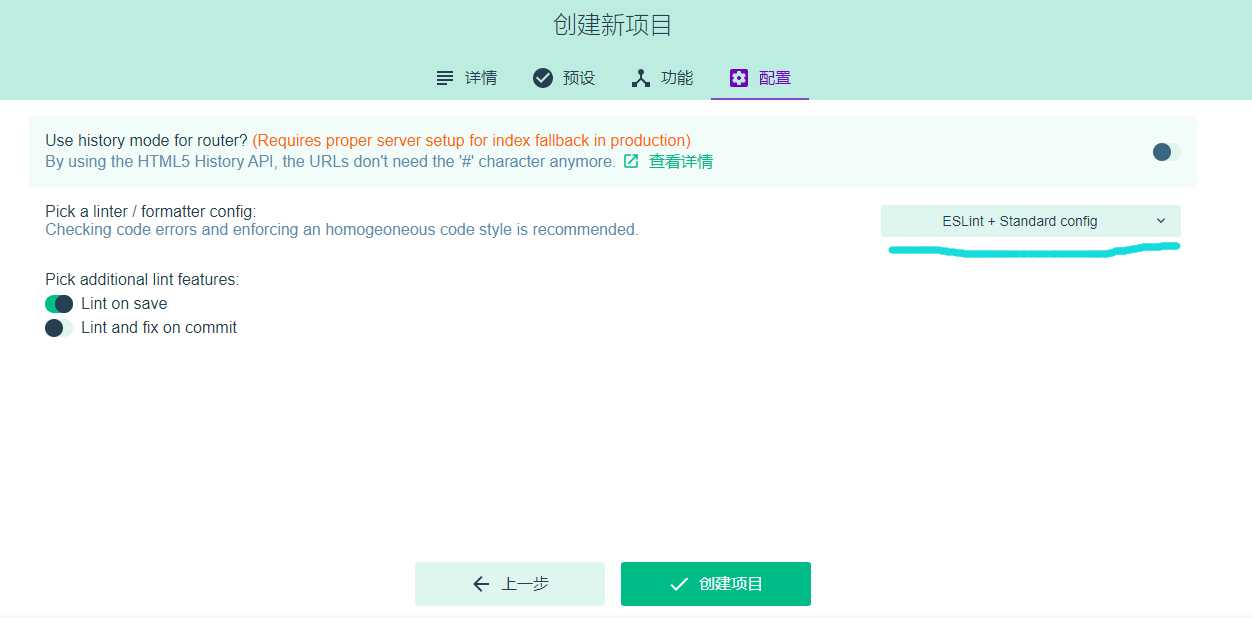
选择我们的配置方式,咱们先手动

选中一些我们需要的功能


修改下配置标准

是否保存模板,保存一下,方便下次创建

等待创建完成

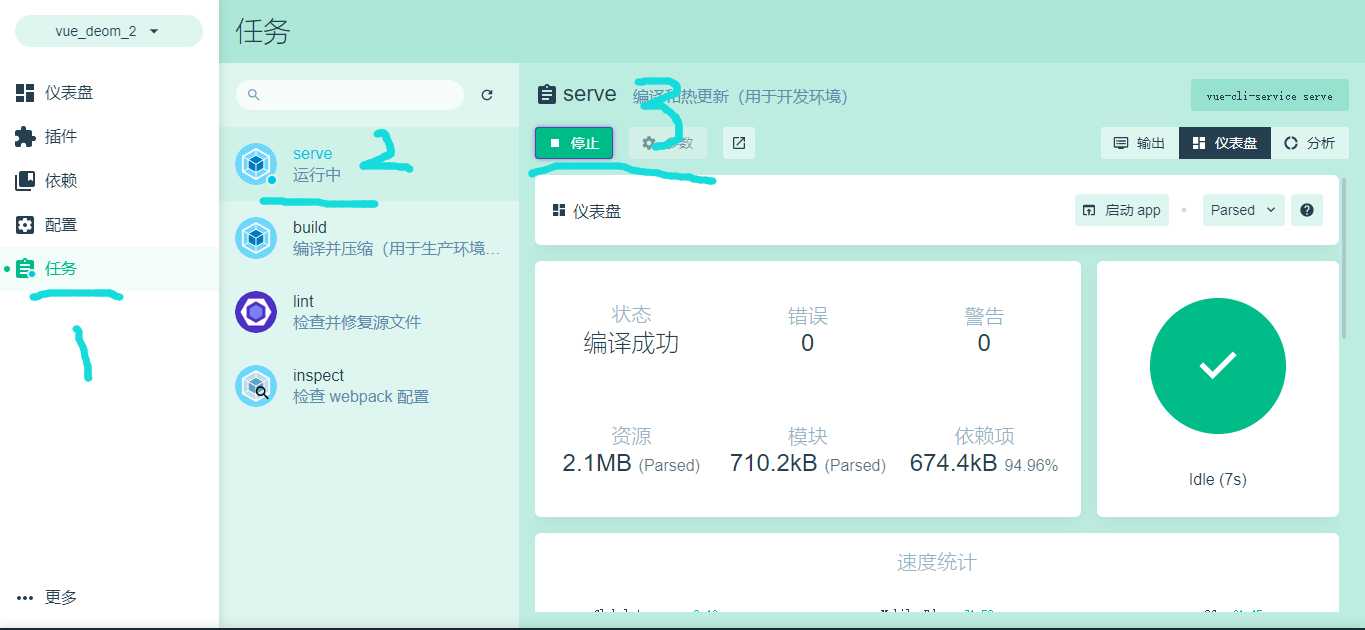
我们可以查看项目依赖的一些信息,也可以按照依赖,先来启动项目

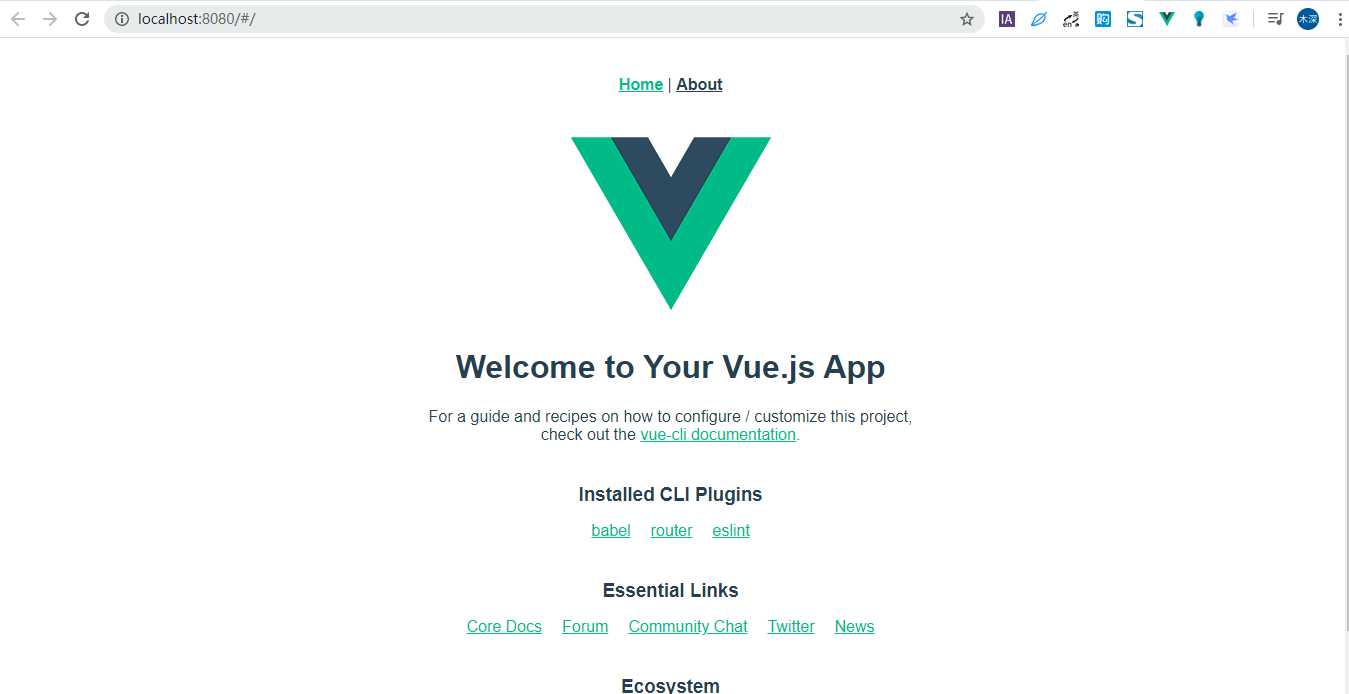
点右边的输出,再点击网址就可以访问了

以上是关于Vue-cli项目搭建(可视化)的主要内容,如果未能解决你的问题,请参考以下文章