margin-top失效解决办法
Posted yysn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin-top失效解决办法相关的知识,希望对你有一定的参考价值。


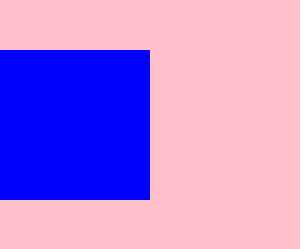
需要实现如下效果

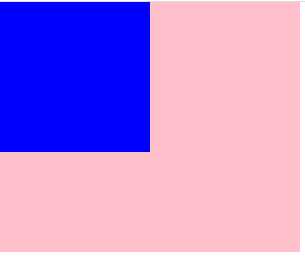
如果仅仅在.small里面加 margin-top的话,因为margin-top具有传递性,会传递到父元素上面,导致两个盒子同时向下移。
解决办法:1. 子元素加上margin-top后,在父元素上增加overflow:hiden;
2. 在父元素加上padding-top值,注意加上多少padding-top值,要在父元素的高度上减去。
以上是关于margin-top失效解决办法的主要内容,如果未能解决你的问题,请参考以下文章
子div块中设置margin-top时影响父div块位置的解决办法