子元素的margin-top影响父元素原因和解决办法
Posted 进击的前端狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了子元素的margin-top影响父元素原因和解决办法相关的知识,希望对你有一定的参考价值。
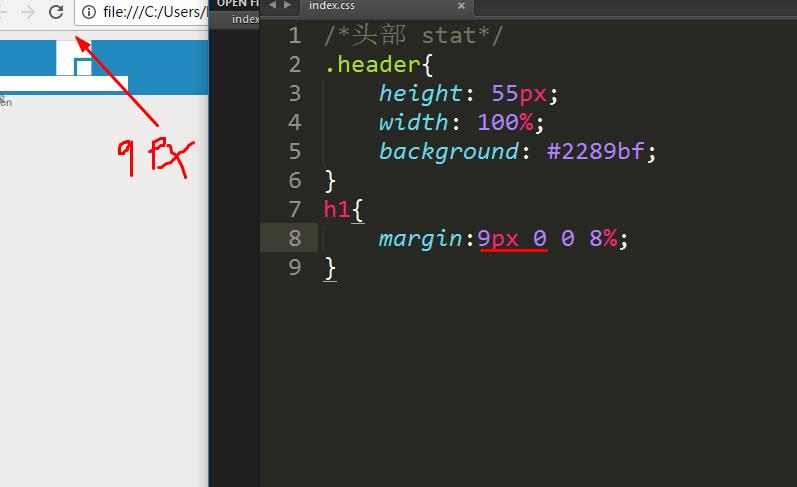
这个问题会出现在所有浏览器当中,原因是css2.1盒子模型中规定,
In this specification, the expression collapsing margins means that adjoining margins (no non-empty content, padding or border areas or clearance separate them) of two or more boxes (which may be next to one another or nested) combine to form a single margin. 所有毗邻的两个或更多盒元素的margin将会合并为一个margin共享之。毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、Padding或Border分隔。

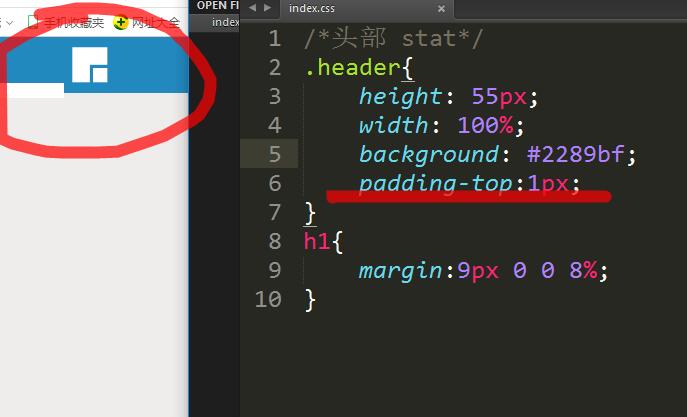
解决办法
给父元素加个padding-top:1px;

以上是关于子元素的margin-top影响父元素原因和解决办法的主要内容,如果未能解决你的问题,请参考以下文章