margin-top失效及解决办法
Posted qq254980080
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin-top失效及解决办法相关的知识,希望对你有一定的参考价值。
1、失效原因:块级元素的垂直相邻外边距会合并
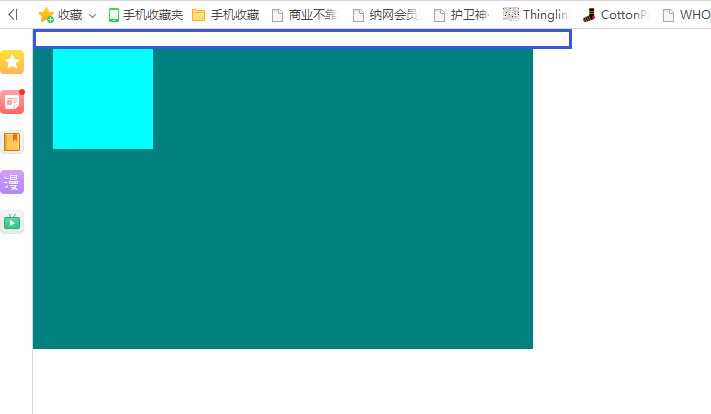
<style> body {margin:0;} #parrent{ width:500px; height:300px; background:teal;} #box1{ width:100px; height:100px; background:aqua; margin:20px;} </style> <div id="parrent"> <div id="box1"></div> </div>

2、解决办法
其中一个改为不是块级元素:display:inline-block;
设置父元素的border:1px #00ffff solid;
设置父元素的padding:1px;
给父元素设置overflow:hidden;
给父元素或者自身设置position:absolute; //浮动元素的外边距不会合并
设置父元素非空,填充一定的内容
以上是关于margin-top失效及解决办法的主要内容,如果未能解决你的问题,请参考以下文章
事务注解 @Transactional 失效的3种场景及解决办法