Vue-cli4脚手架搭建
Posted csb1985-304918132
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-cli4脚手架搭建相关的知识,希望对你有一定的参考价值。
一:要安装Node.js:安装路径要默认安装(node-v12.16.2-x64.msi-长支持
二:要安装cnpm
1)说明:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
2)使用npm安装插件:命令提示符执行npm install <name>
3)选装cnpm因为npm安装插件时从国外服务器下载,受网络影响大,可能出现异常,如果npm服务器在中国就好了,所以淘宝团队干了这事。来自官网“这是一个完整的npmjs.org镜像,你可以用此代替官方van本(只读),同步频率目前为10分钟一次以保证尽量与官方服务同步。”
安装:npm install -g cnpm --registry=https://registry.npm.taobao.org
输入 cnpm -v,可以查看当前cnpm版本
yam是个包管理器,是facebook发布的一款取代npm的包管理工具安装yam
npm install -g yam
三:安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用与快速搭建代行单页应用
1、先确认是否有安装过vue-cli
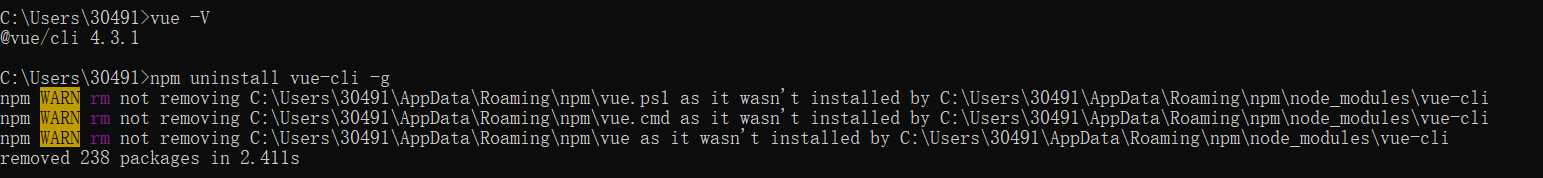
vue -V //如果有的话,就用下面的命令卸载
npm uinstall vue-cli -g (如图一所示)

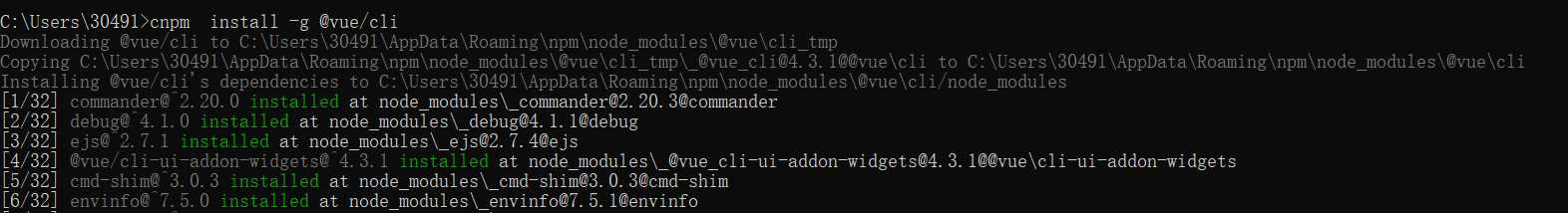
2、安装vue-cli脚手架输入命令:cnpm install -g @vue/cli(如图二)

3、查看vue版本 :vue -V(如图三)

指定版本安装vue3.0以下:npm install -g vue-cli@版本号
vue3.0或vue3.0以上:npm install -g @vue/cli@版本号
四、创建项目
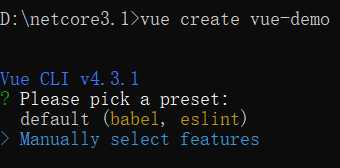
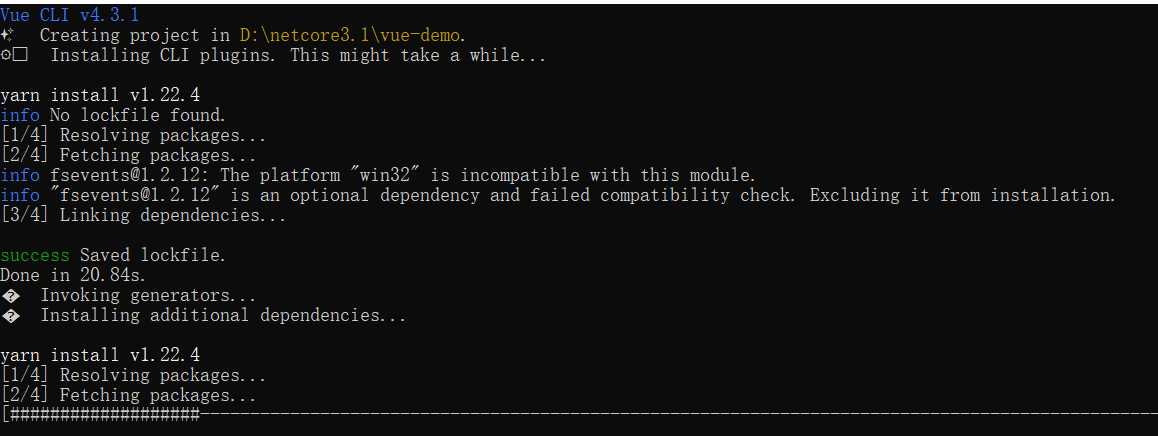
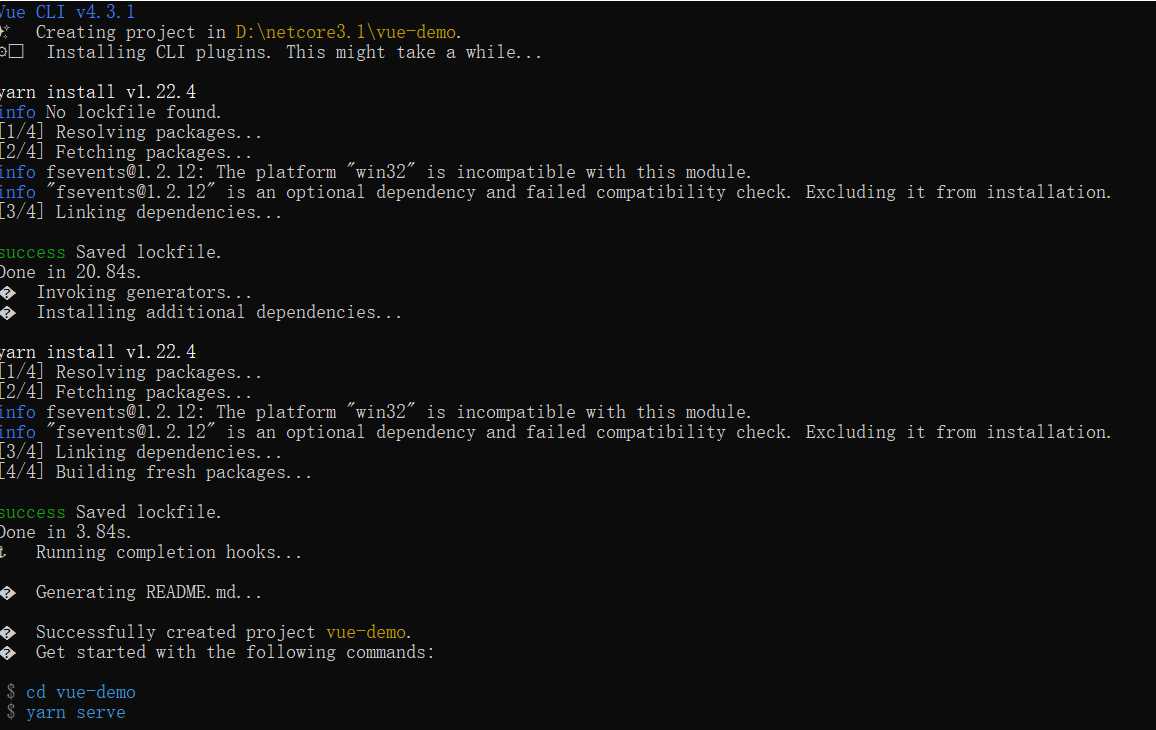
1输入如下命令:vue create vue-demo

default(babel,eslint)默认
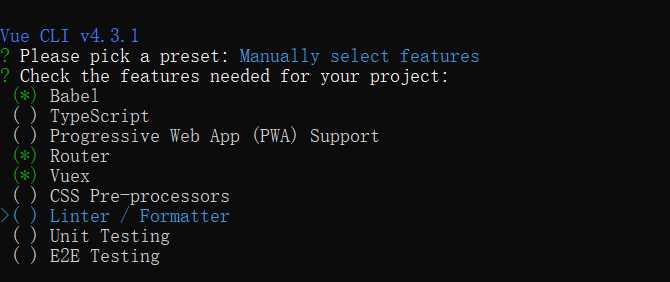
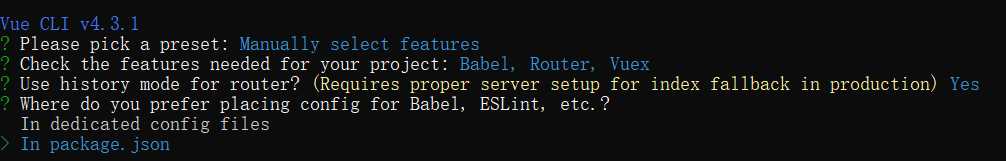
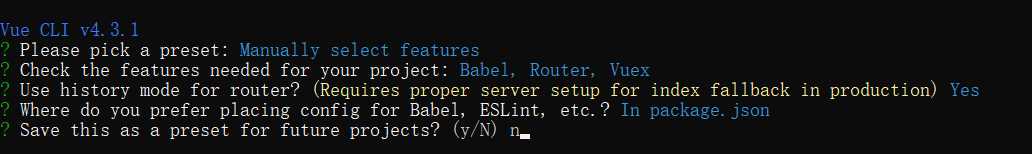
Manually select features 手动选择

空格选择对应的插件




在cmd窗体中输入 cd vue-demo

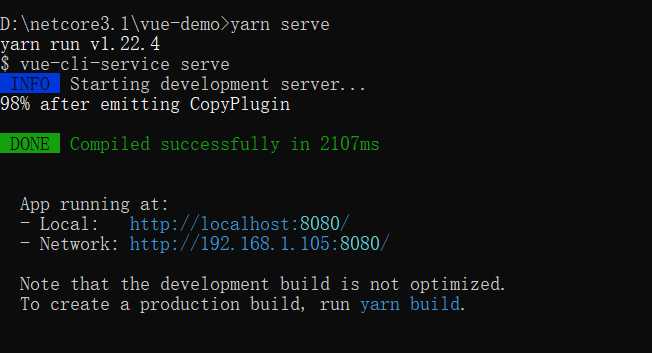
在cmd窗体中在输入yarn serve

到这里也就完整的把vue-cli4脚手架搭建好了,打开ie浏览器输入http://localhost:8080(如下图)

以上是关于Vue-cli4脚手架搭建的主要内容,如果未能解决你的问题,请参考以下文章