web前端--html/css/javaScript/jQuery学习总结
Posted kingram
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端--html/css/javaScript/jQuery学习总结相关的知识,希望对你有一定的参考价值。
web三要素:
浏览器:向服务器发起请求,下载服务器中的网页(html),然后执行HTML显示出内容
服务器:接受浏览器的请求,发送相应的页面到浏览器
HTTP协议:浏览器与服务器的通讯协议.
HTML的工作原理:
HTML是部署在服务器上的文本文件
跟据HTTP协议,浏览器发出请求给服务器,服务器做出响应,给浏览器返回一个HTML
浏览器解释执行HTML.从而显示出内容
HTML部署在服务器上,运行在浏览器上
HTML
什么是HTML?
HTML ( HyperText Markup Language ):超文本标记语言,一种纯文本类型的语言
用来设计网页的标记语言
用该语言编写的文件,以.html或者.htm为后缀
由浏览器解释执行
HTML页面上,可以嵌套用脚本语言编写的程序段,如: javascript
可以理解为标签固定的XML
标记:
HTML标记通常也被称为HTML标签(HTML tag)
HTML标签是由尖括号包围的关键词,比如<html>
HTML标签通常是成对出现的,比如<p>和</p>
标签对中的第一个标签是开始标签,第二个标签是结束标签
注释:
添加注释的语法如下:
<!- -注释的内容- ->
注释不可以嵌套
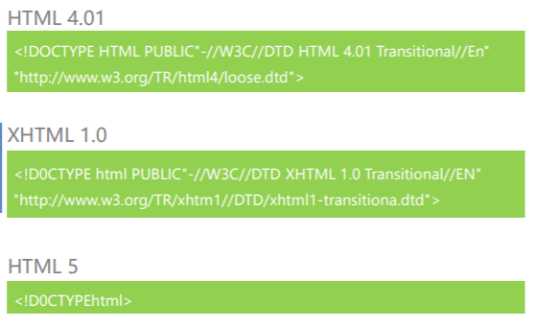
HTML文档类型
<!DOCTYPE>声明
HTML有多个不同的版本,只有完全明白页面中使用的 确切HTML版本,浏览器才能完 全正确地显示出HTML页 面。这就是的用处
<!DOCTYPE>不是HTML标签,他为浏览器提供了一项信息(声明),即HTML是用什么版本编写的
<!DOCTYPE>声明帮助浏览器正确地显示网页。
HTML版本
从Web诞生早期至今,已经发展出多个HTML版本:

HTML常用声明

<head>元素
<head>元素的作用
<head >是所有头部元素的容器
<head>内的元素可声明元信息,指示浏览器在何处可以找到样式表,包含的脚本,等等
以下标签都可以添加到head部分:
<title>,<meta>,<link>,<style>,<script>等
<title>元素
<title>元素定义文档的标题,能够:
定义浏览器工具栏中的标题
提供页面被添加到收藏夹时的标题
显示在搜索引擎结果中的页面标题
<!DOCTYPEhtml>
<html>
<head>
<title>HELLO HTML!</title>
</head>
</html>
<meta>元素
<meta>元素提供关于HTML文档的元数据
元数据不会显示在页面上,但是对于机器是可读的
用于规定页面的描述,关键字关键词,文档的作者,最后修改的时间以及其他的元数据
常用的属性有:content,http_equiv,charset
文本元素
文本元素的作用
文本是网页上的重要组成部分,直接书写的文本会用浏览器默认的样式显示
文本元素列表
包含在文本元素中的文本,则会被显示为元素所拥有的样式,文本元素包括:
1,标题元素
标题元素让文字以醒目的方式显示,往往用于文章的标题
基本语法:<h#>...</h#>
# = 1,2,3,4,5,6
从<h1>到<h6>,即标题1-标题6
2,段落元素
<p>元素提供了结构化文本的一种方式
<p>元素中的文本会用单独的段落显示
前后的文本都换行分开
添加一段额外的垂直空白距离,作为段落间距
3,列表元素
列表是指将具有相似特征或者具有先后顺序的几行文字进行对齐排列
所有的列表都甶列表类型和列表项组成
列表类型:
有序列表
<ol>元素编写有序列表,用于列出页面上有特定次序的一些项目
<ol>元素中也只能包含列表项元素<li>
无序列表
<ul>元素表示无序列表,用于列出页面上没有特定次序的一些项目
<ul>元素中也只能包含列表项元素<li>
列表项: <li>,用于指示具体的列表内容
列表嵌套:
<ol>
<li>web三要素
<ul>
<li>服务器</li>
<li>浏览器</li>
<li>TTTP协议</li>
</ul>
</li>
</ol>
4,分区元素
分区元素用于为元素分组,常用于页面布局
块分区元素:<div></div>
行内区分元素:<span></span>
元素的显示方式
块级元素
默认情况下,块级元素会独占一行,即元素前后都会自动换行
如:<p>,<div>,<h#>
行内元素
不会换行,可以和其他行内元素位于同一行
如:<span>,<a>
5,行内元素
<span>元素是内联元素,可用作文本的容器
<span>元素也没有特定的含义,当与CSS一同使用时<span>可用于为部分文本设置样式属性
<i>元素用来定义斜字体
<em>元素用来定义着重字体
<b>元素用来定义粗体文字
<strong>元素用来定义着重文字
<del>元素用来定义带删除线的文字
<u>元素用来定义带下划线的文字
空格折叠:默认情况下,HTML中多个空格、多个制表 符、多个换行符会压缩成单个空格,即只显示一个空格
<br>元素在任何地方创建手工换行
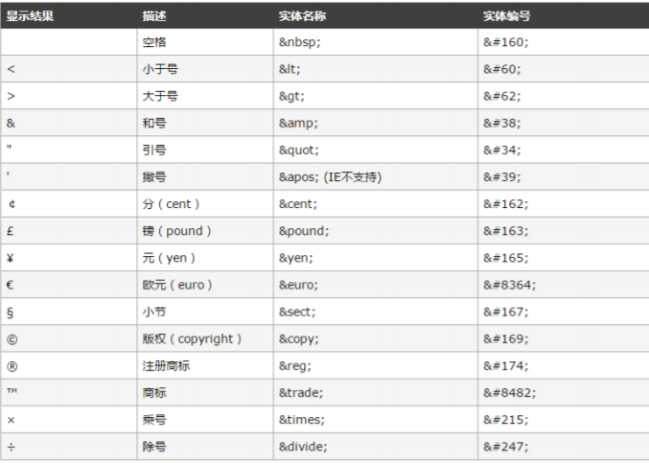
实体引用:HTML中常用的字符实体如下:

图像
图像元素
使用<img>元素将图像添加到页面
必须属性: src
常用属性:width,height
<img src="C:\\Users\\Administrator\\Desktop\\资料\\WEB01\\image\\1.jpg"width=100%>
超链接
超链接元素
使用<a>元素创建一个超级链接,语法如下:
<a href = ” ” target = “ ”>文本</a>
href属性:链接URL
target属性:目标打开方式,可取值为_blanK,_self等
锚点
锚点是文档中某行的一个几号
用于链接到文档中的某个位置
定义锚点
<a name = “anchorname1”>锚点--</a>
链接到锚点:在锚点名前加上#
<a href = “#anchomame1”>回到锚点--</a>
表格
表格的作用
表格通常用来组织结构化的信息
表格是一些被称作单元格的矩形框按照从左到右,从上到下的顺序排列到一起而形成的
表格的数据存储在单元格里
创建表格
定义表格:使用成对的<table></table>标记
创建行:使用成对的<tr></tr>标记
创建列(单元格):使用成对的<td></td>标记
表格常用的属性
<table>元素
border 设置表格边框的粗细
width/height 设置表格的长宽
align位置
cellpadding:单元格边框与内容之间的间距
cellspacing:单元格之间的间距
<tr>元素
align/valign
<td>元素
align/valign/width/height/colspan/rowspan
跨行属性
跨行rowspan
使当前单元格沿着垂直方向延伸,值为一正整数,代表此单元格垂直延伸的单元格数
跨列属性
跨列colspan
使当前单元格沿着水平方向延伸,值为一正整数,代表此单元格水平延伸的单元格数
行分组
表格可以划分为三个部分:表头,表主体,和表尾
表头行分组:<thead></thead>
表主体行分组<tbody></tbody>
表尾行分组<tfoot></tfoot>
表单的概述
什么是表单?
表单用于显示,收集信息,并提交信息到服务器
表单二要素
From元素
表单控件
表单就是从浏览器向服务器传输数据的手段
表单元素
定义表单:使用成对的<from></from>标记,表示要将此元素中所涵盖的控件中的数据传输给服务器
主要属性
action:表单提交的URL
method:指出表单数据提交的方式
GET:默认值
提交的数据追加在请求路径上,例如:/1.html?username=jack&password=1234,数据格式k/v追加是使用?链接之后每一对数据使用&链接
因为请求的路径长度有限,所有GET请求提交的数据有限
POST:
提交的数据不再请求路径上追加(即不显示在地址栏上)
enctype:表单数据进行编码的方式
表单控件
表单可以包含很多不同类型的表单控件
表单控件是一种HTML元素,是信息输入项
表单控件包括:
input元素(具有不用的外观)
文本框,密码框
单选框,复选框
按钮
隐藏域,文本选择框
其他元素
标签,文本域,下拉选
<input>元素
文本框<input type=”text”/>
密码框<input type=”password”/>
主要属性
value属性:由访问者自由输入的任何文本
maxlength属性:限制输入的字符数
readonly属性:设置文本控件只读
placeholder属性:帮助用户输入信息
单选框:<input type=”radio”/>
复选框:<input type=”checkbox”/>
主要属性:
value:文本,当提交form时,如果选中了此单选按钮,那么value就被发送到服务器
name:用于实现分组,一组单选框或者复选框的名字必须相同
checked:设置选中
按钮
提交按钮:<input type=”submit”/>
传送表单数据給服务器端或其它程序处理
重置按钮:<input type=”reset”/>
清空表单的内容并把所有表单控件设置为最初的默认值
普通按钮:<input type=”button”/>d
主要属性:
value:按钮的名字
隐藏域,文件选择框
隐藏域:<input type=”hidden”/>
在表单中包含不希望用户看见的信息
文件选择框:<input type=”file”/>
选择要上传的文件
其他元素
标签
表单中的文本,用于给控件设置显示名称
语法:<label for=”控件ID”>文本</label>
主要属性:
for:设置该文本所关联的控件ID,关联后点击标签等同于点击控件
文本域
相当于多行文本框
语法:
<testarea>文本</testarea>
主要属性
cols:指定文本区域的列数
rows:指定文本区域的行数
readonly:只读
下拉选
下拉选择内容
语法:
<select>
<option value=”1”>java</option>
<option value=”2”>php</option>
<option value=”3”>.net</option>
</select>
CSS
什么是CSS
CSS 指层叠样式表(Cascading Style Sheets)
样式定义如何显示HTML元素
样式通常存储在样式表中
如何使用CSS
内联方式
样式定义在单个的HTML元素的属性style中
CSS语法:
只需要将分号隔开的一个或者多个属性/值对作为元素的style属性的值
属性和属性值之间用:连接
多对属性之间用:隔开
<h1 style=”color:blue;”>CSS的使用</h1>
内部样式表
样式定义在HTML文档头部的<style>元素中
在文档的<head>元素内添加<style>元素
在<style>元素中添加样式规则
//HTML代码
<h2>CSS有三种用法</h2>
//CSS代码
<style type=”text/css”>
h2{
Color:red;
}
</style>
外部样式表
将样式定义在一个外部的CSS文件中(.css文件)
一个纯文本文件,文件后缀为.css
该文件中只能包含样式规则
使用步骤
创建外部样式文件
引用该样式文件
//HTML代码
<p>1,内联样式</p>
<p>2,内部样式表</p>
<p>3,外部样式表</p>
//CSS代码
<link rel="stylesheet" type="text/css"href="../demo02/c1.css"/>
//CSS代码写在c1.css文件中
p{
background-color:blue;
}
可以被多个页面重用
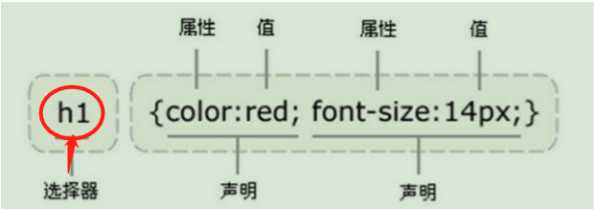
CSS语法规范
CSS:由多个样式规则组成
每个样式规则有两个部分:选择器和样式声明

css规则特性
继承性
父元素的CSS的声明可以被子元素继承,如字体、颜色等。
层叠性
同一个元素若存在多个css规则,对于不冲突的声明可以叠加。
优先级
同一个元素若存在多个css规则,对于冲突的声明以优先级高者为准。
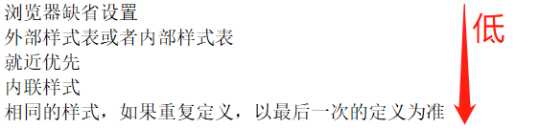
样式优先级

选择器
元素选择器
通过元素名来选择css作用的目标
比如<p><h1>等
body {
color:black;
}
p {
color:blue;
}
如果页面中有多个相同的元素需要重用同样的效果,建议使用元素选择器
类选择器
类选择器允许以一种独立于文档元素的方式来指定样式
语法为:
.className{
color:red;
}
所有能够附带class属性的元素都可以用此样式声明
将元素的class属性的额值设置为样式类名
//HTML代码
<h2 class=”important”>二级标题</h2>
<h3 class=”important”>三级标题</h3>
//CSS代码
.important {
color:red;
}
样式必须写在属性style里
可以将类选择器和元素选择器结合起来使用,以实现对某种元素中不同样式的细分控制
语法为:
元素选择器.className{}
h3.important{ }
ID选择器
id选择器以一种独立于文档元素的方式来指定样式
它仅作用于id属性的值
语法为:#id {}
//HTML代码
<div id= “d1”>分区</div>
//CSS代码
#d1{
Color:red;
}
选择器组
选择器声明为以逗号隔开的选择器列表
将一些相同的规则作用于多个元素
.important,div{ font-size:30px; }
派生选择器
派生选择器用来选择子元素,分为2种
后代选择器
选择某元素的所有后代(子孙)元素
p strong {
}
子元素选择器
选择某元素的所有子元素
p > strong {
}
伪类选择器
伪类用于设置同一个元素在不同状态下的样式
常用伪类
:link 向未被访问的超链接添加样式
:visited 向已被访问的超链接添加样式
:active 向被激活的元素添加样式
:hover 当鼠标悬停至元素上方时,向该元素添加样式
:focus 当元素获取焦点时,向该元素添加样式
Border
border属性:用来设置元素的边框
四边设置
border:width值 style值 color值;
单边设置
border-left:width值 style值 color值;
border-right:width值 style值 color值;
border-top:width值 style值 color值;
border-bottom:width值 style值 color值;
样式单位
%:百分比
in :英寸
cm :厘米
mm:毫米
pt: 磅(1pt等于1/72英寸)
px:像素(计算机屏幕上的一个点)
em:1em等于当前的字体尺寸,2em等于当前字体尺 寸的两倍
#rrggbb:十六进制数,如#ff0000
#rgb:简写的十六进制数,如#f00
rgb(x,x,x):RGB值,如rgb(255,0,0)
rgb(x%,x%,x%):RGB百分比值,如rgb(100%,0%,0%)
表示颜色的英文单词,如red
overflow:当内容溢出元素框时如何处理
Visible,hidden,scroll,auto
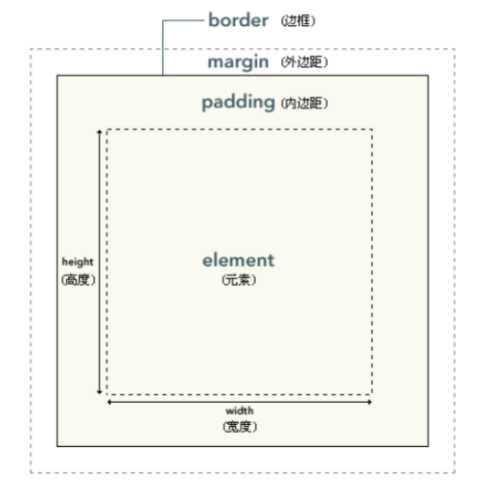
Box
框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框和外边距的方式。

width和height指内容区域的宽度和高度
增加内边距、边框和外边距不会影响内容区域的尺寸, 但是会增加元素框的总尺寸
背景色
background-color属性用于为元素设置背景色,该属性 接受任何合法的颜色值
body{ }
背景图片
background-image属性用于设置背景图片
默认值是none,表示背景上没有放置任何图像
如果需要设置一个背景图像,需要用起始字母url附带 一个图像的URL值
可以是相对URL或者绝对URL
body{ background-image:url(‘../images/background.png‘);}
默认情况下,背景图片在水平和垂直方向上重复出现, 创建一种称为"墙纸"的效果
background-repeat属性可以控制背景图片的平铺效果
background-repeat 可取值为
repeat :在垂直方向和水平方向重复,为重复值
repeat-x :仅在水平方向重复
repeat-y :仅在垂直方向重复
no-repeat :仅显示一次
body{
background-image:url(‘../images/background.png‘);
background-repeat:repeat;
}
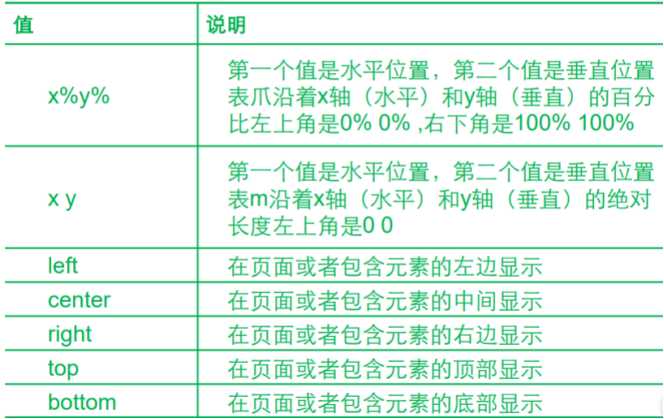
background-position属性用于改变背景图片在元素中的位置,该属性的取值为:

默认情况下,背景图像会随着页面的滚动而移动
可以通过background-attachment属性来改变此特征
默认值是scroll :默认情况下,背景会随文档滚动
可取值为fixed :背景图像固定,并不会随着页面的其余 部分滚动,常用于实现称为水印的图像
body{
background-attachment:fixed;
}
文本格式化
控制文本
指定字体
font-family:value1,value2;
字体大小
font-size:value;
字体加粗
font-weight:normal/bold;
body{
font-family:‘微软雅黑‘,‘文泉驿正黑‘,‘黑体‘;
}
h1 {
font-size:40px; text-align:center;
}
控制文本格式
文本颜色
color:value;
文本排列
text-align : left/right/center;
文字修饰
text-decoration : none/underline;
行高
line-height:value(1.6em);
首行文本缩进
text-indent:value(2em);
p{
color:blue;
text-align:left;
text-decoration:underline;
line-height:1.6em;
text-indent:2em;
}
表格样式
表格常用样式属性
表格同样可以使用box模型(边框、内边距、宽、高)以 及文本格式化属性
table {
width:200px;
border:1px solid red;
padding:10px;
margin:30px;
}
表格特有样式属性
如果设置了单元格的边框,相邻单元格的边框会单独显示,类似于双线边框
border-collapse属性:合并相邻的边框
设置是否将表格边框合并为单一边框
border-collapse:separate/collapse;
.t2 {
border-collapse:collapse;
}
定位简介
定位:定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置
流定位
页面的块级元素框从上到下一个接一个地排列
每一个块级元素都会出现在一个新行中(比如<p>元素,<div>元素)
元素之间的垂直距离是由框的垂直外边距计算出来的
行内元素将在一行中从左到右排列水平布置
不需要从新行开始
可以使用水平内边距,边框和外边距调整他们的间距
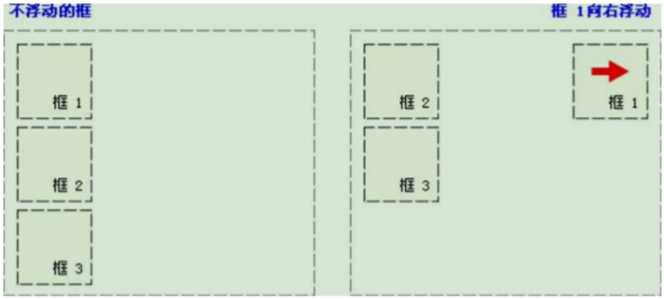
浮动定位
浮动定位是指让元素脱离普通流定位
浮动元素放置在父元素的左边或者右边
浮动元素依旧位于父元素之内
浮动的框可以向左或向右移动,直到它的外边缘碰到父元素或另一个浮动框的边框为止
经常使用它来实现特殊的定位效果
父元素中有三个元素框,如果把框1向右浮动,则它脱离文档流并且向右移动,直到它 的右边缘碰到包含框的右边缘

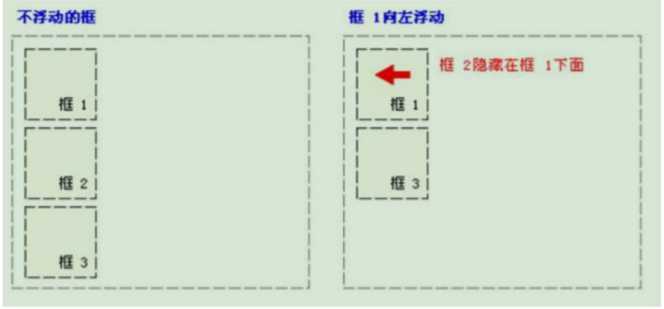
当框1向左浮动时,它脱离流定位并且向左移动,直到它 的左边缘碰到父元素的左边
因为框1不再处于流定位中,所以它不占据空间,实际上 覆盖住了框2 ,使框2从视 图中消失

如果需要设置框浮动在父元素的左边或者右边,可以通过float属性来实现
float属性定义元素在哪个方向浮动
在CSS中,任何元素都可以浮动
float: none/left/right;
clear属性用于清除浮动所带来的影响
clear: none/left/right/both;
定义了元素的哪边上不允许出现浮动元素
相对定位
元素原本所占的空间不释放
元素框会相对于它原来的位置偏移某个距离
设置垂直或水平位置,让元素相对于它的起点进行移动
设置元素为相对定位
首先需要设置position属性的值为relative
然后使用left属性或者right属性设置水平方向的偏移量
也可以使用top属性或者bottom属性设置垂直方向的偏移量
绝对定位
将元素的内容从当前定位中移除,释放空间
并使用偏移属性来固定该元素的位置
相对于最近的已定位祖先元素
如果元素没有已定位的袓先元素,那么它的位置相对于最初的包含块,比如 body元素
设置元素为绝对定位
首先需要设置position属性的值为absolute
然后使用left属性或者right属性设置元素的水平位置
也可以使用top属性或者bottom属性设置元素的垂直位置
定位属性

position属性:更改定位模式为相对定位、绝对定位或者固定定位
position : static/relative/absolute/fixed;
偏移属性:实现元素框位置的偏移
top/bottom/right/left: value;
堆叠顺序
一旦修改了元素的定位方式,则元素可能会发生堆叠
可以使用z-index属性来控制元素框出现的重叠顺序
z-index 属性
值为数值:数值越大表示堆叠顺序更高,即离用户更近
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面,即元素的显示会接近页面表面
可以设置为负值:表示离用户更远
固定定位
将元素的内容固定在页面的某个位置
元素从普通流中完全移除,不占用页面空间
当用户向下滚动页面时元素框并不随着移动
设置固定定位
首先需要设置position属性的值为fixed
通过left、top、right以及bottom这些偏移属性来定义元素的位置
列表样式
list-style-type
list-style-type属性用于控制列表中列表项标志的样式
无序列表:出现在各列表顼旁边的圆点
有序列表:可能是字母、数字或另外某种计数体系中的一个符号
无序列表取值
none:无标记
disc:实心圆,为默认值
circle:空心圆
square:实心方块
有序列表取值
none:无标记
decimal:数字(如1,2,3,4,5),为默认值
lower-roman:小写罗马数字(如 i, ii, iii, iv, v)
upper-roman:大写罗马数字(如 I,II,III,IV,V)
list-style-image
list-style-image属性使用图像来替换列表项的标记
取值为:url(),指定图像作为有序或无序列表项的标志
显示方式
元素都有自己默认的显示方式,包括
块元素
从上至下,可以设置宽高
行内元素
从左至右,不能设置宽高
行内块
从左至右,可以设置宽高
除了默认的显示效果之外,可以使用display属性来修 改元素框的显示方式,即改变生成的框的类型
改变显示方式
用于改变元素的显示方式,其取值有:
none、block、inline、inline-block
none :不显示该元素,释放其占用位置
block :将元素显示方式设置为块,如可以将行内元素转换为块元素
inline :将元素显示方式设置为行内,如可以将块元素转换为行内元素
inline-block :将元素显示方式设置为行内块,如可以 将行内元素转换为行内块元素
鼠标形状
如何改变鼠标形状
默认情况下,光标、会根据用户的操作发生改变
当鼠标悬停在一个链接上时,光标将从指针形状变为手状形状
当鼠标悬停在文本区域时,会显示I形状
当鼠标悬停在一个按钮上时,光标会显示为箭头
可以使用cursor属性指定显示给用户的鼠标光标类型(形状)
可以为用户提供一种可视化的暗示,提示可以进行的操作
cursor属性定义了鼠标指针放在一个元素边界范围内时 所用的光标形状
可取值 default pointer crosshair text wait help等
JavaScript
什么是JavaScript
JavaScript是嵌入HTML中在浏览器中的脚本语言,有与Java和C语言类似的语法
一种网页编程技术,用来向HTML页面添加交互行为
直接嵌入HTML页面
由浏览器解释执行代码,不进行预编译
JavaScript 的特点
可以使用任何文本编辑工具编写
由浏览器内置的JavaScript引擎执行代码
解释执行:事先不编译,逐行执行
基于对象:内置大量现成对象
适宜:
客户端数据计算
客户端表单合法性验证
浏览器事件的触发
网页特殊显示效果制作
服务器的异步数据提交
第一个JavaScript程序
事件定义式
在定义事件时直接写入JavaScript脚本代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试javaScript</title>
</head>
<body>
<input type="button" value="按钮" onclick="alert(‘hello,world‘);">
</body>
</html>
嵌入式
在页面嵌入<script></script>标签
在标签中放置JavaScript代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试javaScript</title>
<script type="text/javascript">
function method1() {
alert("hello world");
}
</script>
</head>
<body>
<input type="button" value="按钮" onclick="method1();">
</body>
</html>
文件调用式
将JavaScript代码写入一个单独的文件,并保存为后缀为 js的文件
纯文本文件
文件中,不需要包含<script>标签,直接书写JS代码
html页面的<head>中引用外部的.js文件
在<head>中添加<script>标签
设置<script>标签的src属性,以指定js文件的url
//myjs.js文件
function method1(){
alert("hello,world");
}
-------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试javaScript</title>
<script type="text/javascript" src="myjs.js">
</script>
</head>
<body>
<input type="button" value="按钮" onclick="method1()">
</body>
</html>
JavaScript的代码错误
解释性代码,代码错误,则页面中无效果
Firefox浏览器、Chrome浏览器
使用错误控制台查看
JavaScript语法规范
由Unicode字符集编写
注释
单行://
多行:/* */
语句
表达式、关键字、运算符组成
大小写敏感
使用分号或者换行结束,一行中有多个语句不能省略分号
推荐加上分号,减少错误和歧义的发生
标识符
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
常用于表示函数、变量等的名称
名称最好有明确的含义
建议遵守camel法则”驼峰命名法”
例如:_abc,$abc,abc,abc123是标识符,而1abc不是
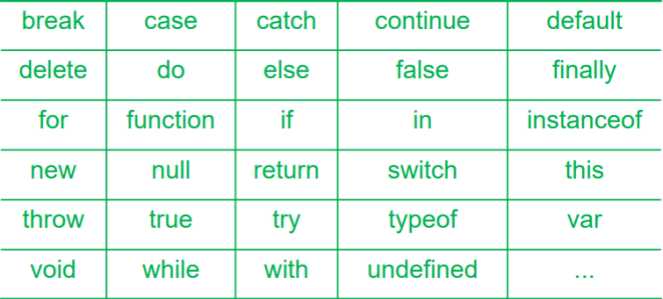
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符
标准关键字

预保留的关键字
class、int、float等
变量
变量声明
使用关键字var声明变量,如 var x,y;
变量初始化
使用" = "赋值
没有初始化的变量则自动取值为 undefined
var m;
var n = 12;
var str = "hello";
变量没有类型,统一用关键字var声明。 变量所引用的数据是有类型的。
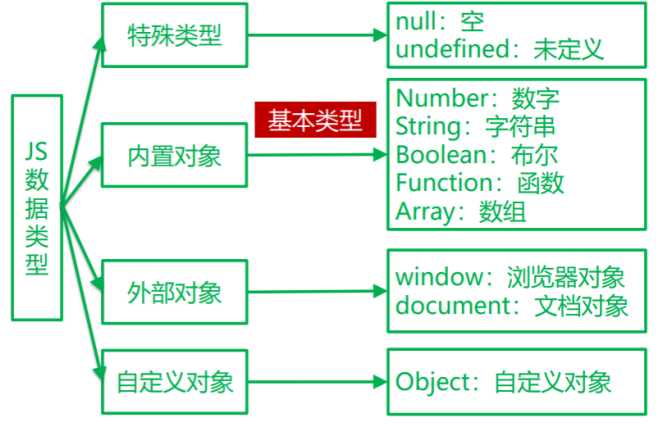
数据类型

String 类型
由Unicode字符、数字、标点符号组成的字符序列
直接量首尾由一对单引号或双引号括起,其作用一样
没有字符类型,字符就是长度为1的字符串
特殊字符需要转义符转义符\\,如:\\n , \\\\ ,\\‘ , \\" 单引号和双引号嵌套时无需转义
Number 类型
不区分整型数值和浮点型数值
所有数字都采用64位浮点格式存储,类似于double格式
整数直接量
默认的整数直接量是10进制的
16进制整数直接量前面加上0x,八进制前面加0
浮点数直接量
默认的小数直接量使用小数点记录数据,如3.4,5.6
也可以使用指数记录数据,如4.3e23 = 4.3 x 1023
Boolean类型
仅有两个值:true和false
可以自动转型作为数值参与运算,运算时true=1,false = 0;
数据类型的隐式转换
JavaScript属于松散类型的程序语言
变量在声明时不需要指定数据类型
变量所引用的数据有类型
不同类型数据在计算过程中会自动进行转换
var s = "a";
var n = 1;
var b = true;
alert(s+n);//a1
alert(s+b);//atrue
alert(n+b);//2
alert(b+b);//2
数据类型转换函数
toString
所有数据类型均可转换为String类型
parselnt
强制转换成整数,如果不能转换,则返回NaN (not a number)
parseFloat
强制转换成浮点数,如果不能转换,则返回NaN
typeof
查询当前类型,返回string / number / boolean /object / function / undefined
isNaN (is not a number ?)
判断被检测表达式经过转换后是否不是一个数
如果被检测表达式不是数则返回true ,否则返回false
alert(isNaN(56));//false
alert(isNaN("56"));//false
alert(isNaN(parseInt("")));//true
alert(isNaN("a56"));//true
alert(isNaN(""));//false
特殊数据类型
Null
null在程序中代表“无值”或者 "无对象"
可以通过给一个变量赋值null来清除变量的内容
undefined
声明了变量但从未赋值
对象属性不存在
运算符
算数运算
加(+)、减(-)、乘(*)、除(/)、余数(%)
+可以表示加法,也可以用于字符串的连接
-可以表示减号,也可以表示负号,如:x=-y
递增(++)、递减(--)
i++相当于i=i+1 , i--相当于i=i-1
关系运算
关系运算用于判断数据之间的大小关系
">"(大于),"<"(小于),">= "(大于等于), "<="(小于等于), " == "(等于), "! ="(不等于)
关系表达式的值为boolean类型(“true” 或 "false")
全等:===
类型相同且数值相同
不全等:!==
var a="10";
var b = 10;
var c = 10;
if(a==b) {
alert("equal");//equal
}
if(b===c) {
alert("same");//same
}
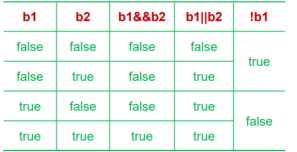
逻辑运算
逻辑非(!)、逻辑与(&&)、逻辑或(||)

条件运算
表达式?表达式1:表达式2
先计算表达式的值,如果为true ,则整个表达式的值为 表达式1的值,如果 为 false , 则整个表达式的值为表达式2的值
控制语句
任何复杂的程序逻辑都可以通过"顺序" ,"分支","循环"三种基本的程序结构实现
语句默认为顺序执行
可以使用控制语句改变程序的执行顺序
分支结构
if语句
if(表达式1){
// 语句1;
} else if (表达式2){
// 语句2;
} else {
//语句3;
}
switch-case语句
switch(表达式){
case值1:
语句1:
break;
case值2:
语句2:
break;
default:
语句3;
}
循环结构
for语句
for(表达式1;表达式2;表达式3){
语句块(循环体)
}
while语句
while(表达式){
语句块
}
do-while语句
do{
语句块
} while(表达式);
JS中的条件表达式
Java中条件表达式必须返回布尔值
JS中的表达式可以是任意表达式,即可以返回任何类型值

JavaScript 对象概述
什么是JavaScript对象
对象是JavaScript中最重要的API
JavaScript包含多种对象
内置对象
外部对象
window对象
dom对象
自定义对象
如何使用对象
对象包含属性和方法
访问对象属性
对象.属性
访问对象方法
对象.方法名()
常用内置对象
JS中的常用内置对象有
String对象
创建String对象有2这种方式
var str1 = "hello world";
var str2 = new String("hello world");
String对象的属性:length
String对象的常用方法
大小写转换方法
x.toLowerCase()
x.toUpperCase()
获取指定字符
x.charAt(index):返回指定位置的字符
x.charCodeAt(index):返回指定位置字符的Unicode编码
查询指定字符串
x.indexOf(findstr, [index])
x.lastIndexOf(findstr, [index])-->从后面找起
index表示开始查找的位置索引,可以省略
返回findstr在x中出现的首字符位置索引,如果没有找到返回-1;
获取子字符串(前包括后不包括)
x.substring(start, [end])
替换子字符串
x.replace(findstr, tostr)
findstr表示要找的字符串
tostr表示替换为的字符串
拆分子字符串
x.split(bystr,[howmany])
howmany:指定返回的数组的最大长度
此方法返回分割后的字符串数组
Number对象
Number是数值对象
Number对象的常用方法
toFixed(num):转换为字符串,num表示保留小数点后一定位数
Boolean对象
Array对象
获取数组对象的个数:length属性
数组长度是可变的
创建二维数组
数组中的元素是数组,则它是二维数组
反向数组
x.reverse()
改变数组x中的数值的顺序
x.sort([softfunction]):数组排序
sortFunction:可选项,用来确定元素顺序的函数的名称
Math对象
Math对象用于执行数学任务
无需创建,直接把Math作为对象使用就可以调用其所有属性和方法
三角函数
MatMath.sin(x)、MatMath.cos(x)、Math.tan(x)等
计算函数
Math.sqrt(x)、Math.log(x)、Math.exp(x)等
数值比较函数
Math.abs(x)、Math.max(x,y,...)、Math.random()、 Math.round(x)等
Date对象
Date对象用于处理日期和时间,封装了系统时间毫秒数
var now = new Date();//Date对象会自动把当前日期和时间保存为其初始值
Date对象的常用方法
读写时间毫秒数
getTime()、setTime(毫秒)
读写时间分量
getDate()、getDay()、getFullYear()等
setDate()、setDay()、setFullYear()等
转换为字符串
toString()
toLocaleTimeString()
toLocaleDateString()
RegExp对象
RegExp对象表示正则表达式
创建RegExp对象
var reExp = /pathtern/flags;
var reExp = new RegExp("pattern",["flags"]);
flags标识有以下几个:
g:设定当前匹配为全局模式
i:忽略匹配中的大小写检测
RegExpObject.test(string) 如果字符串string中含有与RegExpObject匹配的文本,则返回true,否则返回false
reg.exec(str) 检索字符串中指定的值,返回找到的值
reg.test(str) 检索字符串中指定的值,返回true或false
var name ="aaa";
var reg = new RegExp("^[a-zA-Z0-9]{3,6}$");
var isRight = reg.test(name);
if(!isRight) {
alert("验证失败!");
}else{
alert("验证成功!");
}
String对象与正则表达式
方法
x.replace(regexp , tostr) //返回替换后的结果
x.match(regexp) //返回匹配字符串的数组
x.search(regexp) //返回匹配字符串的首字符位置索引
var str1 = "abc123def";
var str2=str1.replace(/\\d/gi,"*");
alert(str2);//abc***def
var array=str1.match(/\\d/g/);
alert(array.toString());//123
var index = str1.search(/\\d/);
alert(index);//3
Function对象
JS中的函数就是Function对象
函数名就是指向Function对象的引用
使用函数名可以访问函数对象
函数名()是调用函数
定义函数对象
函数的返回值
默认返回undefined
可以使用return返回具体的值
函数的参数
JS的函数没有重载
调用时只要函数名一样,无论传入多少个参数,调用的都是同一个函数
没有接收到实参的参数值是undefined
所有的参数传递给arguments数组对象
arguments对象
arguments是一种特殊对象,在函数代码中,表示函数的参数数组
在函数代码中,可以使用arguments访问所有参数
arguments.length:函数的参数个数
arguments[i]:第 i 个参数
可以利用arguments实现可变参数的函数
使用Function对象直接创建函数
var functionName = new Function(arg1,...,argN,functionBody);
创建的时候之间给参数列表和方法体可以直接创建Function对象
var add = new Function("x","y","return(x+y);");
var result = add(3,4);
alert(result);//7
匿名函数
创建匿名函数
var func = function(arg1,...,argN) { func_body; return value; }
var add = function(x,y) {
return x+y;
};
var result = add(2,3);
alert(result);//5
全局函数
全局函数可用于所有的JavaScript对象
常用的全局函数有:
parseInt/parseFloat
isNaN
eval
eval函数
eval函数用于计算表达式字符串,或者用于执行字符串 中的JavaScript代码
只接受原始字符串作为参数
如果参数中没有合法的表达式和语句,则抛出异常
BOM
Browser Object Model:浏览器对象模型,用来访问和操纵浏览器窗口,使JavaScript 有能力与浏览器"对话"
通过使用BOM ,可移动窗口、更改状态栏文本、执行 其它不与页面内容发生直接联系的操作
没有相关标准,但被广泛支持
DOM
Document Object Model:文档对象模型,用来操作文档
定义了访问和操作HTML文档的标准方法
应用程序通过对DOM树的操作,来实现对HTML文档数据的操作
BOM与DOM

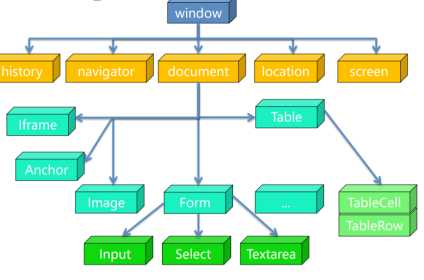
window对象
window表示浏览器窗口
所有JavaScript全局对象、函数以及变量均自动成为window对象的成员
常用属性
document:整个窗口中显示的HTML文档对象
history:浏览过窗口的历史记录对象
location:窗口文件地址对象
screen:当前屏幕对象
navigator:浏览器相关信息
常用方法
alert(),confirm()
setTimeout(),clearTimeout()
setInterval(),clearInterval()
对话框
alert(str)
提示对话框,显示str字符串的内容
confirm(str)
确认对话框,显示str字符串的内容
按“确定” 按钮返回true,其他操作返回false
定时器
多用于网页动态时钟、制作倒计时、跑马灯效果等
周期性时钟
以一定的间隔执行代码,循环往复
—次性时钟
在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行
周期性定时器
setInterval(exp,time):周期性触发代码exp
exp:执行语句
time:时间周期,单位为毫秒
返回已经启动的定时器对象
clearInterval(tID):停止启动的定时器
tID:启动的定时器对象
一次性定时器
setTimeout(exp,time):—次性触发代码exp
exp:执行语句
time:间隔时间,单位为毫秒
返回已经启动的定时器
clearTimeout(tID):停止启动的定时器
tID :启动的定时器对象
screen对象
screen对象包含有关客户端显示屏幕的信息
常用于获取屏幕的分辨率和色彩
常用属性
width/height/availWidth/availHeight
history对象
history对象包含用户(在浏览器窗口中)访问过的URL
length属性:浏览器历史列表中的URL数量
方法
history.back();//后退
history.foword();//前进
history.go(num);//前进num次
location对象
location对象包含有关当前URL的信息
常用于获取和改变当前浏览的网址
href属性:当前窗口正在浏览的网页地址
方法
reload():重新载入当前网址,同按下刷新按钮
navigator
navigator对象包含有关浏览器的信息
常用于获取客户端浏览器和操作系统信息
DOM概述
当网页被加载时,浏览器会创建页面的文档对象模型
通过可编程的对象模型,javaScript获得了足够的能力来创建动态的HTML
javaScript能够改变页面中的所有HTML元素
JavaScript能够改变页面中的所有HTML属性
JavaScript能够改变页面中的所有CSS样式
javaScript能够改变页面中的所有事件做出反应
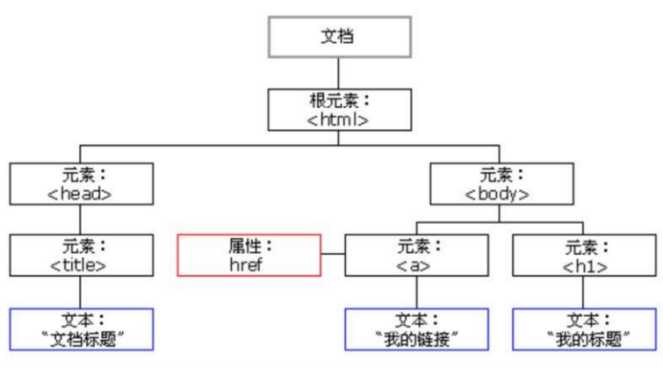
DOM节点树
DOM模型被构造为对象的树
这棵树的根就是document对象

DOM操作
DOM提供了如下的操作
查找节点,读取节点信息,修改节点信息,创建新节点,删除节点
nodeName:节点名称
元素节点和属性节点:标签或属性名称
文本节点:永远是#text
文档节点:永远是#document
nodeType : 节点类型
返回数值
元素节点:返回1
属性节点:返回2
文本节点:返回3
注释节点:返回8
文档节点:返回9
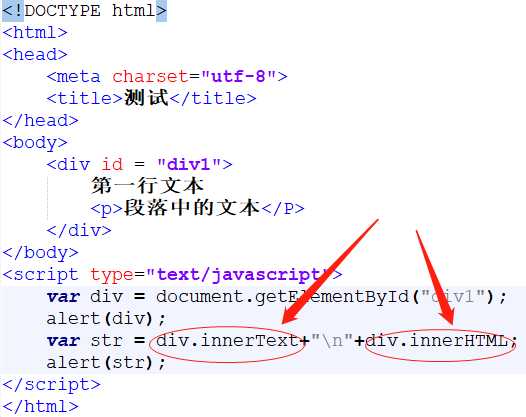
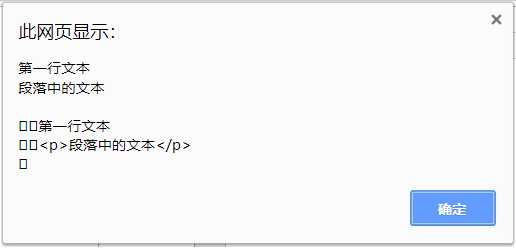
元素节点的内容
innerText
设置或获取位于对象起始和结束标签内的文本
innerHTML
设置或获取位于对象起始和结束标签内的HTML


节点属性
getAttribute()方法:根据属性名称获取属性的值
setAttribute()、removeAttribute()
将HTML标记,属性和CSS样式都对象化
元素节点的样式
Style属性
node.Style.color
node.Style.fontSize
calssName属性
查询节点
如果需要操作HTML元素,必须首先找到该元素
查询节点的方式
通过ID查询
document.getElementById();
通过指定的ID来返回元素节点,忽略文档的结构
查找整个HTML文档中的任何HTML元素
如果ID值错误,则返回null
通过层次(节点关系)查询
parseNode
遵循文档的上下层次结构,查找单个父节点
childNodes
遵循文档的上下层次结构,查找多个子节点
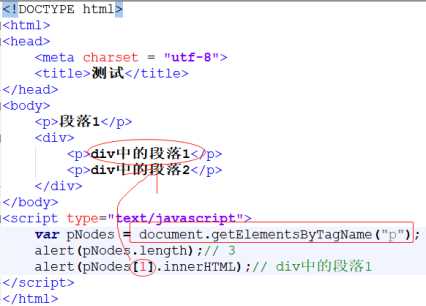
通过标签名称查询
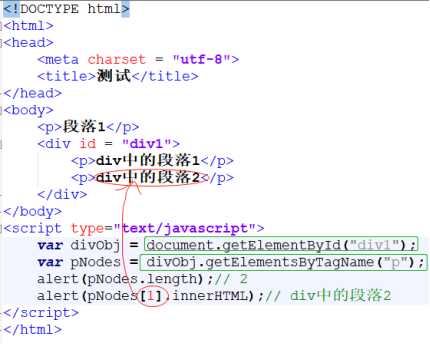
document.getElementsByTagName();
根据指定的标签名称返回所有的元素
忽略文档的结构
查找整个HTML文档中的所有元素
如果标签名称错误,则返回 长度为0的节点列表
返回一个节点列表(数组)
使用节点列表的length属性获取个数
[index]:定位具体的元素


通过name属性查询
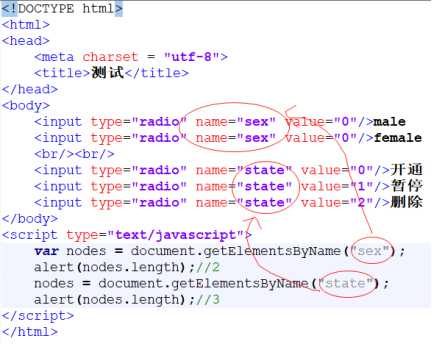
document.getElementsByName()
根据标签的name属性的值进行查询

创建节点
document.creatElement(elementName)
elementName:要创建的元素标签名称
返回新创建的节点
添加新的节点
parentNode.appendChild(newNode);
追加:新节点作为父节点的最后一个子节点添加
parentNode.insertBefore(newNode,refNode);
refNode:参考节点,新节点位于此节点之前添加
删除节点
node.removeChild(childNode)
childNode 必须是node的子节点
自定义对象
自定义对象是一种特殊的数据类型,由属性和方法封装而成
属性指与对象有关的值:对象名.属性名
方法指对象可以执行的行为或可以完成的功能:对象名.方 法名()
创建自定义对象
直接创建对象
function TestObject() {
var personObj = new Object();
// 添加属性
personObj.name = "John";
personObj.age = 50;
// 添加方法
personObj.say = new Function("alert(‘hello!‘);");
// 测试
personObj.say(); // hello!
alert(personObj.age); // 50
使用构造器创建对象
语法:
function ObjName(参数1,参数2,...){}
function Person(n,a) {
// 定义name和age属性
this.name = n; this.age = a;
// 定义方法
showName this.showName = function(){
alert("My Name is" + this.name);
};
// 定义方法
introduceSelf this.introduceSelf = introFunc();
}
function introFunc() {
alert(this.name + ":" + this.age);
}
使用JSON创建对象
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式
使用名/值对的方式定义
名称需要使用""引起来
多对定义之间使用,隔开
名称可以是属性
字符串类型的属性值,需要使用""引起来
var obj = {
"name" : "jerry",
"age" : 29
};
// 测试对象
alert(obj.name);
事件
指页面元素状态改变,用户在操作鼠标或键盘时 触发的动作
鼠标事件
键盘事件
状态改变事件
event 对象
事件触发后将会产生一个 event 对象
事件属性
通过一个事件属性,可以在某个事件发生时对某个元素 进行某种操作
鼠标事件
键盘事件
状态事件
onclick
onkeydown
onload
ondblclick
onkeyup
onchange
onmousedown
/
onfocus
onmouseup
/
onblur
onmouseover
/
onsubmit
onmouseout
/
/
事件定义
在html属性定义中直接处理事件
<input type=”button” value=”按钮” onclick=”method();”>
js代码中动态定义
// btnObj为一个按钮对象
btnObj.onclick = method;
// 或
btnObj.onclick = function() {
alert("hello");
}
取消事件:onXXX = "return false;"
<input type=”submit”value=”删除”onclick=”return deleteData();”/>
Function deleteData() {
var result = confirm(“确定要删除吗?”);
return result;
}
event对象
任何事件触发后将会产生一个event对象
event对象记录事件发生时的鼠标位置、键盘按键状态和触发对象等信息
获取event对象
使用event对象获得相关信息,如单击位置、触发对象等
常用属性:clientX/clientY/cancelBubble等
需要考虑浏览器兼容性
IE浏览器
js或者html代码中直接使用event
<p onclick = “alert(event.clientX);”>p text</p>
<div onclick=”func();”>div text</div>
//IE浏览器
Function func() {
alert(event.clientX + ”:” + event.clientY);
}
Firefox浏览器
在HTML代码中,在事件定义时,使用event关键字将事件对象作为参数传入方法
<div onclick="func(event);">div text</div>
// firefox浏览器
function func(e){
alert(event.clientX + ":" + event.clientY);
}
js代码中,不能直接使用event关键字
可以解决浏览器兼容问题
使用event对象
对于event对象,经常需要获得事件源
事件源,即触发事件的元素(事件的目标节点)
IE浏览器:event.srcElement
Firefox浏览器:event.target
<div onclick="func(event);">div text</div>
// IE浏览器
function func(e) {
alert(e.srcElement.nodeName); //DIV
}
// firefox浏览器
function func(e) {
alert(e.target.nodeName); // DIV
}
<div onclick="func(event);">div text</div>
// 考虑浏览兼容问题
function func(e) {
var obj = e.srcElement || e.target;
alert(obj.nodeName); // DIV
}
事件处理机制
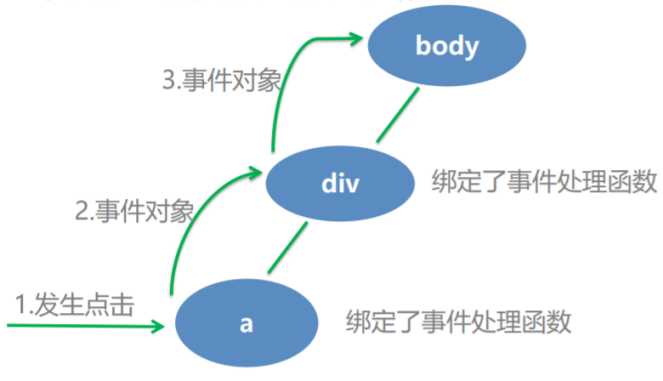
冒泡机制

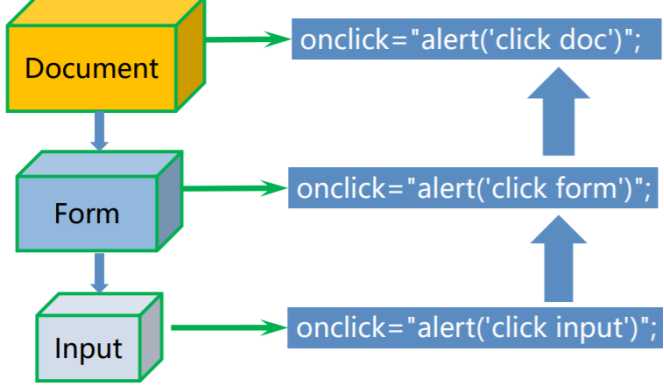
当处于DHTML对象模型底部 对象事件发生时会依次激活上 面对象定义的同类事件处理
<div style="border:1px solid black;height:100px;” onclick="alert(‘div‘);">
<p style="border:1px solid red;height:50px;" onclick="alert(‘p‘);">
Ptext
<input type=”button” value=”button1” onclick="alert(‘button‘);" />
</p>
</div>
可以取消事件的冒泡
event.stopPropagation();
event.cancelBubble = true;
<div style="border:1px solid black;height:100px;” onclick="alert(‘div‘);">
<p style="border:1px solid red;height:50px;" onclick="alert(‘p‘);">
Ptext
<input type=”button” value=”button1” onclick="event.cancelBubble=true; alert(‘button‘);" />
</p>
</div>
jQuery
什么是jQuery
jQuery是一个优秀的JavaScript框架,一个轻量级的JS库。
它封装了JS、CSS、DOM,提供了一致的、简洁的API。
兼容CSS3,及各种浏览器
使用户更方便地处理HTML、Events、实现动画效果,并且方便为网站提供AJAX交互
使用户的HTML页面保持代码和HTML内容分离
注:jQuery2.x开始不再支持Internet Explorer6,7,8
jQuery是一个JS框架,极大的简化了JS编程
jQuery的核心理念是write less,do more
2006年1月发布
jQuery的使用步骤
1.引入jQuery的js文件
2.使用选择定位器定位要操作的节点
3.调用jQuery的方法进行操作
jQuery对象
jQuery对象与DOM对象的关系
jQuery对象本质上是一个DOM对象数组,它在该数组上扩展了一些操作数组中的元 素的方法
可以直接操作这个数组:
obj.length:获取数组长度
obj.get(index):获取数组中的某一个DOM对象
obj[index]:等价于obj.get(index)
DOM对象可以直接转换为jQuery对象
$(DOM象)
什么是jQuery选择器
jQuery选择器类似于CSS选择器(定位元素,施加样式),实现定位元素,施加行为
使用jQuery选择器能够将内容与行为分离
选择器的种类
jQuery选择器包含如下种类:
基本选择器
元素选择器:依据标签名定位元素
$("标签名")
类选择器:根据class属性定位元素
$(".class属性名")
id选择器:根据id属性定位元素
$("#id")
选择器组:定位一组选择器所对应的所有元素
$("#id,.importent")
层次选择器
在select1元素下,选中所有满足select2的子孙元素
$("select1 select2")
在select1元素下,选中所有满足select2的子元素
$("select1 > select2")
选中select1元素的,满足select2的下一个弟弟
$("select1 + select2")
选中select1元素的,满足select2的所有弟弟
$("select1 ~ select2")
例子:
$("#d1 .importent")
过滤选择器
基本过滤选择器:根据元素的基本特征定位元素,常用于表格和列表
:first
第一个元素
:last
最后一个元素
:not(selector)
把selector排除在外
:even
挑选偶数行
:odd
挑选奇数行
:eq(index)
下标等于index的元素
:gt(index)
下标大于index的元素
:lt(index)
下标小于index的元素
例子:
$("tr:first")
内容过滤选择器:根据文本内容定位元素
:contains(text)
匹配包含给定文本的元素
:empty
匹配所有不包含子元素或文本的空元素
例子:
$("p:contains(‘月饼‘)")
可见性过滤选择器:根据可见性定位元素
:hidden
匹配所有不可见元素,或type为hidden的元素
:visible
匹配所有的可见元素
例子:
$("input:hidden")
属性过滤选择器:根据属性定位元素
[attribute]
匹配具有attribute属性的元素
[attribute=value]
匹配属性等于value的元素
[attribute!=vlaue]
匹配属性不等于value的元素
例子:
$("input[value=‘你好‘]")
状态过滤选择器:根据状态定位元素
:enabled
匹配可用的元素
:disabled
匹配不可用的元素
:checked
匹配选中的checkbox
:selected
匹配选中的option
例子:
$("input:selected")
表单选择器
:text
匹配文本框
:password
匹配密码框
:radio
匹配单选框
:checkbox
匹配多选框
:submit
匹配提交按钮
:reset
匹配重置按钮
:button
匹配普通按钮
:file
匹配文件框
:hidden
匹配隐藏框
例子:
$(":text")
读写节点
读写节点的HTML内容
obj.html() / obj.html("123")
读写节点的文本内容
obj.text() / obj.text("123")
读写节点的value属性值
obj.val() / obj.val("abc")
读写节点的属性
obj.attr("属性名") / obj.attr("属性名","属性值")
增删节点
创建DOM节点
$("节点内容")
$("<span>你好</span>")
插入DOM节点
parent.append(obj) 作为最后一个子节点添加进来
parent.prepend(obj) 作为第一个子节点添加进来
brother.after(obj) 作为下一个兄弟节点添加进来
brother.before(obj) 作为上一个兄弟节点添加进来
删除DOM节点
obj.remove() 删除节点
obj.remove(selector) 只删除满足selector的节点
obj.empty() 清空节点
样式操作
addClass("") 追加样式
removeClass("") 移除指定样式
removeClass() 切换所有样式
toggleClass("") 切换样式
hasClass("") 判断是否有某个样式
css("") 读取css的值
css("","") 设置多个样式
遍历节点
children() / children(selector) 直接子节点
next() / next(selector) 下一个兄弟节点
prev() / prev(selector) 上一个兄弟节点
siblings() / siblings(selector) 所有兄弟
find(selector) 查找满足选择器的所有后代
parent() 父节点
事件处理
使用jQuery实现事件绑定
$obj.bind(事件类型,事件处理函数)
如:$obj.bind(‘click‘,fn);
简写形式$obj.click(fn);
注:$obj.click()则代表触发了click事件。
获得事件对象event
只需要为事件处理函数传递任意一个参数
如:$obj.click(function(e){...})
e就是事件对象,但已经经过jQuery对底层事件对象的封装
封装后的事件对象可以方便的兼容各浏览器
事件对象的常用属性
获取事件源e.target, 返回值是DOM对象
获取鼠标点击的坐标
e.pageX
e.pageY
事件冒泡
什么是事件冒泡
子节点产生的事件会一次向上抛给父节点

如何取消事件冒泡
e.stopPropagation()可以取消事件冒泡
$(‘a‘).click(function(e){
alert(‘点击了一个链接‘);
e.stopPropagation();
});
合成事件
jQuery的合成事件种类
鼠标键入和离开的时候
hover(mouseenter,mouseleave) 模拟光标悬停事件
toggle() 在多个事件响应中切换
模拟操作
模拟操作的语法
$obj.trigger(事件类型)
如:$obj.trigger("focus")
简写形式$obj.focus()
jQuery动画
显示、隐藏的动画效果
show() / hide()
作用:通过同时改变元素的宽度和高度来实现显示或者隐藏
用法:$obj.show(执行时间,回调函数);
执行时间:slow , normal , fast或毫秒数
回调函数:动画执行完毕之后要执行的函数
上下滑动式的动画实现
slideDown() / slideUp()
作用:通过改变高度来实现显示或者隐藏的效果
用法同 show() / hide()
淡入淡出式动画效果
fadeIn() / fadeOut()
作用:通过改变不透明度opacity来实现显示或者隐藏
用法同show() / hide()
自定义动画效果
animate(偏移位置,执行时间,回调函数)*
偏移位置:{} 描述动画执行之后元素的样式
执行时间:毫秒数
回调函数:动画执行结束后要执行的函数
以上是关于web前端--html/css/javaScript/jQuery学习总结的主要内容,如果未能解决你的问题,请参考以下文章