vuejs code splitting with webpack 3种模式
Posted 世有因果知因求果
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs code splitting with webpack 3种模式相关的知识,希望对你有一定的参考价值。
我们知道一个web app如果太大会严重影响用户的体验,如何能够最快速度地让用户看到完整页面是优化web应用需要做的重要工作。
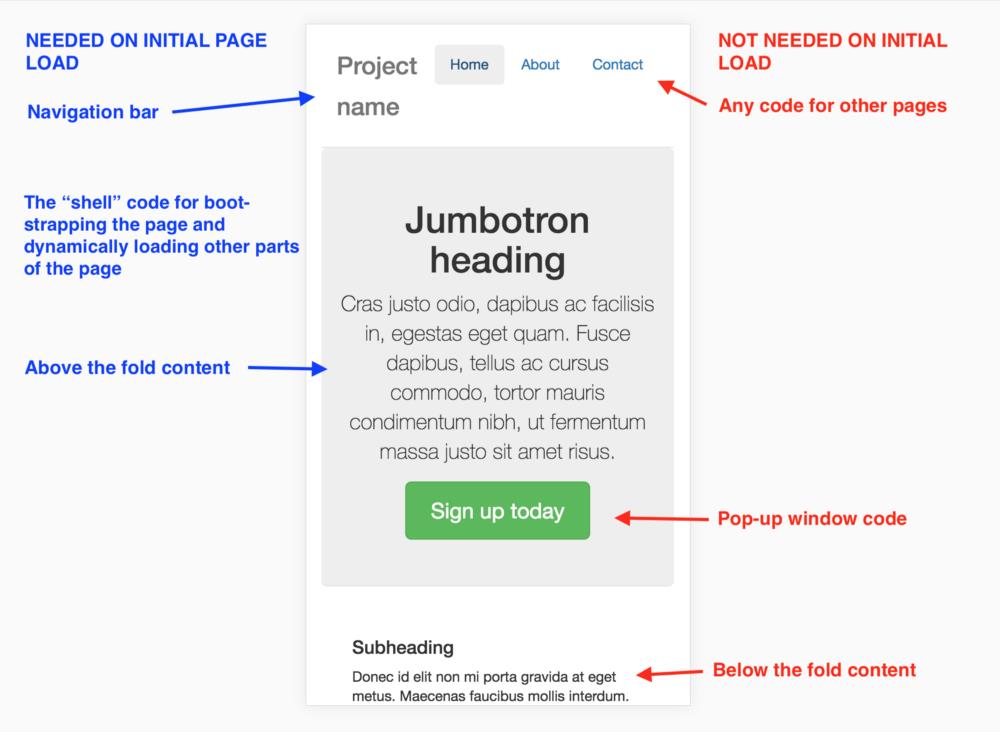
这其中使用code split实现lazy加载,只让用户初次访问时只加载必须的html,css,javascrip是一个比较好的思路。那么到底什么情况下应该使用code split呢?
在vuejs app结合webpack工具链的开发中,至少有以下三种模式可能比较适合使用code split功能,实现lazy load.

per page,
below fold
by condition
https://medium.com/js-dojo/3-code-splitting-patterns-for-vuejs-and-webpack-b8fff1ea0ba4
以上是关于vuejs code splitting with webpack 3种模式的主要内容,如果未能解决你的问题,请参考以下文章