什么是web前端
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了什么是web前端相关的知识,希望对你有一定的参考价值。
web前端开发主要是通过html,css,js,ajax,DOM等前端技术,实现网站在客服端的正确显示及交互功能。在众多的前端开发技术中,javascript击败了Applet、ActionScript,成为了当下最“牛”的前端技术!
在早期点Web前端不叫前端,而是被亲切的叫做“网页设计师”。
网页三剑客(Flash、Dreamweaver、Firewoks)并称为Macromedia的网页制作三剑客,由于是同一公司的产品,因而在功能上有着一个非常紧密的结合。后来Firewoks被Adobe这个变态的巨头收购以后,ps就基本取代Firewoks来做设计网页的工作了,虽然我知道现在还有人用,估计是一种怀念和某些好用的切图功能吧。
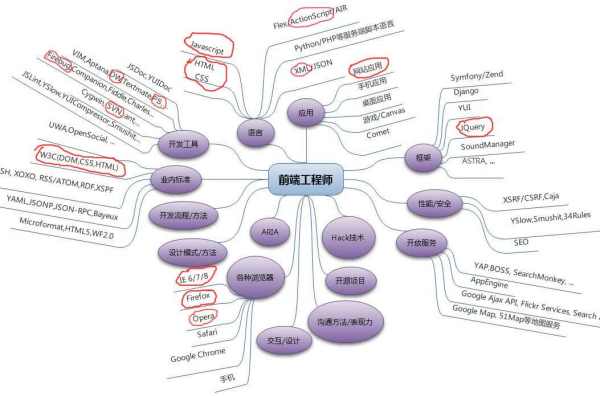
前端工程师是互联网时代软件产品研发中不可缺少的一种专业研发角色。从狭义上讲,前端工程师使用HTML、CSS、JavaScript等专业技能和工具将产品UI设计稿实现成网站产品,涵盖用户PC端、移动端网页,处理视觉和交互问题。从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都是前端工程师的专业领域。
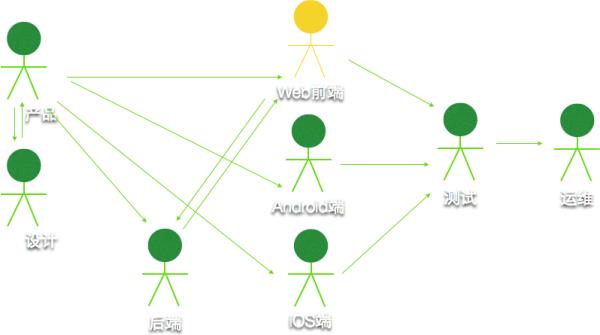
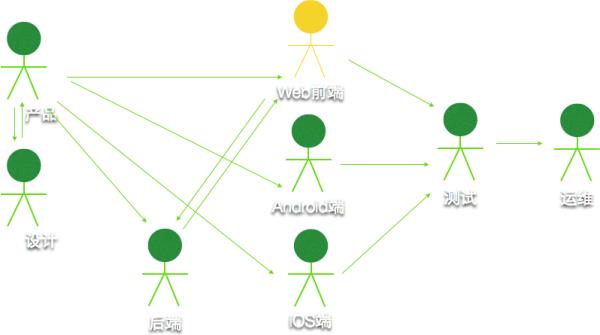
实际上前端工程师最核心的技能还是:Html、CSS、JS,在一个典型的互联网公司的产品研发流程中,前端工程师和其他角色的关系大致上是这样的:

前端是最接近产品和设计的工程师,起到衔接产品和技术的作用,前端为用户可以看到的部分负责,所以也是最接近用户的工程师。
在多终端的时代,如果一个产品同时支持PC、移动端,前端工程师还需要和更多的角色打交道:

前端要解决界面和交互问题,实际上UI层面上的问题一直是软件工程方面的一个难题,因为UI不停地在变化。浏览器各个版本的兼容性、Web标准、移动设备、多终端适配,给了前端工程师很大的挑战,对前端工程师的能力也有很高的要求。许多UI问题有不只一种解决方法,许多问题有非常巧妙的思路和精彩的解决办法,前端在工程师群体里是属于非常有创造力的一个群体,因为这个行业需要丰富的创造力和想象力。
前端工程师还是Web标准的制定者、实践者和推动者,而现在的W3C标准不仅仅局限于浏览器,还包括各种手持智能设备,车载设备、智能家居等等。在未来万物互联的时代,前端将不仅仅是网页上的工程师, 而是所有人机交互领域的工程师。
扩展资料:
随着互联网的迅猛发展和普及,一个新型的行业和新兴的职位正在上升到技术的层面:web前端开发工程师
Web前端开发工程师,除了主要职责外,还要为网站上提供的产品和服务实现一流的Web界面,优化代码并保持良好兼容性
Web前端表现层及与前后端交互的架构设计和开发
配合后台开发人员实现产品界面和功能
利用各种Web技术模拟开发产品原型
Web新技术调研和资讯整理
精通HTML/XHTML、CSS,熟悉页面架构和布局,对Web标准和标签语义化有深入理解
熟悉Ajax、JavaScript(或者ActionScript)、DOM等前端技术,掌握面向对象编程思想
参考资料: web前端工程师_百度百科
IT培训选择千锋教育。千锋是一家拥有核心教研能力以及校企合作能力的职业教育培训企业,2011年成立于北京,秉承“初心至善匠心育人”的核心价值观,以坚持面授的泛IT职业教育培训为根基,发展至今已布局教育培训、高校服务、企业服务三大业务版块,旗下拥有千锋教育、好程序员、小狮视觉、扣丁学堂、锋云智慧、锋企优联、锋友学盟、锋益等多个子品牌,截止目前已在北京、深圳、上海、广州、郑州、大连等20余个核心城市建立直营校区,服务近20万学员、近千所高校和数万家企业。
 官网客服
官网客服 我是一阵风的66
我是一阵风的66推荐于2019-10-29·TA获得超过1.5万个赞知道答主

web前端开发主要是通过html,css,js,ajax,DOM等前端技术,实现网站在客服端的正确显示及交互功能。在众多的前端开发技术中,JavaScript击败了Applet、ActionScript,成为了当下最“牛”的前端技术!
在早期点Web前端不叫前端,而是被亲切的叫做“网页设计师”。
网页三剑客(Flash、Dreamweaver、Firewoks)并称为Macromedia的网页制作三剑客,由于是同一公司的产品,因而在功能上有着一个非常紧密的结合。后来Firewoks被Adobe这个变态的巨头收购以后,ps就基本取代Firewoks来做设计网页的工作了,虽然我知道现在还有人用,估计是一种怀念和某些好用的切图功能吧。
前端工程师是互联网时代软件产品研发中不可缺少的一种专业研发角色。从狭义上讲,前端工程师使用HTML、CSS、JavaScript等专业技能和工具将产品UI设计稿实现成网站产品,涵盖用户PC端、移动端网页,处理视觉和交互问题。从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都是前端工程师的专业领域。
实际上前端工程师最核心的技能还是:Html、CSS、JS,在一个典型的互联网公司的产品研发流程中,前端工程师和其他角色的关系大致上是这样的:

前端是最接近产品和设计的工程师,起到衔接产品和技术的作用,前端为用户可以看到的部分负责,所以也是最接近用户的工程师。
在多终端的时代,如果一个产品同时支持PC、移动端,前端工程师还需要和更多的角色打交道:

前端要解决界面和交互问题,实际上UI层面上的问题一直是软件工程方面的一个难题,因为UI不停地在变化。浏览器各个版本的兼容性、Web标准、移动设备、多终端适配,给了前端工程师很大的挑战,对前端工程师的能力也有很高的要求。许多UI问题有不只一种解决方法,许多问题有非常巧妙的思路和精彩的解决办法,前端在工程师群体里是属于非常有创造力的一个群体,因为这个行业需要丰富的创造力和想象力。
前端工程师还是Web标准的制定者、实践者和推动者,而现在的W3C标准不仅仅局限于浏览器,还包括各种手持智能设备,车载设备、智能家居等等。在未来万物互联的时代,前端将不仅仅是网页上的工程师, 而是所有人机交互领域的工程师。
扩展资料:
随着互联网的迅猛发展和普及,一个新型的行业和新兴的职位正在上升到技术的层面:web前端开发工程师
Web前端开发工程师,除了主要职责外,还要为网站上提供的产品和服务实现一流的Web界面,优化代码并保持良好兼容性
Web前端表现层及与前后端交互的架构设计和开发
配合后台开发人员实现产品界面和功能
利用各种Web技术模拟开发产品原型
Web新技术调研和资讯整理
精通HTML/XHTML、CSS,熟悉页面架构和布局,对Web标准和标签语义化有深入理解
熟悉Ajax、JavaScript(或者ActionScript)、DOM等前端技术,掌握面向对象编程思想
参考资料: web前端工程师_百度百科
 已赞过已踩过<你对这个回答的评价是?评论收起
已赞过已踩过<你对这个回答的评价是?评论收起
 千锋IT教育
千锋IT教育2022-09-27广告Web前段最重要的有html,css,Js,这个大体来说就是结构,比如做一个网页他是怎样的排版。2:css,这个主要就是告诉我们是什么样子,也就是一个网页的表现形式,是什么样式的,它的主要功能就是让整个页面完美化,看起来更好看。3:Js,这个主要就是告诉我们‘做...点击进入详情页本回答由千锋IT教育提供
 王路飞爱学习高粉答主
王路飞爱学习高粉答主推荐于2019-09-30·分享热爱,用心创作~
 王路飞爱学习采纳数:40获赞数:110101
王路飞爱学习采纳数:40获赞数:110101向TA提问私信TA关注

web前端对于网站来说,通常是指,网站的前台部分包括网站的表现层和结构层。
因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
学习web前端需学习3个基础技能:HTML、CSS、JavaScript
这三个是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。虽然表面看起来很简单,但这里面需要掌握的东西绝对不会少。在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。

扩展资料:
随着互联网的迅猛发展和普及,一个新型的行业和新兴的职位正在上升到技术的层面:web前端开发工程师
Web前端开发工程师,除了主要职责外,还要为网站上提供的产品和服务实现一流的Web界面,优化代码并保持良好兼容性:
Web前端表现层及与前后端交互的架构设计和开发
web前端开发工程师-web2.0时代
配合后台开发人员实现产品界面和功能
利用各种Web技术模拟开发产品原型
Web新技术调研和资讯整理
精通HTML/XHTML、CSS,熟悉页面架构和布局,对Web标准和标签语义化有深入理解
熟悉Ajax、JavaScript(或者ActionScript)、DOM等前端技术,掌握面向对象编程思想
参考技术Bweb前端开发主要通过html,css,js,ajax,DOM等前端技术,实现网站在客服端的正确显示及交互功能,在众多的前端开发技术中,JavaScript击败了Applet、ActionScript。
Web前端开发,除了主要职责外,还要为网站上提供的产品和服务实现一流的Web界面,优化代码并保持良好兼容性。
Web前端表现层及与前后端交互的架构设计和开发配合后台开发人员实现产品界面和功能常用的一些JS框架了解,如jQuery、YUI等。
掌握最基本的JavaScript计算方法编写。
对目前互联网流行的网页制作方法(Web2.0)HTML+CSS,以及各大浏览器兼容性有很大的了解。
对前沿技术(HTML5+CSS3)的基本掌握。
还要对IT其他编程语言有所了解如:php,Java,.net。有一些公司还要求懂一点SEO优化。
基本技术
1、利用各种Web技术模拟开发产品原型。
2、Web新技术调研和资讯整理。
3、精通HTML/XHTML、CSS,熟悉页面架构和布局,对Web标准和标签语义化有深入理解。
4、熟悉Ajax、JavaScript(或者ActionScript)、DOM等前端技术,掌握面向对象编程思想。

扩展资料:
Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/Flash等各种Web技术进行客户端产品的开发。完成客户端程序(也就是浏览器端)的开发,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。
职责
随着互联网的迅猛发展和普及,一个新型的行业和新兴的职位正在上升到技术的层面:web前端开发工程师
Web前端开发工程师,除了主要职责外,还要为网站上提供的产品和服务实现一流的Web界面,优化代码并保持良好兼容性。
Web前端表现层及与前后端交互的架构设计和开发
配合后台开发人员实现产品界面和功能
利用各种Web技术模拟开发产品原型
Web新技术调研和资讯整理
精通HTML/XHTML、CSS,熟悉页面架构和布局,对Web标准和标签语义化有深入理解
熟悉Ajax、JavaScript(或者ActionScript)、DOM等前端技术,掌握面向对象编程思想
基本技术
对常用的一些JS框架了解,如jQuery、YUI等。
掌握最基本的JavaScript计算方法编写。
对目前互联网流行的网页制作方法(Web2.0)HTML+CSS,以及各大浏览器兼容性有很大的了解。
对前沿技术(HTML5+CSS3)的基本掌握。
还要对IT其他编程语言有所了解如:PHP,Java,.net!有一些公司还要求懂一点SEO优化!
参考资料来源:百度百科:web前端工程师
web前端(前端开发)是创建Web页面或app等前端界面呈现给用户的过程。前端开发通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。它从网页制作演变而来,名称上有很明显的时代特征。
在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。

扩展资料
前端技术的发展是互联网自身发展变化的一个缩影。
前端技术指通过浏览器到用户端计算机的统称,存贮于服务器端的统称为后端技术。
前端开发主要职能就是把网站的界面更好地呈现给用户。
以前会Photoshop和Dreamweaver就可以制作网页,随着网站开发难度加到、开发方式多样,网页制作更接近传统的网站后台开发,网页制作更多被称为Web前端开发。前端技术包括4个部分:前端美工、浏览器兼容、CSS、HTML“传统”技术与Adobe AIR、Google Gears,以及概念性较强的交互式设计,艺术性较强的视觉设计等。
在Web1.0时代,由于网速和终端能力的限制,大部分网站只能呈现简单的图文信息,并不能满足用户在界面上的需求,对界面技术的要求也不高。随着硬件的完善、高性能浏览器的出现和宽带的普及,技术可以在用户体验方面实现更多种可能,前端技术领域迸发出旺盛的生命力。
2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
随着手机成为人们生活中不可或缺的一部分,成为人们身体的延伸,人们迎来了体验为王的时代。移动端的前端技术开发前景宽阔。此外,前端技术还能应用于智能电视、智能手表甚至人工智能领域。
参考资料:百度百科-web前端
web前端是创建Web页面或app等前端界面呈现给用户的过程。
前端开发通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。

扩展资料
发展历程
以前会Photoshop和Dreamweaver就可以制作网页,随着网站开发难度加到、开发方式多样,网页制作更接近传统的网站后台开发,网页制作更多被称为Web前端开发。前端技术包括4个部分:前端美工、浏览器兼容、CSS、HTML“传统”技术与Adobe AIR、Google Gears,以及概念性较强的交互式设计,艺术性较强的视觉设计等。
在Web1.0时代,由于网速和终端能力的限制,大部分网站只能呈现简单的图文信息,并不能满足用户在界面上的需求,对界面技术的要求也不高。随着硬件的完善、高性能浏览器的出现和宽带的普及,技术可以在用户体验方面实现更多种可能,前端技术领域迸发出旺盛的生命力。
2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
随着手机成为人们生活中不可或缺的一部分,成为人们身体的延伸,人们迎来了体验为王的时代。移动端的前端技术开发前景宽阔。此外,前端技术还能应用于智能电视、智能手表甚至人工智能领域。
参考资料
WEB前端开发——百度百科
Web前端就业薪资是多少?Web前端要学什么?
Web前端开发作为实现前台页面展示的主要技术手段,已经越来越被大众所熟知,很多人也因此对Web前端产生了兴趣,萌生了想要学习Web前端的想法。那,Web前端就业薪资是多少?Web前端要学什么?今天,小千带大家了解一下。
1、Web前端就业薪资是多少?
根据人力资源部网上统计的相关数据了解,一线城市初级Web前端开发工程师这一职位的月平均收入为1.5万左右。随着工作经验的增长,有3年工作经验的Web前端工程师月平均收入水平能达到3万,一些工作5年以上的工程师能成为互联网公司的技术总监或者是产品经理,年薪肯定也在随之增长。


除此之外,职友集平台数据显示,前端开发平均工资也高达14.9K,其中上海前端开发招聘需求量最高,占17.8%,在全国中排名第1。其次是北京占17.6%,深圳占13.4%,广州占7.1%。数据统计依赖于各平台发布的公开薪酬,仅供参考。
由此可以看出,Web前端开发工程师薪资水平在所有行业中也是位居前列的,未来发展前景十分可观。
2、Web前端要学什么?
Web前端主要是通过HTML、CSS、JavaScript这三个技术编写前端代码,展现前端的用户界面的。
HTML是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。
CSS是一种用来表现HTML或XML等文件样式的计算机语言。CSS支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
除了上面介绍的Web前端工程师必须掌握的内容之外,在开发中熟练运用前端框架也是必不可少的,现在比较常用的主流框架有Vue、React、Angular,使用框架能够减少开发时间,节约成本。
如果你也想进入Web前端领域,想高效的掌握Web前端技能,就来系统全面的学习吧。希望以上的分享能帮到大家!
本文来自千锋教育,转载请注明出处。
以上是关于什么是web前端的主要内容,如果未能解决你的问题,请参考以下文章