2020-05-24 vue简单语法
Posted mathlin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2020-05-24 vue简单语法相关的知识,希望对你有一定的参考价值。
一、基础语法
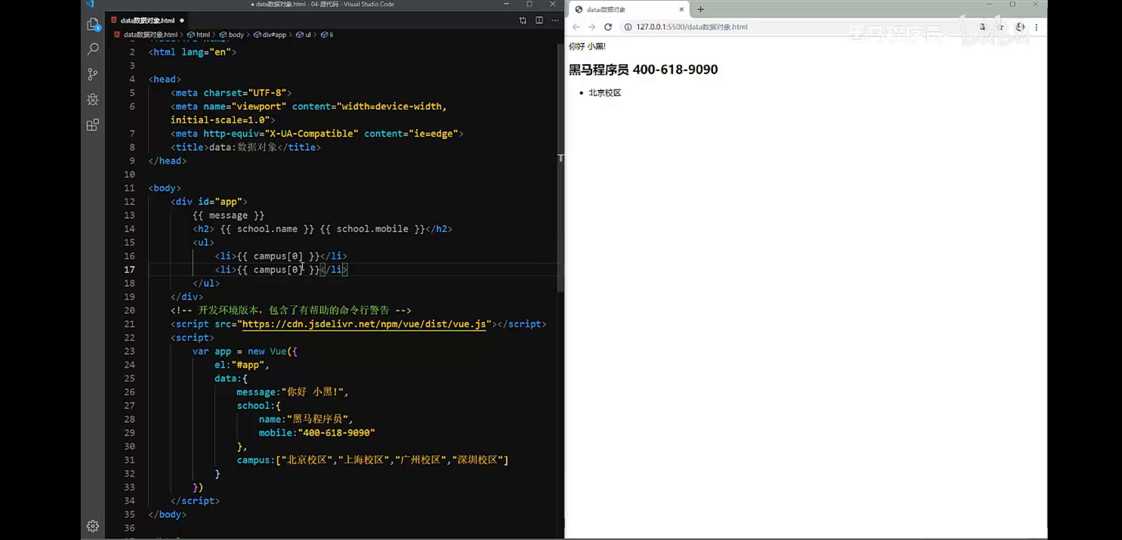
0、数据显示

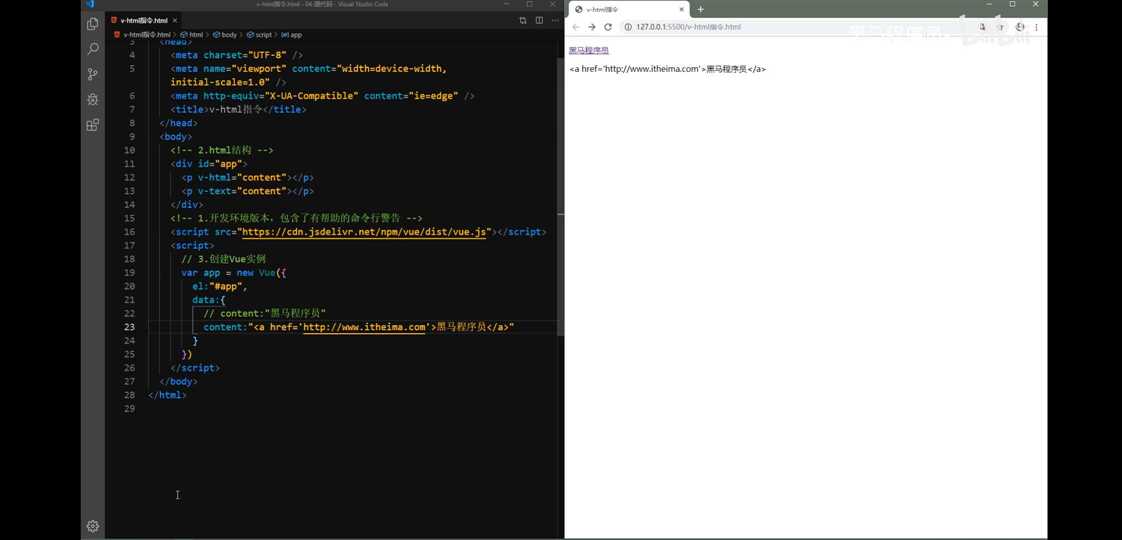
1、v-html
a、v-hmtl指令的作用是:设置元素的innerHTML
b、内容中有html结构会被解析为标签
c、v-text指令无论内容是什么,只会解析为文本。
d、解析文本使用v-text,需要解析html结构使用v-html

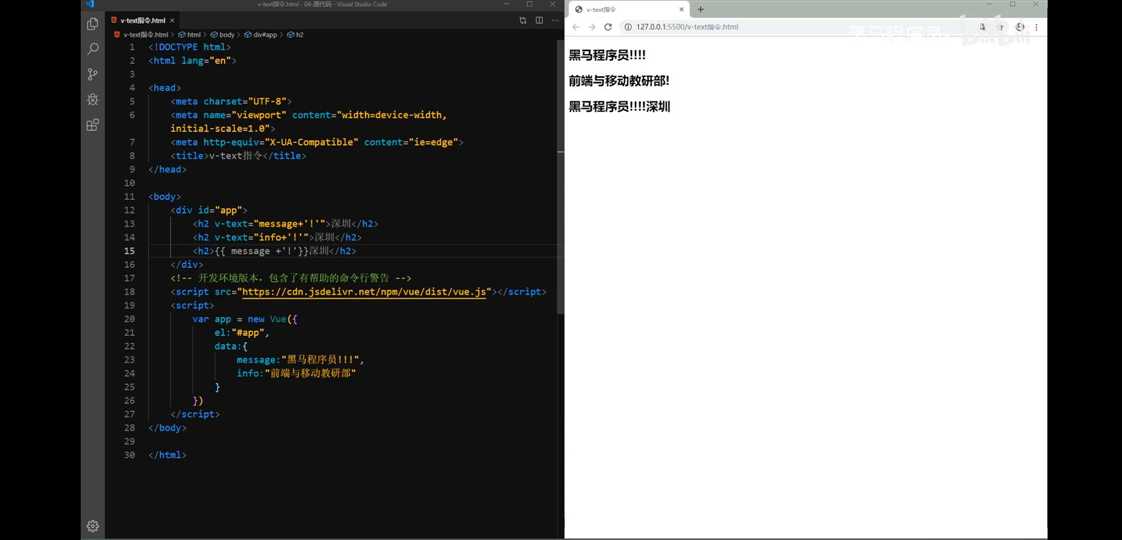
2、v-text
a、v-text指令的作用是:设置标签的内容(textContent)
b、默认写法会替换全部内容,使用差值表达式 {{}} 可以替换指定内容。

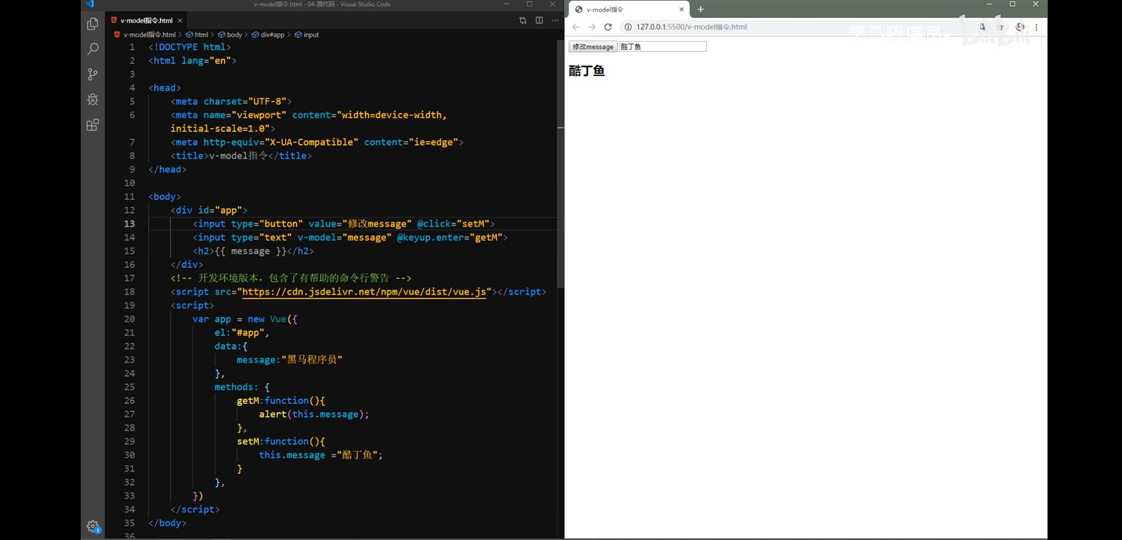
3、v-on
a、v-on指令的作用是:为元素绑定 事件
b、事件名不需要写on
c、指令可以简写为@
d、绑定的方法定义在methods属性中
e、方法内部通过this关键字可以访问定义在data中数据
f、事件绑定的方法写成函数调用的形式,可以传入自定义参数
g、定义方法时需要定义形参来接收传入的实参
h、事件的后面跟上 .修饰符 可以对事件进行限制
i、.enter 可以限制触发的按键为回车
j、事件修饰符有多种

4、v-show
a、v-show指令的作用是:根据真假切换元素的显示状态
b、原理是修改袁术的display,实现显示隐藏
c、指令后面的内容,最终都会解析为布尔值
d、值为true元素显示,值为false元素隐藏
e、数据改变之后,对应元素的显示状态会同步更新
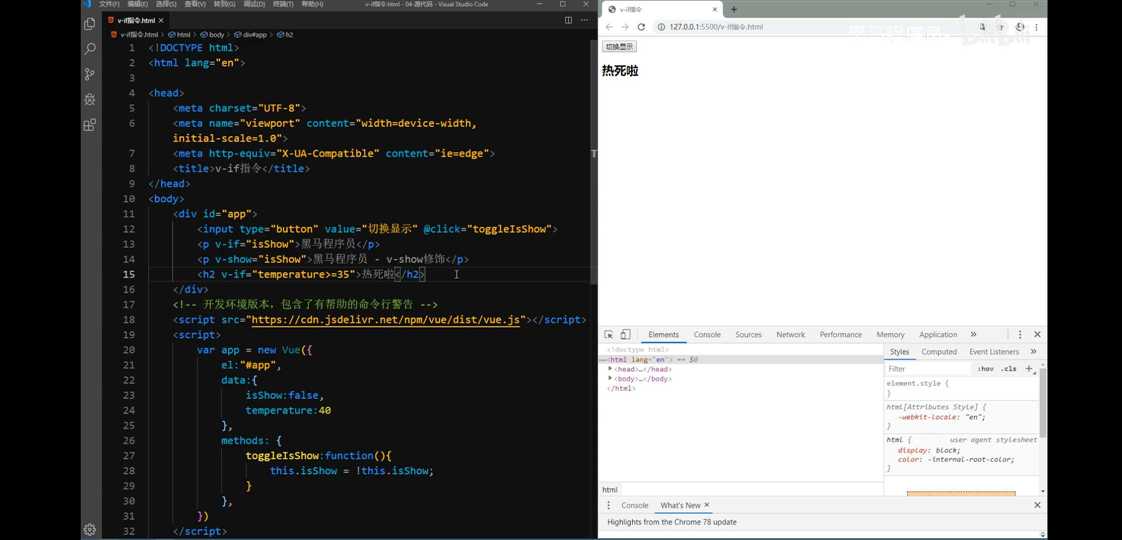
5、v-if
a、指令作用:根据表达式的真假切换元素的显示状态。
b、本质是通过操纵dom元素来切换显示状态
c、表达式的值为true,元素存在于dom树中,为false,从dom树中移除
d、频繁的切换用v-show,反之使用v-if,前者的切换消耗小

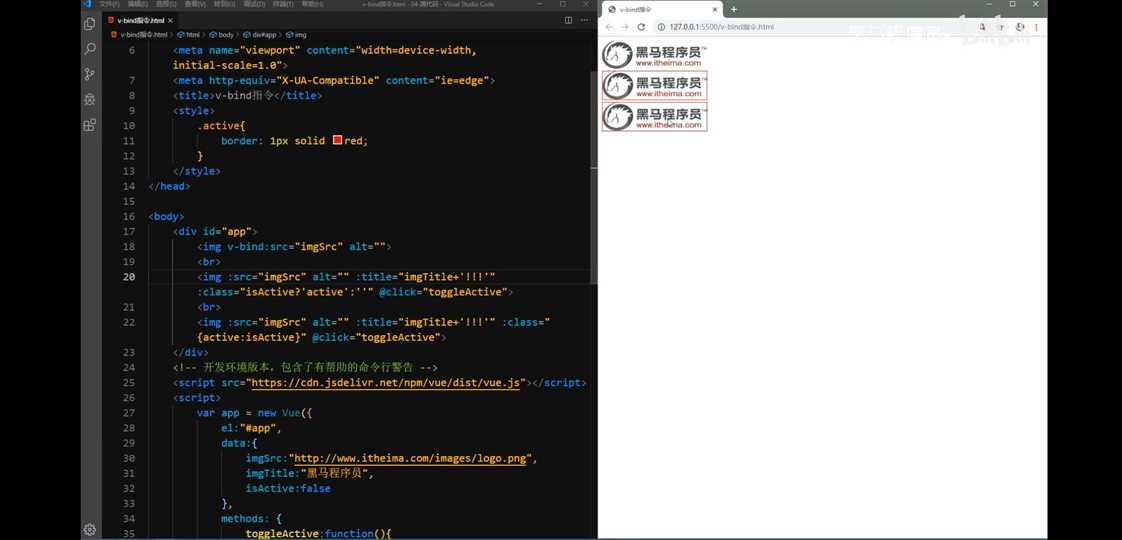
6、v-bind
a、指令作用:为元素绑定属性,
b、完整写法是 v-bind: 属性名
c、简写为 :属性名
d、需要动态的增删class 建议使用对象的方式

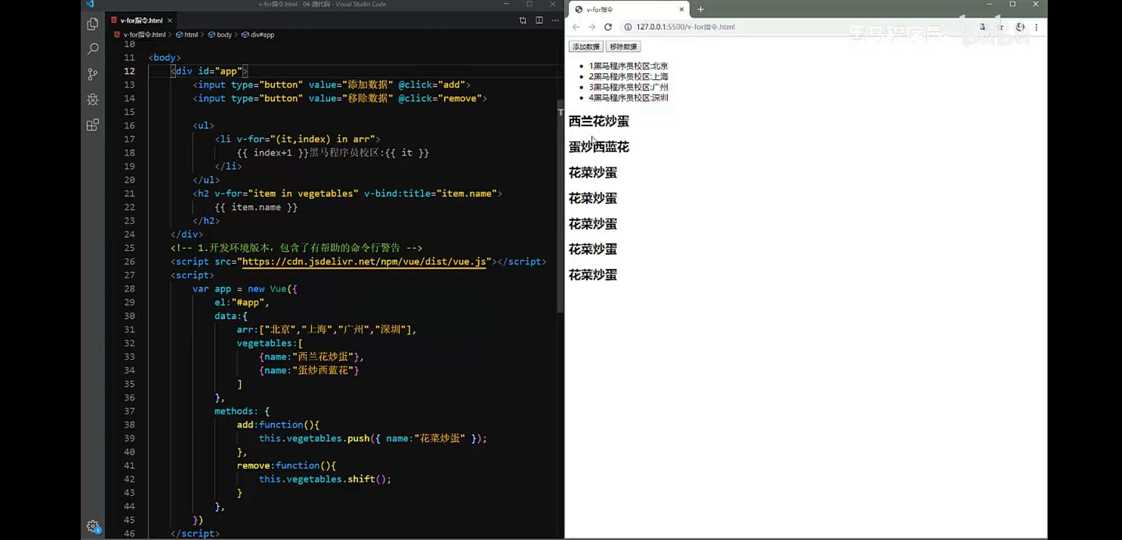
7、v-for

8、v-model
a、指令作用:便捷的设置和获取表单元素的值
b、绑定的数据会和表单元素 值 相管理
c、绑定的数据 <-----> 表单元素的值
9、axios
a、axios必须先导入才可以使用
b、使用get或post方法即可发送对应的请求
c、then方法中的回调函数会在请求成功或失败时触发
d、通过回调函数的形参可以获取响应内容,或错误信息
文档传送门:https://github.com/axios/axios


以上是关于2020-05-24 vue简单语法的主要内容,如果未能解决你的问题,请参考以下文章