Vue 基础语法入门(转载)
Posted Tiger95
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 基础语法入门(转载)相关的知识,希望对你有一定的参考价值。
使用vue.js原文介绍:Vue.js是一个构建数据驱动的web界面库。Vue.js的目标是通过尽可能简单的API实现响应式数据绑定和组合的视图组件。vue.js上手非常简单,先看看几个例子:
例一:Helloworld
html代码:
<div id="app">
{{ message }}
</div>
js代码:
new Vue({
el: \'#app\',
data: {
message: \'Hello Vue.js!\'
}
})
例二:双向绑定
说明:html中以v-开头的标记都是vue.js提供的标记。v-model属性表示数据模型。
html代码:
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
js代码:
new Vue({
el: \'#app\',
data: {
message: \'Hello Vue.js!\'
}
})
例三:渲染列表
说明:v-for表示遍历集合数据,下面的代码遍历集合todos并输出每项。
html代码:
<div id="app">
<ul>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ul>
</div>
js代码:
new Vue({
el: \'#app\',
data: {
todos: [
{ text: \'Learn javascript\' },
{ text: \'Learn Vue.js\' },
{ text: \'Build Something Awesome\' }
]
}
})
例四:事件绑定
说明:v-on是vue.js特性,表示绑定事件方法。
html代码:
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
js代码:
new Vue({
el: \'#app\',
data: {
message: \'Hello Vue.js!\'
},
methods: {
reverseMessage: function () {
this.message = this.message.split(\'\').reverse().join(\'\')
}
}
})
看完上面的4个例子,感觉vue.js挺容易入门,确实是这样,不得不说vue.js深受开发人员喜爱,简单易学。前面的例子只是展示了如何使用vue.js,但它到底包含了哪些功能?vue.js提供了两大核心功能:响应的数据绑定、视图组件化。接下来我们看看vue.js是怎么定义这两大功能的。
两大核心功能:响应的数据绑定、视图组件化
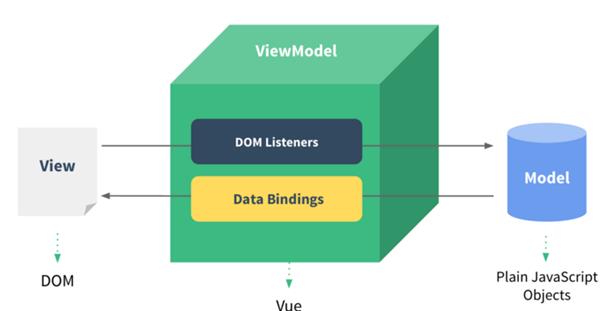
响应的数据绑定:vue.js拥抱数据驱动的概念,一当DOM和数据绑定,Dom将会和数据保持同步,数据有变动DOM会立即渲染,在也不用担心数据变更后DOM如何渲染的问题。并且如果手动修改数据绑定的DOM元素的值,数据模型也会被同步。因为vue.js支持双向绑定。绑定过程如下图所示:
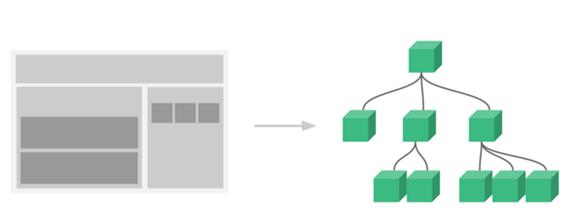
视图组件化:vue支持抽象组件化,我们整个系统可以使用若干个小的组件构造,例如下面是一个html页面对应的摸快。整个系统可分为三个大的组件:app-nav、app-sidebar、app-content,app-sidebar下又包含两个小组件,app-content下包含三个小组件。这些组件也相当于是自定义的DOM元素,我们可以直接使用。
html代码:
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
前面简单介绍了vue的主要功能,接下来我们详细的看看在实际项目开发中,vue.js到底给我们提供了哪些方面的功能。
数据绑定语法
1.文本绑定:在html的文本字符串中,可以通过{{}}格式包含vue特性。
<span>Message: {{ msg }}</span>
2.单向绑定:只同步一次,如果msg特性值有变化,html中的文本不会被更新。
<span>This will never change: {{* msg }}</span>
3.输出包含html的数据:1和2中的代码不支持输出html代码,需要用下面的格式。
<div>{{{ raw_html }}}</div>
4.html属性值绑定
<div id="item-{{ id }}"></div>
5.支持javascript表达式
{{ number + 1 }}
{{ ok ? \'YES\' : \'NO\' }}
{{ message.split(\'\').reverse().join(\'\') }}
6.过滤器:vue提供了属性过滤功能,下面的代码message是一个特性,filterA是一个过滤函数,最终输出为filterA(message)的结果。
{{ message | filterA }}
7.判断语法:如果条件成立则输出结果,条件不成立无任何输出。
<p v-if="greeting">Hello!</p>
8.html属性绑定:下面代码和:<a href={{url}}”></a>和效果一样,其实最终也会转换为v-bind模式。
<a v-bind:href="url"></a>
9.事件绑定:使用v-on为html的事件属性绑定方法。
<a v-on:click="doSomething">
10.v-bind缩写:下面的第一段代码为v-bind的完整写法,第二段代码为缩写方式。
<!-- 完整语法 --> <a v-bind:href="url"></a> <!-- 缩写 --> <a :href="url"></a> <!-- 完整语法 --> <button v-bind:disabled="someDynamicCondition">Button</button> <!-- 缩写 --> <button :disabled="someDynamicCondition">Button</button>
11.v-on缩写:和v-bind相似,区别在于v-on用@符号表示,而v-bind用:表示。
<!-- 完整语法 --> <a v-on:click="doSomething"></a> <!-- 缩写 --> <a @click="doSomething"></a>
vue提供的语法让开发人员很方便的完成view和model的动态绑定,vue不仅提供特性和html元素属性的绑定,它对css和style支持也比较完善。
Class与Style绑定
1.class绑定对象特性:vue绑定class支持直接绑定json字符串格式设置。下面代码vue实例包含isA和isB两个类型为布尔的属性,可供元素的class直接绑定。下面的html代码有人会有疑问:在div上写了两次class属性。这个问题不用担心,vue会自动把两个class属性合并成一个。
html代码:
<div class="static" v-bind:class="{ \'class-a\': isA, \'class-b\': isB }"></div>
js代码:
data: {
isA: true,
isB: false
}
输出结果:
<div class="static class-a"></div>
2.class字节绑定对象:vue支持直接给class属性绑定对象,这样写也更灵活些。
html代码:
<div v-bind:class="classObject"></div>
js代码:
data: {
classObject: {
\'class-a\': true,
\'class-b\': false
}
}
3.数组语法:class属性可直接绑定一个数组,数组里边的项为vue实例特性。
html代码:
<div v-bind:class="[classA, classB]">
js代码:
data: {
classA: \'class-a\',
classB: \'class-b\'
}
条件渲染
1.v-if和v-else:下面代码如果条件为true则输出yes,否则输出no。
<h1 v-if="state === 1">Yes</h1> <h1 v-else>No</h1>
2.template v-if输出多条html元素:v-if和template标签配合使用可嵌入多个html标签,当着模板使用,最终输出值包含html元素。
<template v-if="state === 1">
<h1>Title</h1>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
</template>
3.v-show和v-else: 和v-if相似,都作为条件判断,不同点在于渲染的区别。v-if只有等条件成立时才会渲染html元素,而v-show不管条件是否成立都会渲染,如果条件不成立则设置元素的display为none。
4.v-show和组件混合使用问题:将v-show用在组件上时,由于指令优先级v-else会出问题,所以不要使用v-else。下面代码是错误的:
<custom-component v-show="condition"></custom-component> <p v-else>这可能也是一个组件</p>
应该这样写:
<custom-component v-show="condition"></custom-component> <p v-show="!condition">这可能也是一个组件</p>
列表渲染
1.语法v-for:通过v-for可遍历js对象集合,然后用可以直接输出每一项的数据。下面的代码直接用文本输出items的每项数据。
html代码:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
js代码:
var example1 = new Vue({
el: \'#example-1\',
data: {
items: [
{ message: \'Foo\' },
{ message: \'Bar\' }
]
}
})
2.获取遍历项索引:使用v-for遍历有时候想得到每一项的索引值,可通过



 直接获取,index直接获取,index是vue直接提供的特性。我们也可以给索引取别名:
直接获取,index直接获取,index是vue直接提供的特性。我们也可以给索引取别名:
<div v-for="(idx, item) in items">
{{ idx }} {{ item.message }}
</div>
3.template和v-for:有时候我们想每次输出多条html标签,那么我们可通过v-for和template配合使用达到效果:
<ul>
<template v-for="item in items">
<li>{{ item.msg }}</li>
<li class="divider"></li>
</template>
</ul>
4.操作数组:vue提供了一些数组操作方法,包括push、pop、shift、unshift、splice、sort、reverse等。如果我要对vue实例example1的集合特性items添加项,可以使用:
example1.items.push({message: ‘Baz’});
如果要过滤数组选项,可以使用filter函数。例如下面的代码找出item属性message包含Foo的选项集合:
example1.items = example1.items.filter(function (item) {
return item.message.match(/Foo/)
})
5.数组操作问题
不能直接使用数组索引设置元素,例如vm.items[0] = {},这样设置的话,vue是不能检测到数组的变化。可使用set方法:
example1.items. set(0, { childMsg: \'Changed!\'})
不能直接修改数组长度,这样设置后vue检测不到变化。可直接使用一个空数组替换:
example1.items = [];
6.对象v-for:v-for也可直接遍历对象属性。
html代码:
<ul id="repeat-object" class="demo">
<li v-for="value in object">
{{ $key }} : {{ value }}
</li>
</ul>
js代码:
new Vue({
el: \'#repeat-object\',
data: {
object: {
FirstName: \'John\',
LastName: \'Doe\',
Age: 30
}
}
})
方法与事件处理器
1.方法处理器:使用v-on监听DOM事件,例如
html代码:
<div id="example">
<button v-on:click="greet">Greet</button>
</div
js代码:
var vm = new Vue({
el: \'#example\',
data: {
name: \'Vue.js\'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function (event) {
// 方法内 `this` 指向 vm
alert(\'Hello \' + this.name + \'!\')
// `event` 是原生 DOM 事件
alert(event.target.tagName)
}
}
})
2.如何传递参数:可直接传递字符串或者对象,如果想传递事件对象可以使用$event:
<buttonv−on:click="say(′hello!′,eventHtml:<buttonv−on:click="say(′hello!′, event)">Submit</button>
js代码和其他绑定一样:
// ...
methods: {
say: function (msg, event) {
// 现在我们可以访问原生事件对象
event.preventDefault()
}
}
3.数据逻辑和事件逻辑隔离:为了让数据模型只处理数据逻辑,而不混杂其他逻辑,vue.js提供了两个事件修饰符.prevent和.stop。
<!-- 阻止单击事件冒泡 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再重载页面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修饰符可以串联 --> <a v-on:click.stop.prevent="doThat"> <!-- 只有修饰符 --> <form v-on:submit.prevent></form>
4.按键修饰符:可以使用按键编码或者别名。
<!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit"> <!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 缩写语法 --> <input @keyup.enter="submit">
vue.js提供的别名包括:enter、tab、delete、esc、space、up、down、left、Right。
vue.js也支持自定义别名,例如我们想控制F1按键事件,可以先给F1(编码为112)定义一个别名:
// 可以使用 @keyup.f1 Vue.directive(\'on\').keyCodes.f1 = 112
直接使用别名即可:
<input v-on:keyup.f1="doSomething">
表单控件绑定
1.text控件:如果修改了text控件的值,span绑定的message会不同更新。
<span>Message is: {{ message }}</span>
<br>
<input type="text" v-model="message" placeholder="edit me">
2.checkbox控件
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
多个checkbox绑定:每个checkbox绑定一个类型为数组的数据模型checkedNames。
html代码:
input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames | json }}</span>
js代码:
new Vue({
el: \'...\',
data: {
checkedNames: []
}
})
3.radio
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>
4.select
单选:
<select v-model="selected">
<option selected>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
多选:
<select v-model="selected" multiple>
<option selected>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected | json }}</span>
select的option也可以动态通过v-for方式渲染。
html代码:
<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>
js代码:
new Vue({
el: \'...\',
data: {
selected: \'A\',
options: [
{ text: \'One\', value: \'A\' },
{ text: \'Two\', value: \'B\' },
{ text: \'Three\', value: \'C\' }
]
}
})
以上的内容都是本人跟着官网学习记录的笔记,内容都比较偏向基础,如有哪些地方介绍有误望各位指正。vue.js还有一个比较重要的知识点:组件。下篇内容应该主要分享vue.js组件,有需要的同学可关注下。
以上是关于Vue 基础语法入门(转载)的主要内容,如果未能解决你的问题,请参考以下文章