nuxt项目中怎么使用iconfont图标
Posted my466879168
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt项目中怎么使用iconfont图标相关的知识,希望对你有一定的参考价值。
nuxt 项目引入 iconfont 小图标
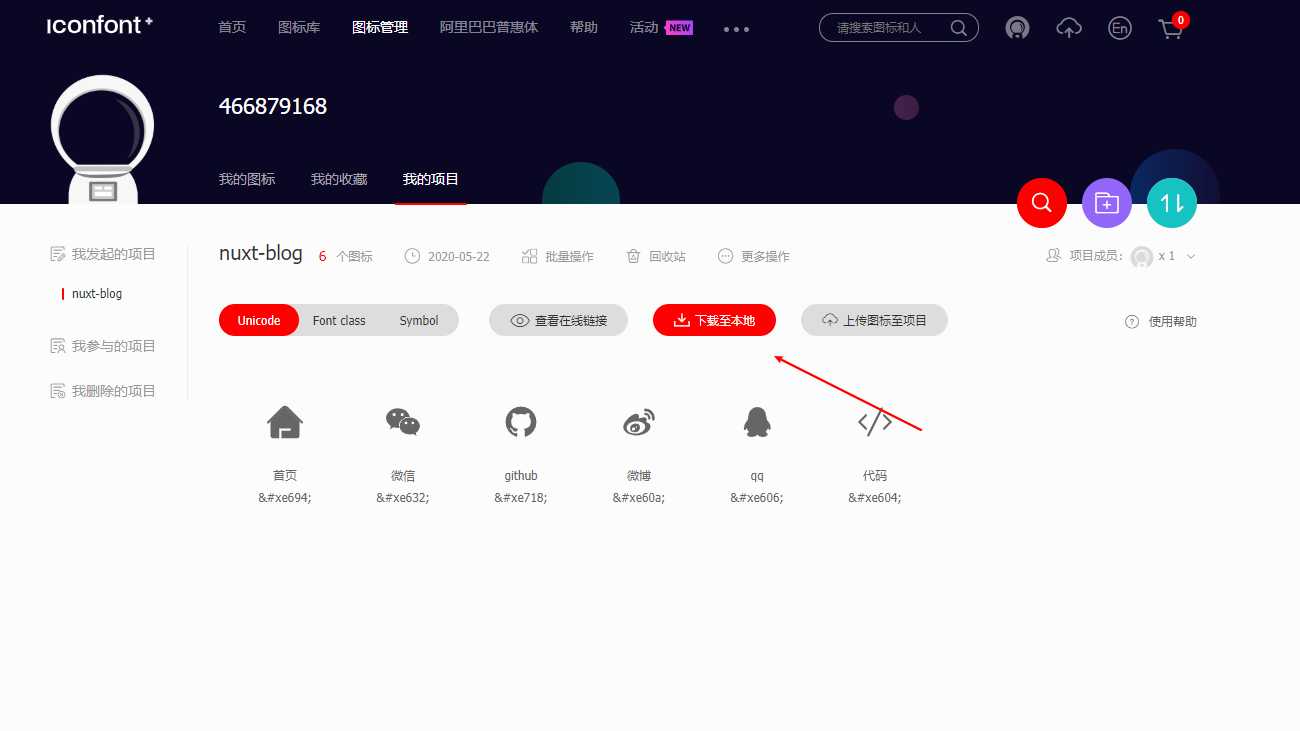
- 首先进入 iconfont 的官网https://www.iconfont.cn/选取自己想要的图标然后加入到项目里面
- 将选好的图标下载到本地

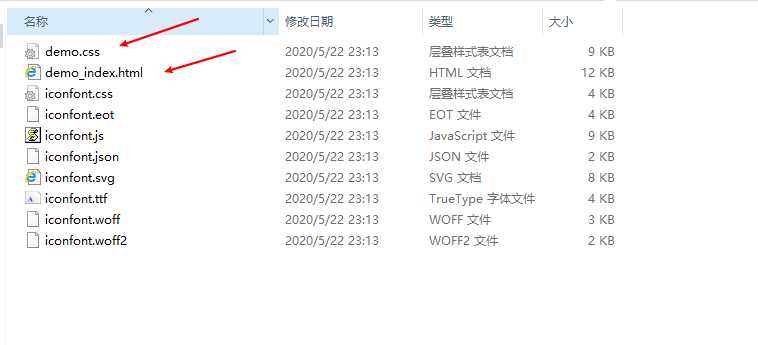
- 下载好的文件中有几个是不需要的
下载好的文件解压后如下所示:

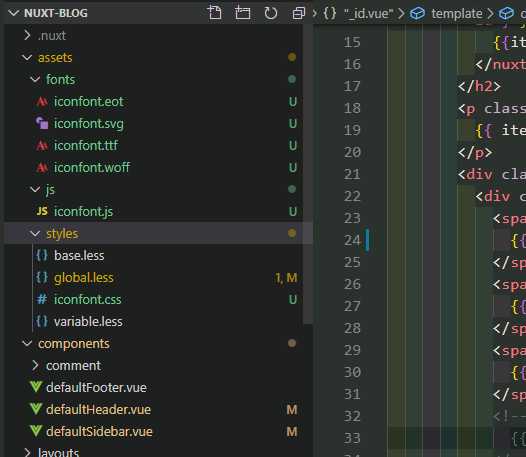
其中有几个是不需要的 - 将需要的按照分类添加入项目中

fonts 里面放字体文件 css 文件夹里面放 css 文件 JS 文件夹里面放 JS 文件 - 使用字体图标
大家既可以在 html 中以类名的形式使用,也可以在伪类的 content 中使用
<div>
<i class="iconfont icon-shouye"></i>
</div>
<div>
<i class="iconfont icon-qq"></i>
</div>
<div>
<i class="iconfont icon-weixin"></i>
</div>
<div>
<i class="iconfont icon-tubiaozhizuo-"></i>
</div>
<div>
<i class="iconfont icon-github"></i>
</div>
.toolbar-item {
padding-left: 20px;
span:hover {
color: @color-white;
}
&::before {
content: "e604";
font-family: "iconfont";
color: @color-white;
}
}
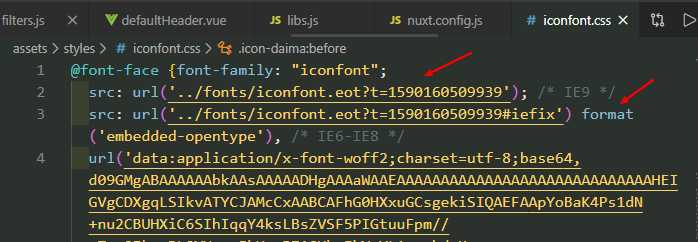
- 如果报错提示路径不对了可以去iconfont.css中修改下字体文件的路径即可

以上是关于nuxt项目中怎么使用iconfont图标的主要内容,如果未能解决你的问题,请参考以下文章