使用iconfont图标
Posted feiyangyao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用iconfont图标相关的知识,希望对你有一定的参考价值。
有一个图标库:https://www.iconfont.cn/
进去先注册,创建一个项目,将需要的图标放到购物车中,添加到该项目,进入该项目可以查看所添加的图标

使用图标的两种方式:
第一种
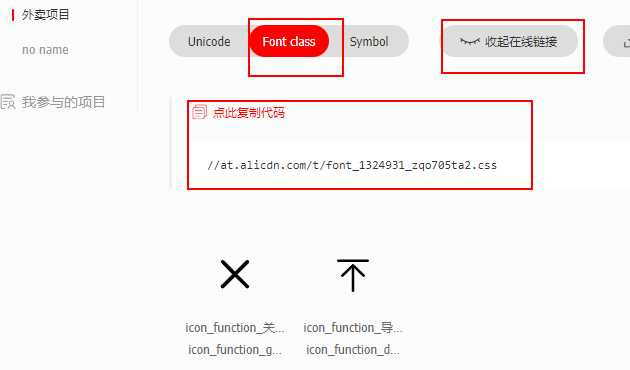
点击查看在线链接,将生成的链接引入到代码中
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1324931_zqo705ta2.css"></link>
使用 i 标签引入需要的图标,加上对应的样式
iconfont是必须要增加的,再增加一个图标样式(在iconfont网站上查看图标,点击复制代码,copy的是该图标的样式),例如:
<i class="iconfont icon_function_guanbi"></i>
以上是关于使用iconfont图标的主要内容,如果未能解决你的问题,请参考以下文章