iconfont 阿里巴巴矢量图标库怎么用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iconfont 阿里巴巴矢量图标库怎么用相关的知识,希望对你有一定的参考价值。
1,首先点击右上角头像进行账号登录,一般用Github登录iconfont。

2,登录iconfont后,在界面可以选择右上角的搜索,搜索自己要的图标,比如购物车。

3,选择购物车,并把选好的图标加入到“添加至项目”,进行下一步。

4,添加至项目后,加入项目“APPicon”。

5,加入项目“APPicon”后,点击“下载至本地”保存到电脑中,默认“download.zip”文件,放到系统目录的字体目录中。

6,打开Word,选择 “插入” “符号”“其它符号”,并把选中要使用的图标,复制到Axure中进行粘贴。

7,最后把选中要使用的图标,复制到Axure中进行 “粘贴”图标后,就能正常显示在需要的地方了。

1
由于度娘限制,自己百度下载地址吧~
输入“阿里巴巴矢量图标库”百度搜索第一位就是啦
2
打开网址,你可以选择右上角的搜索,搜索自己要的图标,例如美女
3
也可以选择去图标库自行选择想要的图标
4
选择图标,点击图标变成橘色,即放在暂存架
5
再次点击即可取消,或者在暂存架中鼠标滑过图标,图标右上角有删除小按钮也可删除选中
6
选择好要用的图标后,点击暂存架的下载至本地,解压待用
END
项目引用
1
打开解压的文件夹中的demo.html
2
我们下载的图标可看到了吧,按照demo的步骤,下面我们配置ionic的项目
3
静态文件存放目录,新建font文件夹用来存放字体文件(可自定义存放)
4
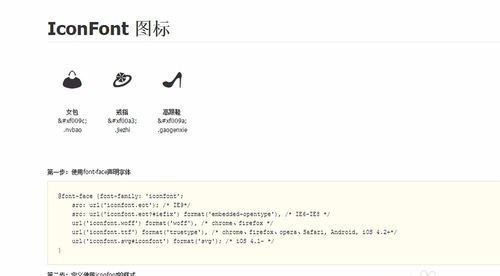
css使用font-face声明字体
5
css定义使用iconfont的样式
6
挑选相应图标并获取字体编码,应用于页面就可以显示图标啦
END
Tab及其他标签引用图标
1
大家发现,Ionic的图标只要加个类似ion-happy ion-XXX的class就可以应用相应的图标,那么我们怎么用阿里巴巴的矢量图标呢,不要急也有办法
打开直接解压的图标文件中的iconfont.css文件
2
将那些.icon-XXX:beforecontent:'XXXX'也复制到你的css文件中去
看过ionic css文件源码的童鞋,是不是看到这些有点熟悉呢
3
那就对啦,只要在class中加 iconfont icon-XXX就可以使用图标了
如果P4P没有用好的话,反而会影响到自然流量,建议系统学习一下P4P
《史上最全P4P系列课》本回答被提问者采纳 参考技术B
使用方法为:
1、打开解压的文件夹中的demo.html;

2、看到下载的图标,按照demo的步骤,配置ionic的项目;

3、静态文件存放目录,新建font文件夹用来存放字体文件(可自定义存放);

4、css使用font-face声明字体;

5、css定义使用iconfont的样式;

6、挑选相应图标并获取字体编码,应用于页面就可以显示图标了。

如何下载阿里巴巴矢量图标库
1、输入“阿里巴巴矢量图标库”百度搜索第一位就是;

2、打开网址,你可以选择右上角的搜索,搜索自己要的图标,例如美女;

3、也可以选择去图标库自行选择想要的图标;

4、选择图标,点击图标变成橘色,即放在暂存架;

5、再次点击即可取消,或者在暂存架中鼠标滑过图标,图标右上角有删除小按钮也可删除选中;

6、选择好要用的图标后,点击暂存架的下载至本地,解压待用即可。

iconfont图标应用
一、什么是iconfont?
我们现在通常所指的iconfont,是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。iconfont是阿里巴巴矢量图标库是由阿里巴巴体验团队倾力打造的中国第一个最大且功能最全的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能,是设计师和前端开发的便捷工具。
二、iconfont对于前端应用来说有很多便捷:
1、自由变化大小,而且还具有更好的可维护性(因为是矢量,所以拉伸不变形);
2、体积小;
3、自由修改颜色,支持一些CSS3对文字的效果;
4、可以添加一些视觉效果如:阴影、旋转、透明度;
5、兼容IE6。
三、iconfont应用步骤:
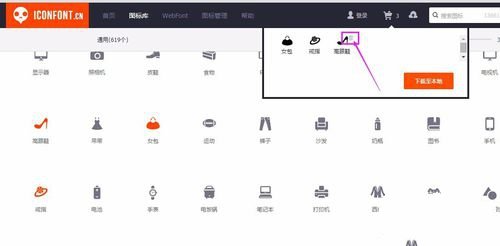
1、首先在Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”;

2、选择完所有要用的图标后“存储为项目”,给它命名。然后在“项目图标管理”-“我的项目”中找到这个项目,可以获取在线链接,但是在线会存在跨域问题,跨域是需要做些配置,所以一般下载到本地使用。

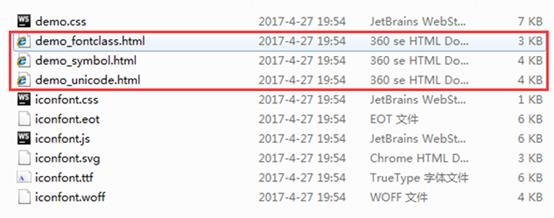
3、下载至本地并解压后,会有这几个文件,其中三个html文件就是字体图标的三种使用方式的介绍,可以直接打开文件在浏览器中展示demo可以看到三种使用方式的差别,其中unicode的兼容性最好,支持ie6+,下面就来试试这种方式:

4、 新建一个项目文件和index.html,将上面有用的文件都放入font文件夹下:

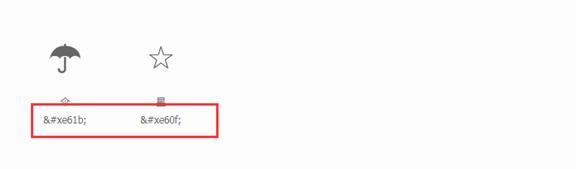
5、 相应图标并获取字体编码,应用于页面,将图标下的编码直接复制到页面:
<i class="icon confont"></i>
<i class="icon confont"></i>

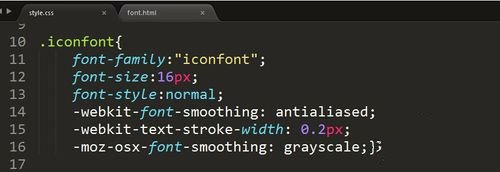
6、 在index.html的css中声明字体,需要注意的是文件的路径:

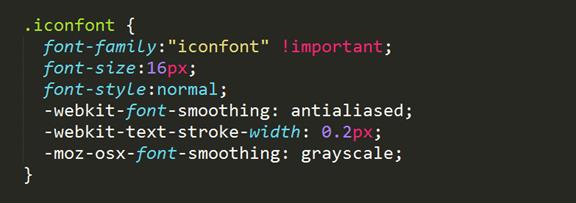
7、 在css中定义使用iconfont的样式

8、 打开index.html,页面中就会出现字体图标了

四、iconfont常见问题:
1、字体图标在safair或chrome浏览器下被加粗?

以上现象是由于字体图标存在半个像素的锯齿,在浏览器渲染的时候直接显示一个像素了,导致在有背景下的图标显示感觉加粗;所以在应用字体图标的时候需要对图标样式进行抗锯齿处理,CSS代码设置如下:
.iconfont{-webkit-font-smoothing: antialiased;}
2、字体图标在IE7浏览器显示中图标右侧出现小方框现象;

出现以上现象可以对引用字体图标的非块标签进行以下CSS定义:
display: block;
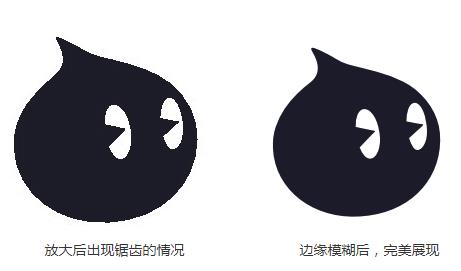
3、字体图标在pc端的chrome浏览器下出现严重的锯齿;

出现以上现象可以对字体图标的边缘进行模糊;(只支持webkit内核浏览器,参数数值不宜设置得很大,这会带来图标加粗的问题)
-webkit-text-stroke-width: 0.2px;
iconfont官网地址:http://www.iconfont.cn/
以上是关于iconfont 阿里巴巴矢量图标库怎么用的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序引入iconfont字体图标(阿里巴巴矢量图标库)