iconfont图标应用
Posted 雨水一盒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iconfont图标应用相关的知识,希望对你有一定的参考价值。
一、什么是iconfont?
我们现在通常所指的iconfont,是用字体文件取代图片文件,来展示图标、特殊字体等元素的方法。iconfont是阿里巴巴矢量图标库是由阿里巴巴体验团队倾力打造的中国第一个最大且功能最全的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能,是设计师和前端开发的便捷工具。
二、iconfont对于前端应用来说有很多便捷:
1、自由变化大小,而且还具有更好的可维护性(因为是矢量,所以拉伸不变形);
2、体积小;
3、自由修改颜色,支持一些CSS3对文字的效果;
4、可以添加一些视觉效果如:阴影、旋转、透明度;
5、兼容IE6。
三、iconfont应用步骤:
1、首先在Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”;

2、选择完所有要用的图标后“存储为项目”,给它命名。然后在“项目图标管理”-“我的项目”中找到这个项目,可以获取在线链接,但是在线会存在跨域问题,跨域是需要做些配置,所以一般下载到本地使用。

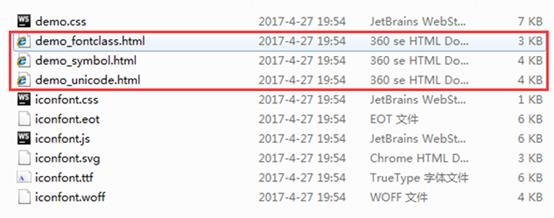
3、下载至本地并解压后,会有这几个文件,其中三个html文件就是字体图标的三种使用方式的介绍,可以直接打开文件在浏览器中展示demo可以看到三种使用方式的差别,其中unicode的兼容性最好,支持ie6+,下面就来试试这种方式:

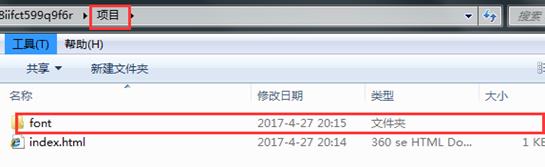
4、 新建一个项目文件和index.html,将上面有用的文件都放入font文件夹下:

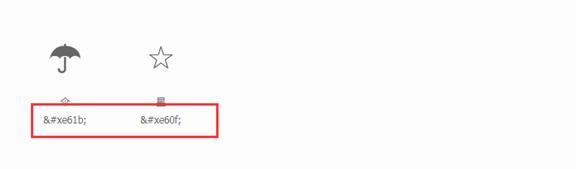
5、 相应图标并获取字体编码,应用于页面,将图标下的编码直接复制到页面:
<i class="icon confont"></i>
<i class="icon confont"></i>

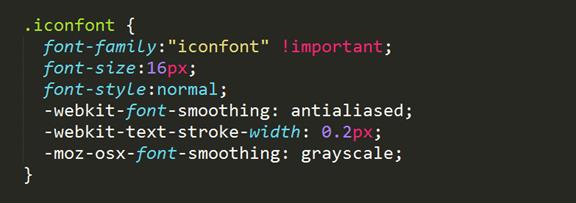
6、 在index.html的css中声明字体,需要注意的是文件的路径:

7、 在css中定义使用iconfont的样式

8、 打开index.html,页面中就会出现字体图标了

四、iconfont常见问题:
1、字体图标在safair或chrome浏览器下被加粗?

以上现象是由于字体图标存在半个像素的锯齿,在浏览器渲染的时候直接显示一个像素了,导致在有背景下的图标显示感觉加粗;所以在应用字体图标的时候需要对图标样式进行抗锯齿处理,CSS代码设置如下:
.iconfont{-webkit-font-smoothing: antialiased;}
2、字体图标在IE7浏览器显示中图标右侧出现小方框现象;

出现以上现象可以对引用字体图标的非块标签进行以下CSS定义:
display: block;
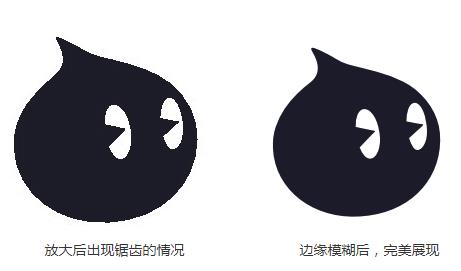
3、字体图标在pc端的chrome浏览器下出现严重的锯齿;

出现以上现象可以对字体图标的边缘进行模糊;(只支持webkit内核浏览器,参数数值不宜设置得很大,这会带来图标加粗的问题)
-webkit-text-stroke-width: 0.2px;
iconfont官网地址:http://www.iconfont.cn/
以上是关于iconfont图标应用的主要内容,如果未能解决你的问题,请参考以下文章