微信小程序引入iconfont字体图标(阿里巴巴矢量图标库)
Posted 一个好好的程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序引入iconfont字体图标(阿里巴巴矢量图标库)相关的知识,希望对你有一定的参考价值。
微信小程序怎么引入iconfont字体图标
由于微信小程序线上的资源限制了各种接口安全域名,所以在小程序里如果想使用iconfont字体图
标就会稍有不同,其实只需要把平时的iconfont字体图标远程路径换成base64引入,就可以解决小
程序引入iconfont字体图标这个问题了
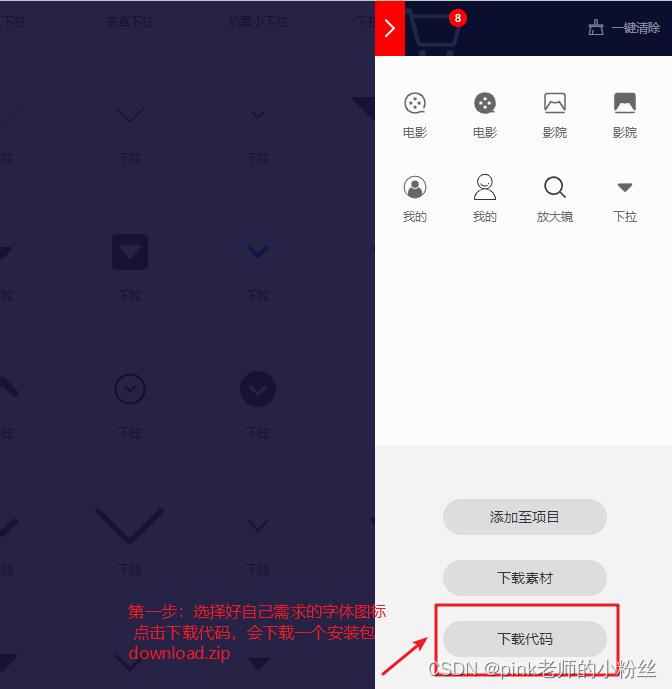
一、iconfont-阿里巴巴矢量图标库 下载需要的图标
1.将想要的图标添加入库并下载代码:

二、下载成功后,将得到一个名为 "download.zip" 的文件,然后解压得到这么一堆文件:

二、转换 ttf 文件为 base64
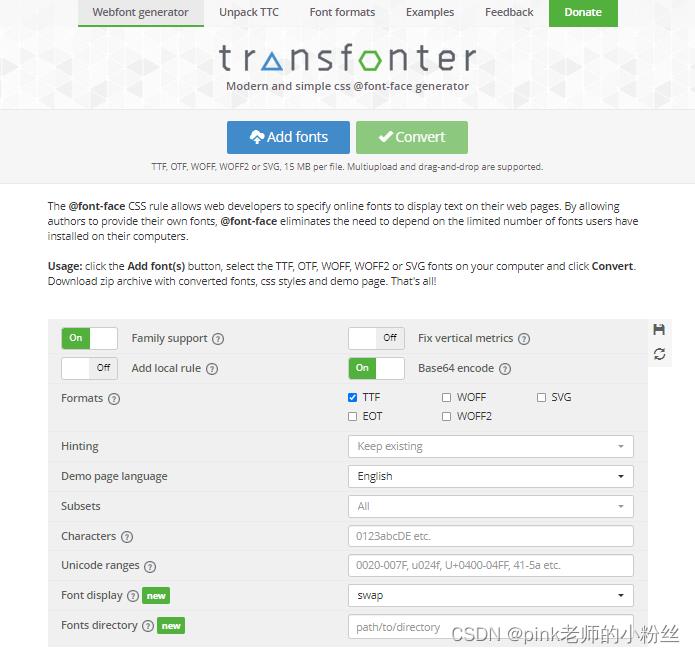
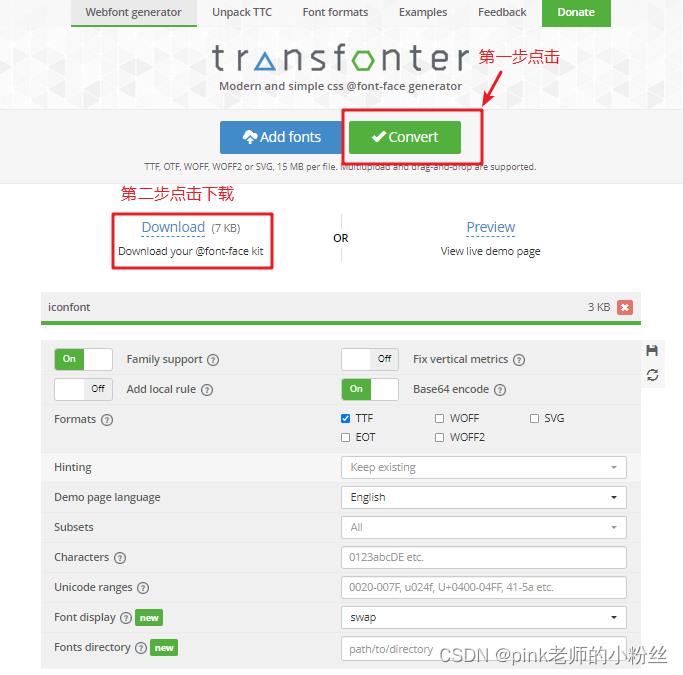
推荐去 https://transfonter.org 转换
1.配置选项,将配置改为如下红色框所示,并打开 Base64 encode 选项:

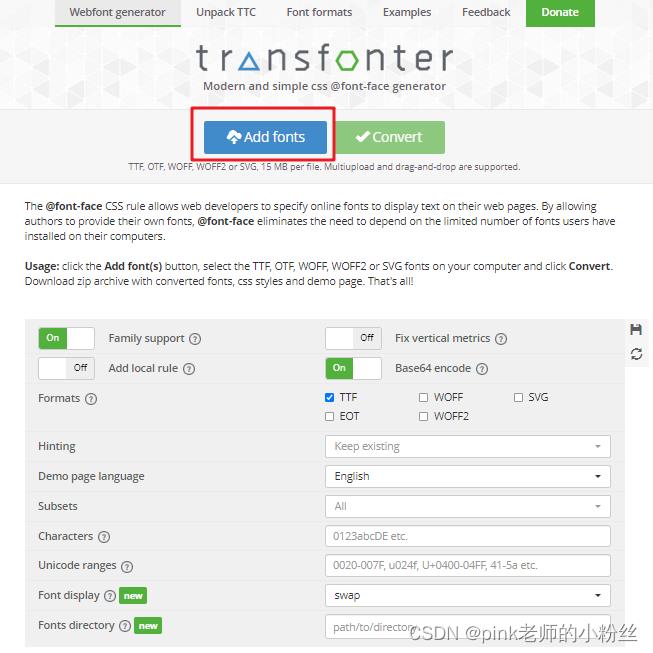
2.配置完选项,下一步就可以添加ttf文件开始转换了:

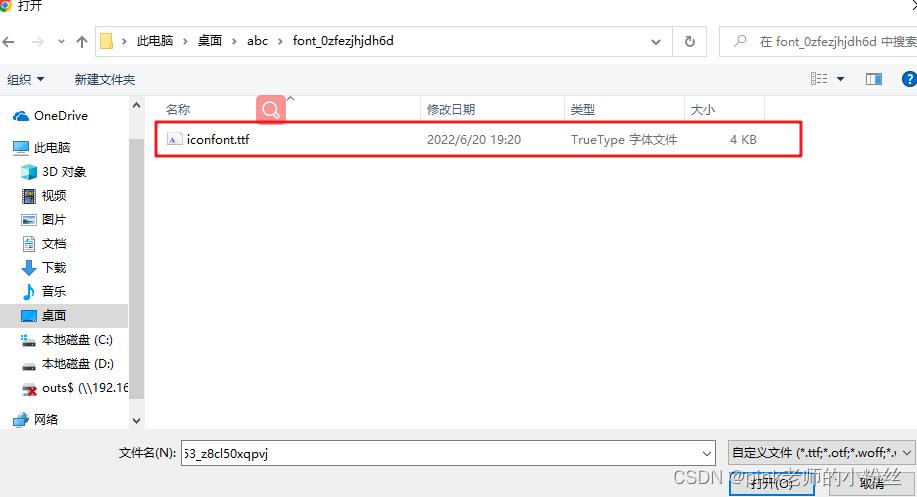
3.选择刚刚从阿里巴巴 http://iconfont.cn 下载后解压出来一堆文件中的 ttf 文件:

4.转换并下载

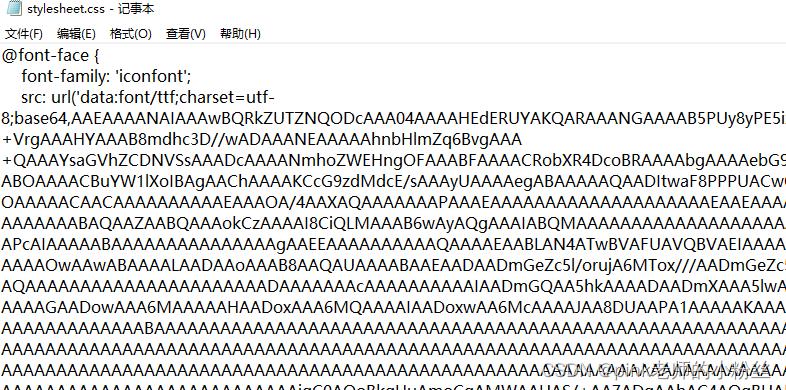
5.下载成功后,得到一个名为 "transfonter.org" 开头的压缩包,解压后得到三个文件,然后我们打
开 "stylesheet.css" 文件:

三、在小程序中使用
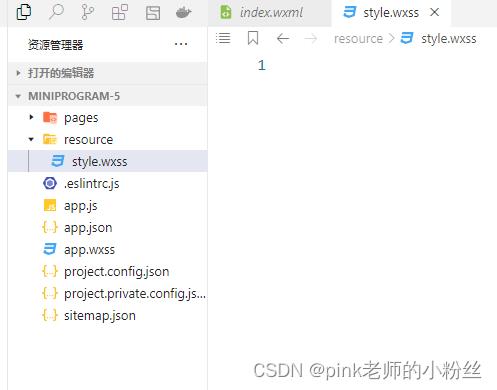
1.新建一个小程序项目,成功后可以自己建一个 resource 文件夹用来放字体图标等资源,并在
resource目录下新建一个 "style.wxss" 的空白文件,这个wxss就是我们的字体图标文件:

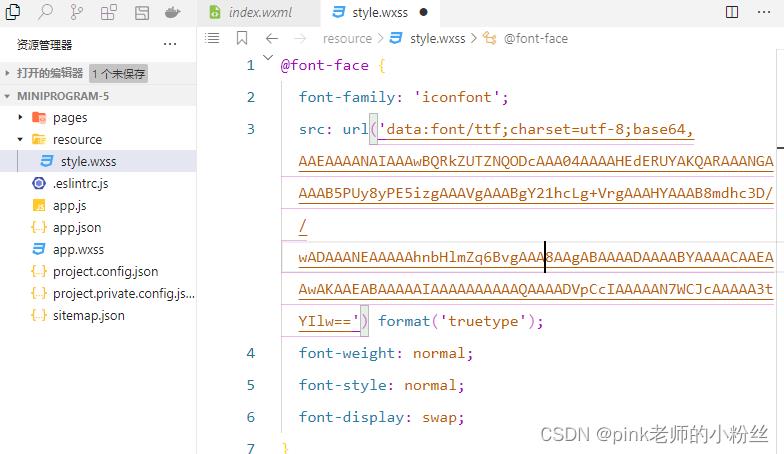
2.打开新建的 style.wxss 空白文件,将转换完成后下载下来的三个文件中 "stylesheet.css" 里面的
内容全部复制过来:

3.并将最开始从阿里巴巴下载下来解压后的 "iconfont.css" 打开,把未打叉的部分全部复制到小程
序新建的 "style.wxss" 中:

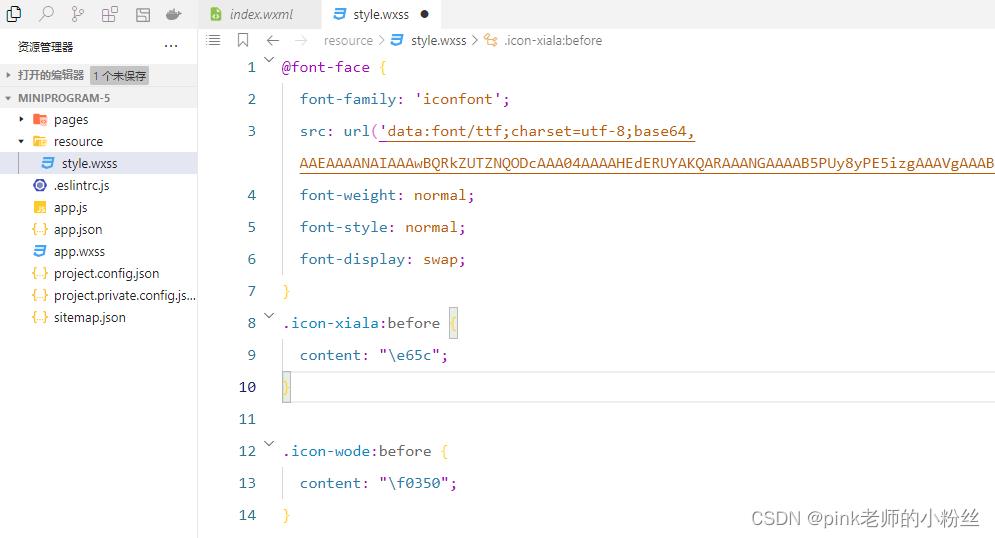
4.现在我们的 "style.wxss" 长这样:

5.那现在可以直接使用了吗?NO~ ,还需要添加如下一段代码到 style.wxss 中:
[class^="icon-"], [class*=" icon-"]
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'iconfont' !important;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
6.最终 style.wxss 如下 (注意两个绿色框中的 font-family 要一致):

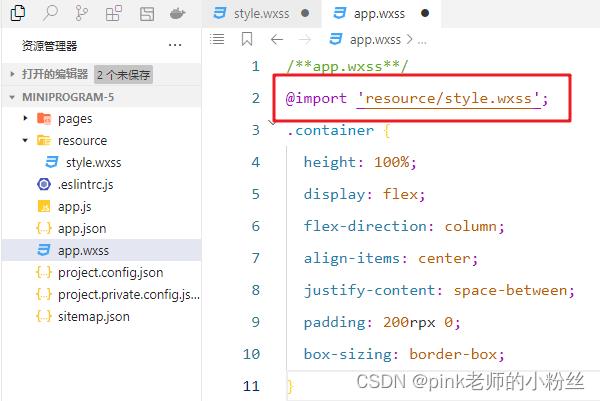
7.全局引入字体图标,打开 "app.wxss" ,引入刚刚创建的 style.wxss,就可以在一级路由页面(也
就是app.json里面pages选项配置的路由页面)使用了 :

微信小程序使用字体图标
1.打开阿里巴巴字体图标库https://www.iconfont.cn/
2.搜索需要的图标添加入库
3.点击右上角购物车标识,添加至已有项目,或者新建项目
4.添加完成之后,选择项目,点击Font class选项按钮
5.点击查看在线链接,下边会显示是个链接地址,复制并在地址栏打开链接
6.全选复制代码,回到项目在styles目录下新建iconfont.wxss文件,把已复制代码粘贴进去
7.在全局样式文件app.wxss中导入iconfont.wxss文件
@import "./styles/iconfont.wxss"
这样在每一个页面中都可以通过类名使用字体图标了
如:<text class="iconfont icon-gouwucheman"></text>
以上是关于微信小程序引入iconfont字体图标(阿里巴巴矢量图标库)的主要内容,如果未能解决你的问题,请参考以下文章