微信小程序使用字体图标的方法
Posted 李初五
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序使用字体图标的方法相关的知识,希望对你有一定的参考价值。
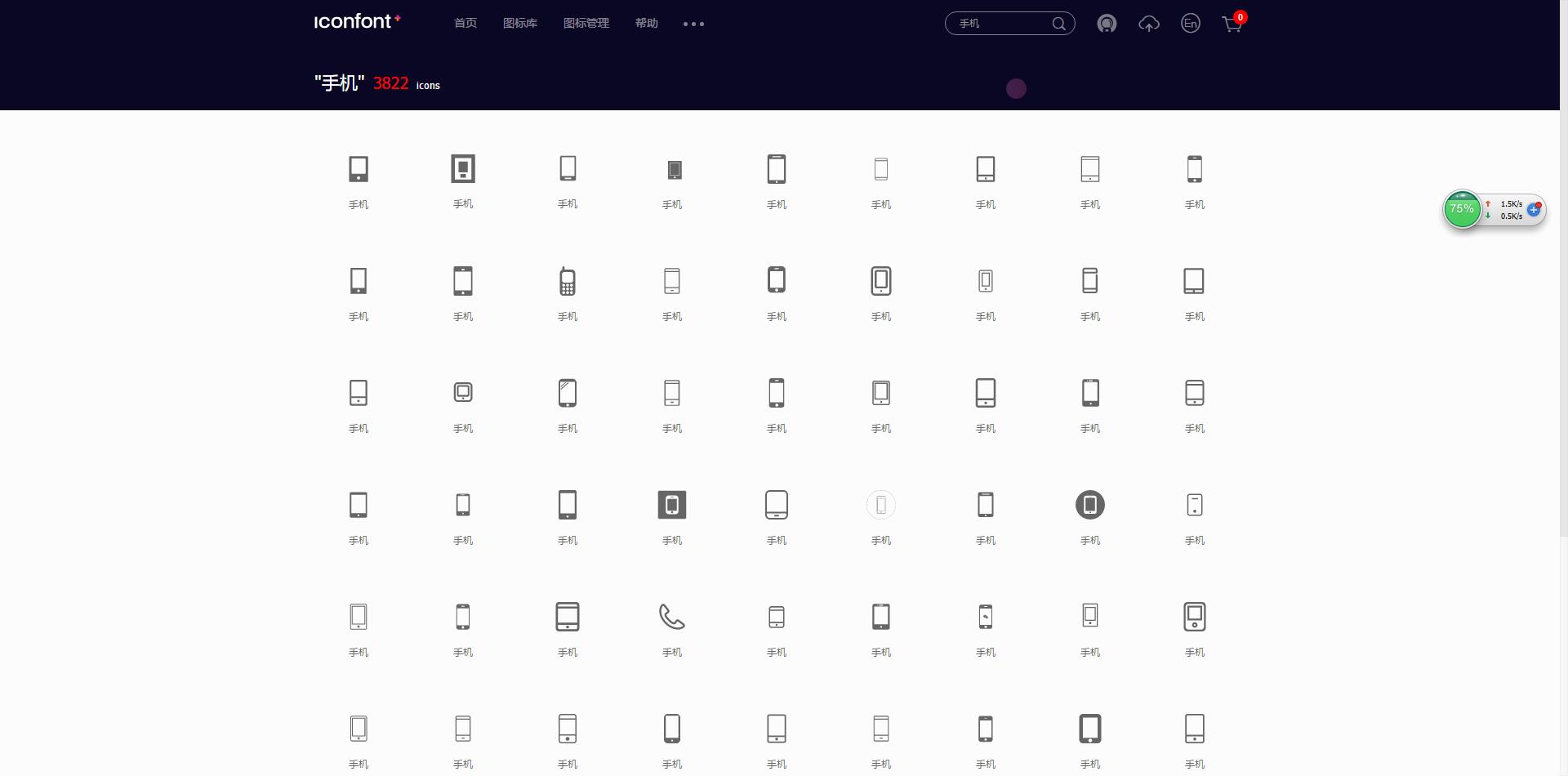
一、先到阿里巴巴矢量图标库(http://iconfont.cn/),用微博帐号登录,搜索你想要的图标,然后添加入库

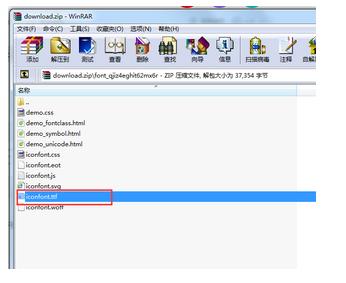
从项目里下载下来并解压,找到ttf格式文件

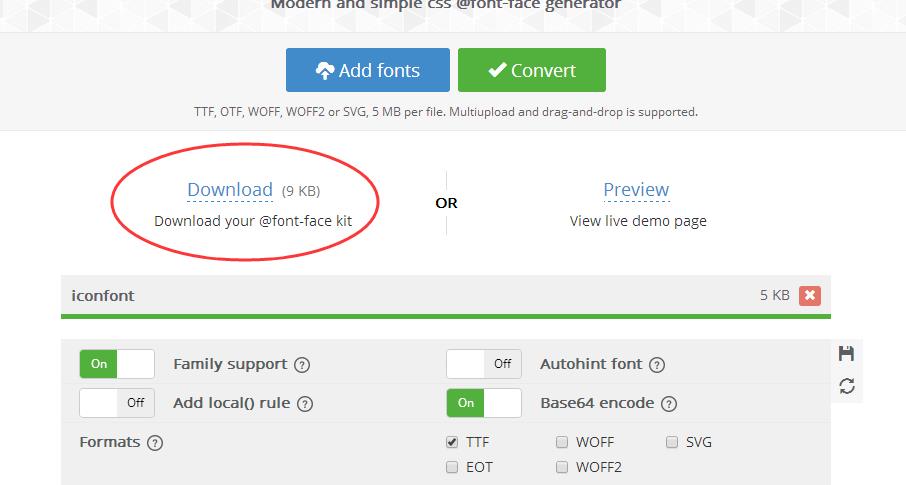
二、到这个平台https://transfonter.org/,把刚才下载的ttf字体文件转化成base64格式 原文:http://www.soswen.com/article/10

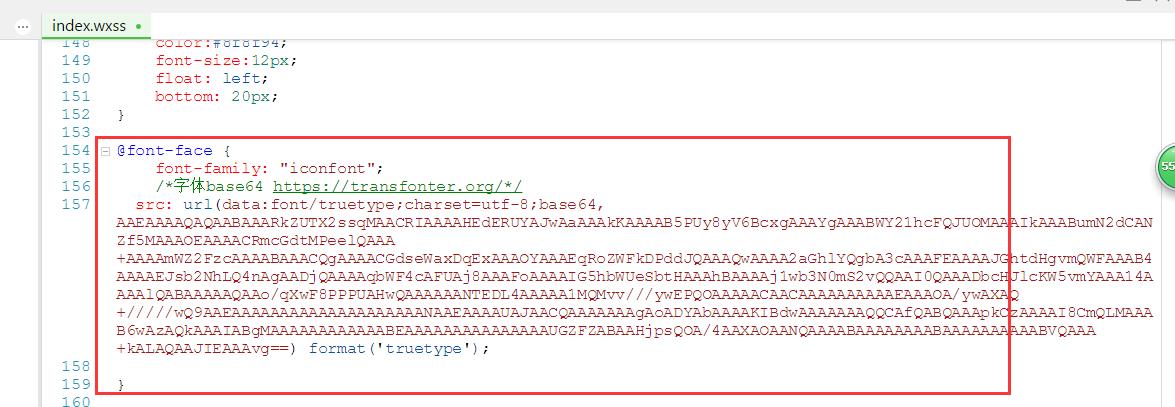
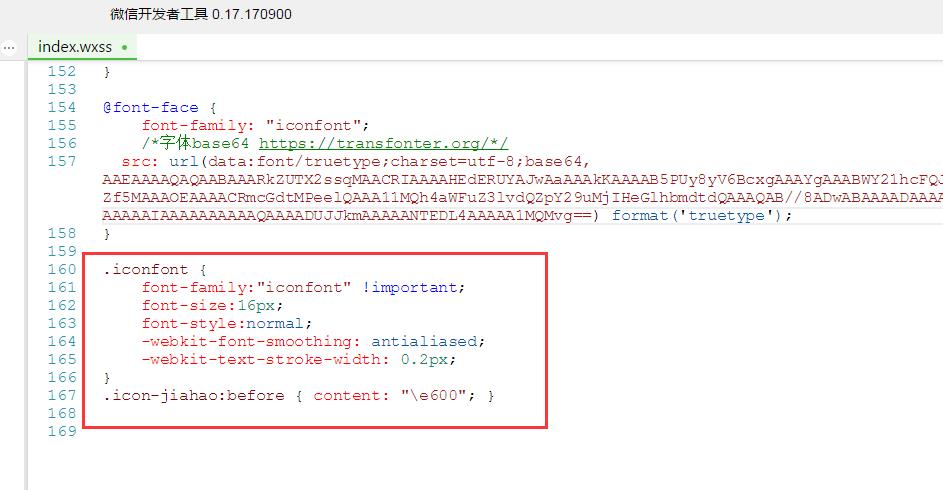
三、下载下来之后解压找到stylesheet.css ,打开文件,复制这些内容到wxss里:

四、打开之前在阿里巴巴下载的压缩包,找到iconfont.css文件,打开它全部复制到wxss里

四、在wxml加入字体就可以使用了

以上是关于微信小程序使用字体图标的方法的主要内容,如果未能解决你的问题,请参考以下文章