JS数据类型详解
Posted goodfeeling
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS数据类型详解相关的知识,希望对你有一定的参考价值。
javascript中一共有六种数据类型,其中有五种是基本的数据类型分别是:Undefined、Null、Boolean、Number和String,然后就是有一种复杂的数据类——Object。
一、认识typeof操作符
typeof可以用来检测给定变量的数据类型。
- "Undefined" 该值未定义
- "Boolean" 该值是布尔值
- "String" 该值是字符串
- "Number" 该值是数值
- "Object" 该值是对象或null
- "Function" 该值是函数
typeof一般的用法:
打开谷歌浏览器Developer Tools工具,快捷键(ctrl+shift+J):
var str = "This string"; console.log(typeof (message));//"string" console.log(typeof 95);//number
二、Undefined类型
这个类型只有一个值,那就是undefined。在JavaScript中用了var声明了变量,但未对其进行初始值的话,就会返回一个undefined。
var str;
console.log(str == undefined);//true
如果在未定义的变量进行输出,会产生错误而不是undefined。
var str;//这个变量声明之后默认取得了undefined值
//var num;
//假装定义了num
console.log(str);//undefined
console.log(num);//错误
三、Null类型
同样的Null也只有一个值的数据类型,null值表示一个空对象指针,用typeof操作符检测我们发现null值时会,返回“object”的现象:
var cat = null; console.log(typeof cat); //"object"
一般来说,undefined值派生自null值,在ECMA-262规定对它们的相等测试要返回true:
console.log(null == undefined);
四、Boolean类型
Boolean类型有两个字面量值:true和false,但往往这两个值不能用1或0来表示。可以用Boolean()方法来转换该值:
var boolean = "Hello World!"; var thisBoolean = Boolean(boolean);
console.log(thisBoolean);//true
五、Number类型
number类型使用了IEEEE754格式来表示整数和双精度数值(浮点数),下面是一些表示方法:
var inta = 20;//整数 var octal =070;//八进制数 var hex = 0xA;//十六进制 var float = 3.141e5;//等于314100 //数值范围 var result = Number.MAX_VALUE + Number.MAX_VALUE; console.log(isFinite(result));
NaN(Not a Number)
NAN是个特殊的数值,用于表示一个本来要返回数值的操作数未返回数值的情况,JavaScript定义了isNaN()函数。
isNaN()可以接收一个参数,可以是任何类型,在接收到该参数后,会尝试将这个参数转换为数值,返回的值用true和false表示:
console.log(isNaN(NaN));//true console.log(isNaN(0));//false 0是个数值 console.log(isNaN("0"));//false 可以被转换成数值 console.log(isNaN(true));//false 可以被转换数值1 console.log(isNaN("blue"));//true 不能被转换成数值
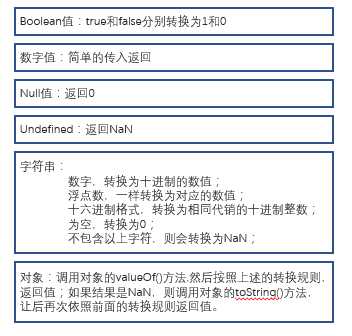
数值转换有三个函数可以把非数值转换为数值:Number()、parseInt()、parseFloat(),其中Number()可以用于任何数据类型,而后面两个则用于把字符串转换成数值。
Number()方法

var thisNum = Number("Hello World");//NaN var thisNum = Number("");//0 var thisNum = Number("011");//11 var thisNum = Number("false");//0 var thisNum = Number("this.window");//NaN
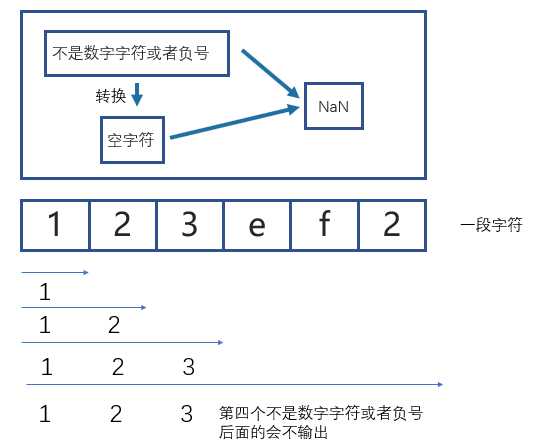
parseInt()方法

一些例子:
var num1 = parseInt("1234blue"); // 1234 var num2 = parseInt(""); // NaN var num3 = parseInt("0xA"); // 10(十六进制数) var num4 = parseInt(22.5); // 22 var num5 = parseInt("070"); // 56(八进制数) var num6 = parseInt("70"); // 70(十进制数) var num7 = parseInt("0xf"); // 15(十六进制数)
这里讲到进制转化问题,ECMAScript3和5会存在分歧。比如:
//ECMAScript 3 认为是56(八进制),ECMAScript 5 认为是70(十进制) var num = parseInt("070");
为了解决这个问题parseInt提供了另外一个参数,可以指定对应的进制:
var num1 = parseInt("10", 2); //2 (按二进制解析) var num2 = parseInt("10", 8); //8 (按八进制解析) var num3 = parseInt("10", 10); //10 (按十进制解析) var num4 = parseInt("10", 16); //16 (按十六进制解析)
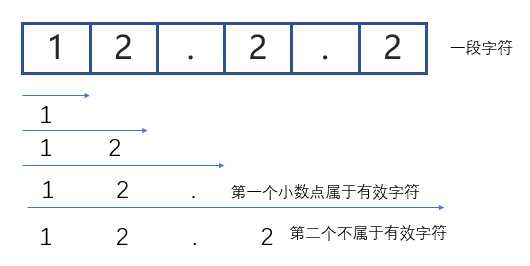
parseFloat()方法

一些方法:
var num1 = parseFloat("1234blue"); //1234 (整数) var num2 = parseFloat("0xA"); //0(十六进制) var num3 = parseFloat("22.5"); //22.5 var num4 = parseFloat("22.34.5"); //22.34 var num5 = parseFloat("0908.5"); //908.5(八进制没有效果) var num6 = parseFloat("3.125e7"); //31250000
六、String类型

字符串的一般特点:
var str1 = "This is the letter " var str2 = "sigma:\\u03a3"//含有转移字符 str = str1 + str2; console.log(str.length);//26
toString()方法
这个方法可以转换4个不同的值:数值、布尔值、null和undefined。数值和布尔值转换都是得到的结果相同,另外null和undefined没有toString()方法,所以直接返回相关的字面量。
var str1 = 10; var str2 = true; var str3 = null; var str4; console.log(String(str1));//"10" console.log(String(str2));//"true" console.log(String(str3));//"null" console.log(String(str4));//"undefined
总结:
- 我们知道了JavaScript数据类型一共有六种,五种基本类型,一种复杂类型。
- 利用typeof()可以检测值的类型。
- 知道了NaN,叫非数值(Not a Number)是一个特殊的数值,可以用来表示未返回的操作数值情况。
- 学习转换字符串用Number()、parseInt()、parseFloat()这三个方法。
- String类型的方法toString()的方法可以把值转换成一段字符串。
到这里还差一个object类型未学习,我会在后面添加上,如果有错误或者不严谨的地方,请务必给予指正,十分感谢。如果您喜欢或者有所启发,欢迎添加收藏,一起加油学习啊。