js入门 关于js属性及其数据类型(详解)
Posted jialaoshizaixianjiaoxue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js入门 关于js属性及其数据类型(详解)相关的知识,希望对你有一定的参考价值。
1. js的本质就是处理数据。数据来自于后台的数据库。
所以变量就起到一个临时存储数据的作用。
ECMAScript制定了js的数据类型。
数据类型有哪些?
1. 字符串 String
2. 数字 Number
3. 布尔 Boolean
4. Null 空
5. Undefined
6. Object 对象
Array 数组 json function 函数 日期 数字对象等
上面红色的叫基本数据类型。
Var s=”hello”; var s=12; var s=true; var s=null; var s=undefined;
基本数据类型就是简单的赋值。
引用(复合) 数据类型
Var s=[“hello”,123,true,”张三”] 数组
Var json={“name”:”zhangshan”,”age”:23}
引用数据类型 他是将内存地址赋值给变量
基本数据就是简单的赋值 引用数据类型是将数据的内存地址赋值给变量
栈内存 就是环境。
堆内存 就是存代码,数据的仓库。
2. js在执行前 浏览器会给他一个环境,叫window 全局作用域。
Alert() prompt() confirm() 都是方法。
怎么找这个方法和属性归属?
1. arr.find() find() 是arr的
2. 没有带. 在谁的环境下 是谁的。
判别变量的数据类型 typeof 变量名 返回的是数据类型
在window下的方法和属性我们把他叫全局方法或全局属性。
1. eval() 将字符串转化为js代码
表达式 带=的都叫表达式
语句
但凡从后台拿来的数据,都是字符串,不管张成什么样。
Var a=”[12,23]”; var a=”12”
Eval() 括号里面必须填东西,并且必须是字符串,将这个字符串转换成对应的js代码。
Eval(“alert(12)”) ------> alert(12)
Eval(“()”) 如果eval方法中带() 就会强制的将括号里的表达式转换成对象。
尤其是{} [] eval()里面必须加()
2. isNaN() is not a number
当()里面的东西不是数字的时候 返回true 是数字返回false
isNaN() 具有隐式转换的功能
隐式转换的有哪些 - * / == isNaN()
3. Number()
将东西强制转换为数字
4. parseFloat() 5.parseInt()
6.String() 将里面的内容转换成字符串
笔记
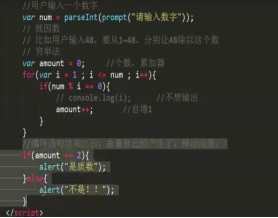
判断一个数是否是质数

以上是关于js入门 关于js属性及其数据类型(详解)的主要内容,如果未能解决你的问题,请参考以下文章