vue项目中echarts实现K线图
Posted susu-yee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中echarts实现K线图相关的知识,希望对你有一定的参考价值。
背景介绍:
vue项目,区块链,需要写比特币和其他币种涨幅的K线图
一、安装依赖
npm install echarts -S
二、引入
import echarts from ‘echarts‘
Vue.prototype.$echarts = echarts
三、html

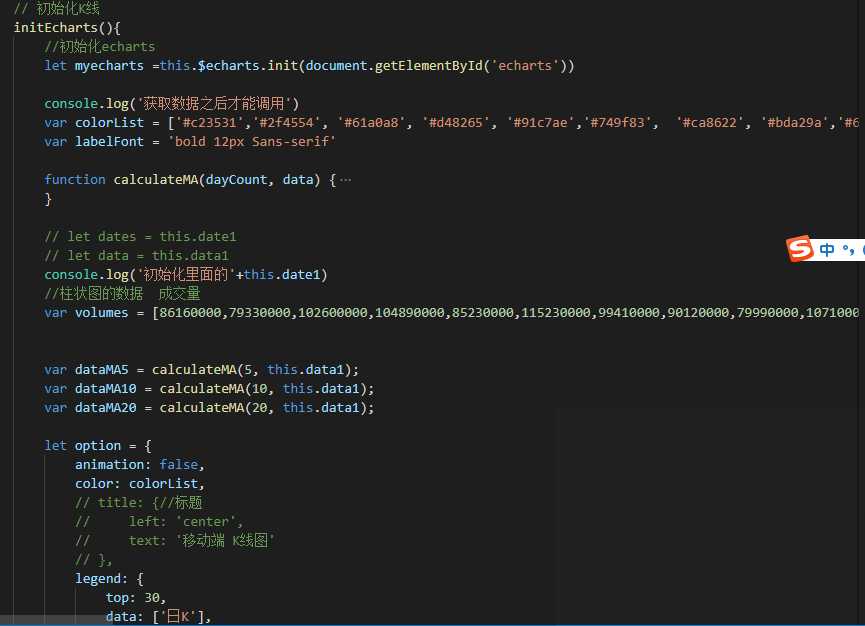
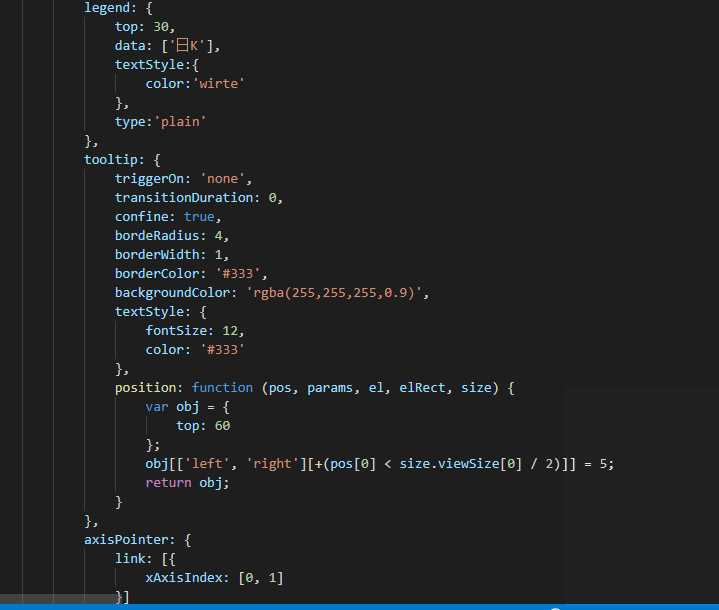
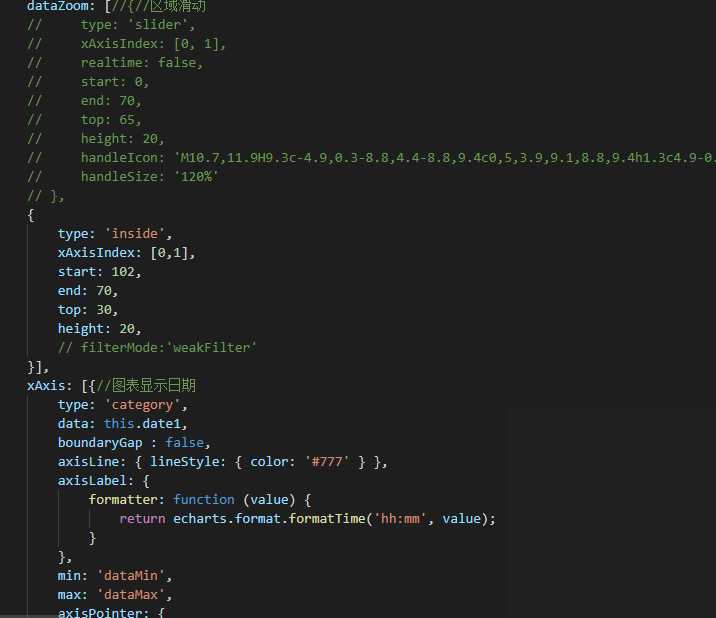
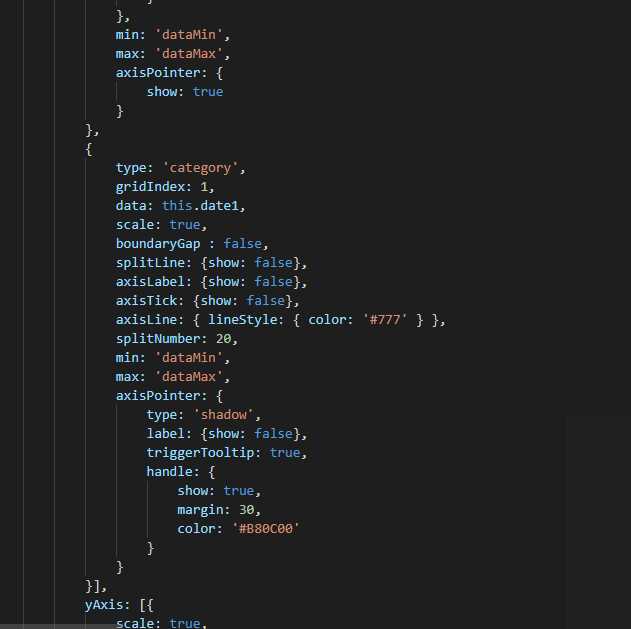
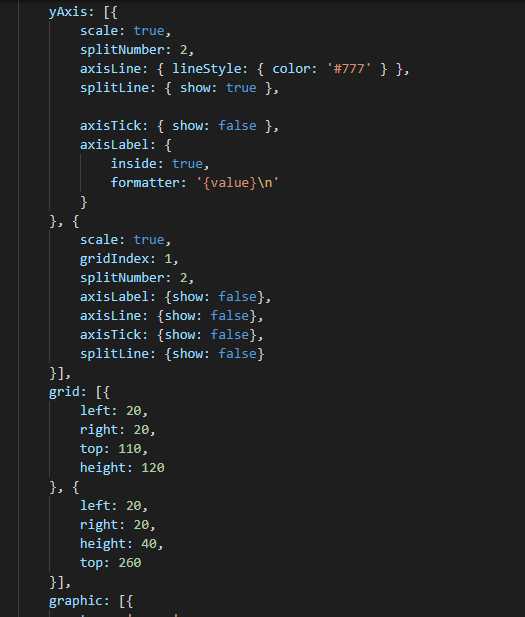
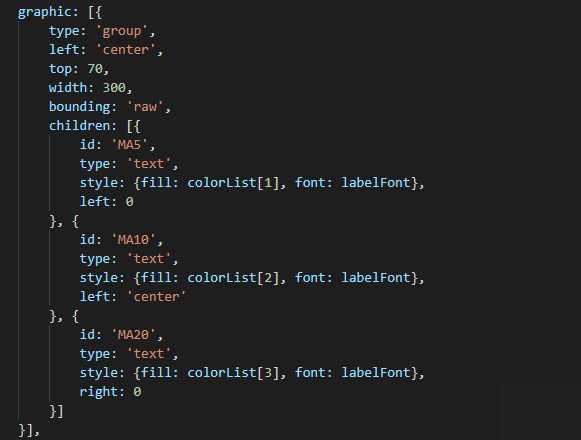
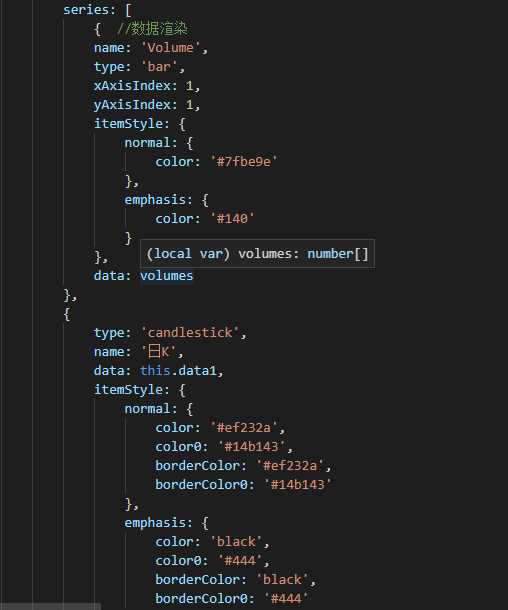
四、初始化echarts








以上配置项option直接从echarts官网复制即可
五、调用初始化echarts函数
致此,静态的K线图已经形成了,在这个项目中,我们需要每0.5s就向后台发请求, 请求K线数据,由于请求数据是异步操作,而初始化是同步操作,所以会先执行初始化,但是初始化的时候数据还没有获取到,这时候就会报错,而此时,也不能讲初始化的函数放在回调里执行,因为要不断的请求数据,如果将初始化函数放在回调里,那么就会每0.5s初始化一次,显然是不可行的,所以我设置了一个标识符

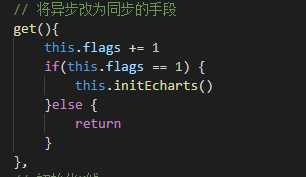
思路:设置了一个get方法,在获取数据的回调里调用get方法,每调用一次就让flags+1,在这个函数里面判断,flags是否等于1,如果是等于1,说明数据已经获取到,而且是第一次获取数据,这时候初始化echarts,这样不但解决了初始化获取不到数据就先执行的问题,而且这样还保证了只初始化一次
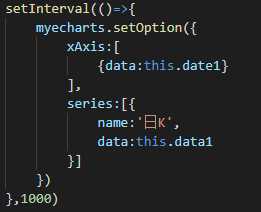
六、从后端获取数据,将数据动态更新
这个步骤耽误了我大量的时间,一开始不知道如何将数据动态更新,后来看官方文档

由于我设置的是每隔一秒发送一次请求,所以这里设置的是每隔一秒将获取的数据动态更新,这个动态更新是写在初始化函数中的,否则会报错:option is not defind
六、总结
还有一个小插曲,没有获取后端数据的时候,我写的是假数据,这时样式没有出现问题,当我获取了后端返回的数据,样式发生了变化,后来产品经理看过以后说是由于后端返回的数据中最大值和最小值相差太多,使最后一根K线太大,前面的K线过小,看着就好像一根线,而不是K线(忘记截图了,这样描述太不直观了,明天如果有机会就截张图放上来),总之,就是后端返回的数据不对,导致样式发生了变化
至此,前端显示已经完成,我们的功能还未完善,后端返回的数据依旧有问题
在我没有解决问题的时候一直在网上搜,但是都没有得到想要的答案,后来还是看官方文档找到的,所以一定要多看官方文档
下一个难点:vue项目实现多版本语言切换~
以上是关于vue项目中echarts实现K线图的主要内容,如果未能解决你的问题,请参考以下文章