前端开发中一些好用的chrome插件汇总
Posted vayne-n
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发中一些好用的chrome插件汇总相关的知识,希望对你有一定的参考价值。
下载了很多chrome插件和应用,有些是常用的,有些偶尔用一次,有些是不止开发中用的,现做一下总结:
红色是个人认为比较好用的,排名不分先后


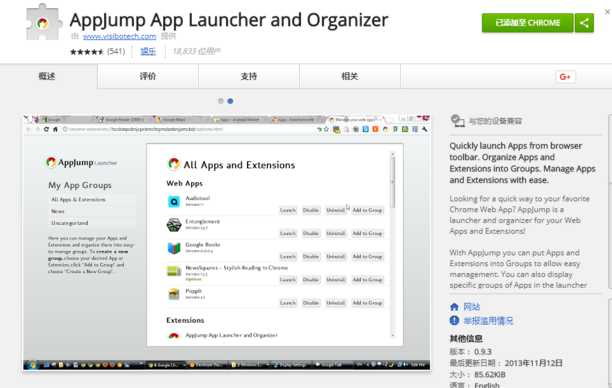
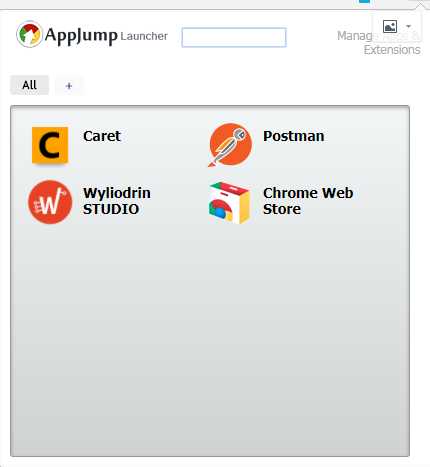
1.AppJump管理应用的插件
安装了许多应用之后肯定是需要工具管理的。 AppJump能从工具栏下拉菜单上快速找到并启动应用程序和其他插件。AppJump的一个很酷的功能是能将应用程序和插件组织进入不同组。例如,可以轻松将个人插件同工作插件隔开,以进行更有效的时间管理。

但是管理全部插件会另开页面,这点不太方便。

2.Extensions Manager
同上面的功能一样也是管理各种应用和插件的

个人觉得这个更方便,不需要显示什么应用直接叉掉或者卸载,点击就通过下拉菜单显示所有插件列表,唯一不足APPJump的地方就是不能应用分组,界面没有它好看。这两个选一个用即可,我选择这个。

3.awesomescreenshot网页截图&录屏插件


4.检测网站使用框架的插件
4.1 library sniffer

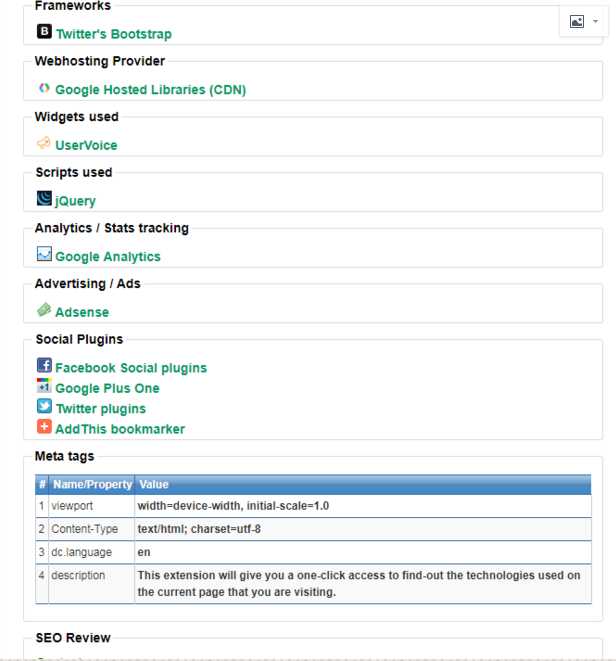
4.2 pagexray

可以检测网站框架,而且还可以检测SEO
但是需要新开页面检测,本页提示较少而且是小窗显示在页面下方

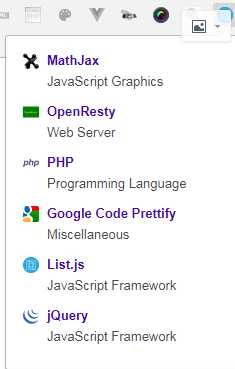
4.3 wappalyzer

但有些网页无法检测

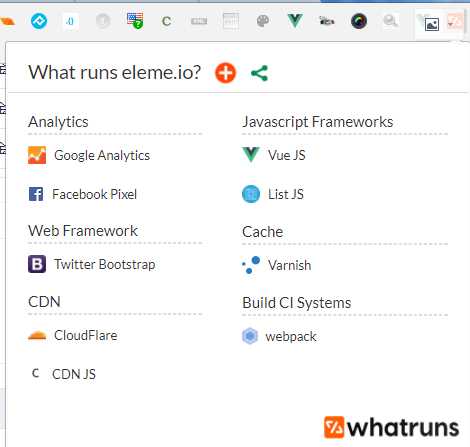
4.4 whatruns

使用过这么多后,发现这个是检测最全的

5.website analysis by pagelocity
网页分析工具

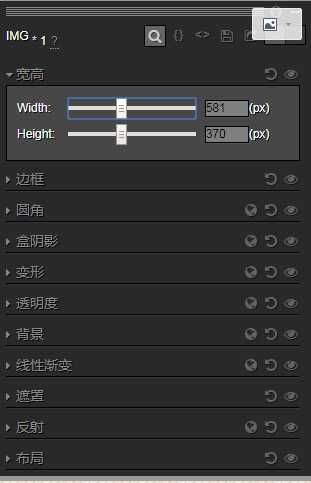
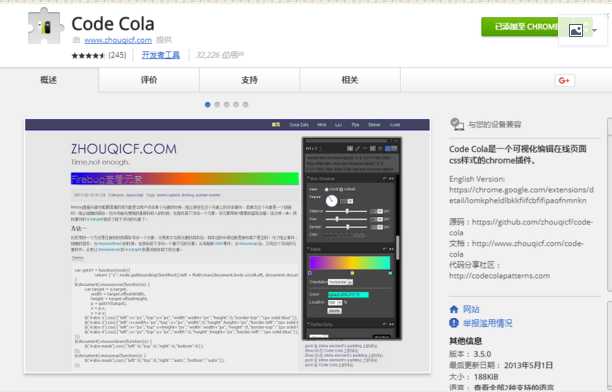
6.Code COLA可视化CSS编辑器
点击网页的一片区域,可视化修改当前样式,不需要开发人员一点一点的不停修改。不能再好用了!


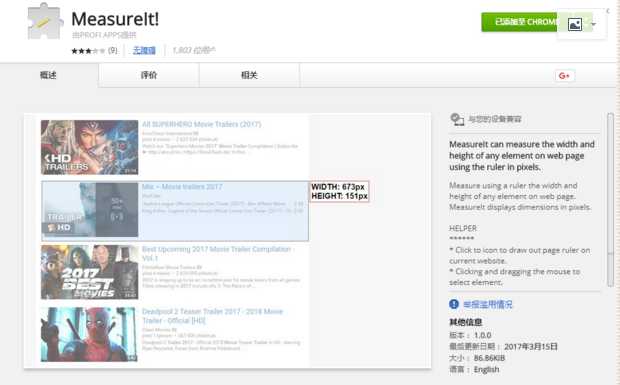
7.MeasureIt!
页面尺子,随时亮出页面尺寸

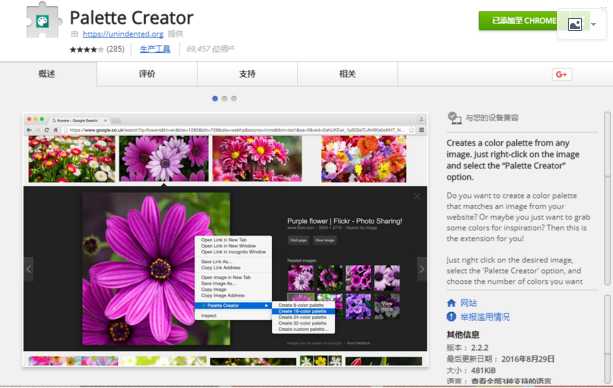
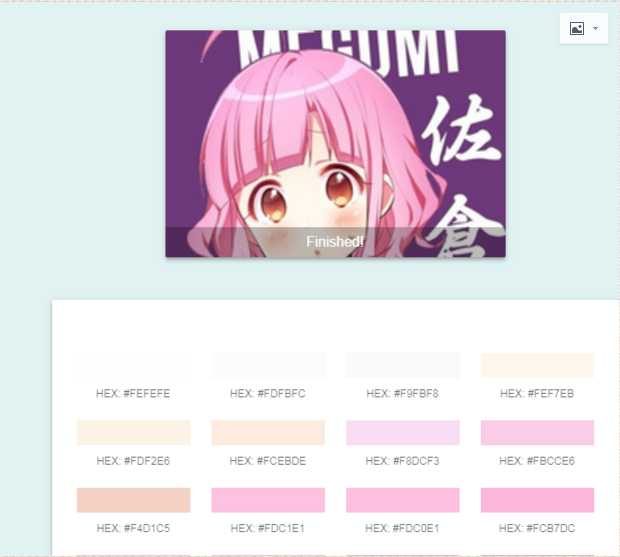
8.Palette Creator
选择一个图片,右击选择该功能,可以取出图片所有颜色卡(FE直接可以页面取色)


9.Search by Image
查询图片源

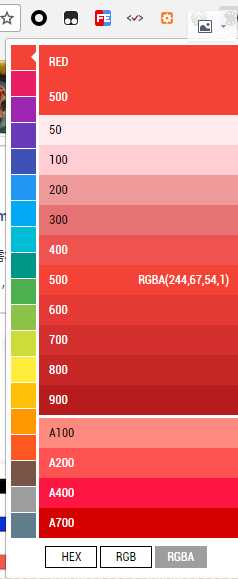
10.Simple Material Design Palette
调色盘

页面调色盘

11.WhatFont
查看网页字体和字体大小(个人感觉并不好用)

12.Code Plunker
html、css、js代码立马测试


13.IE Tab
以IE内核显示页面,测试浏览器兼容性不需要再开很多页面了

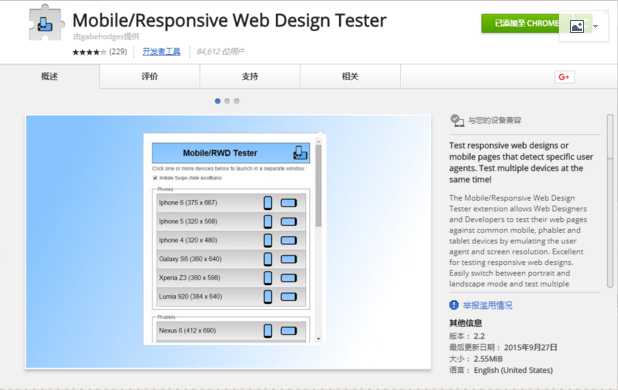
14.Mobile/Responsive Web Design Tester
模拟各种不同手机分辨率下的页面,横屏竖屏都可以,方便兼容性和移动端测试

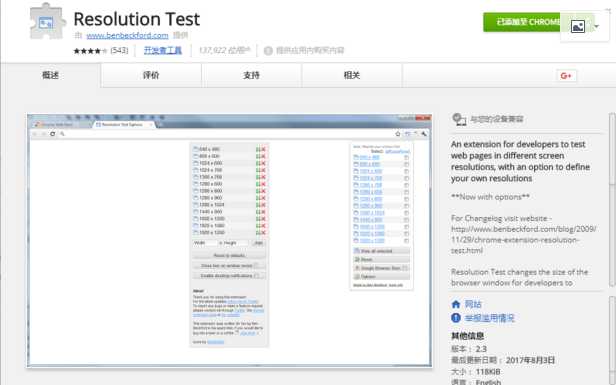
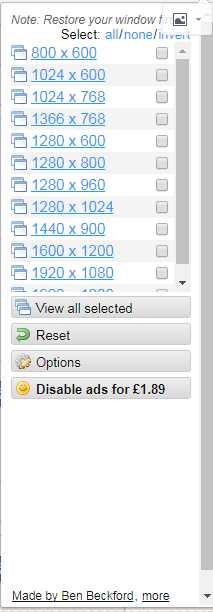
15.Resolution Test
页面在不同分辨率下的测试,同上面一些插件的用法


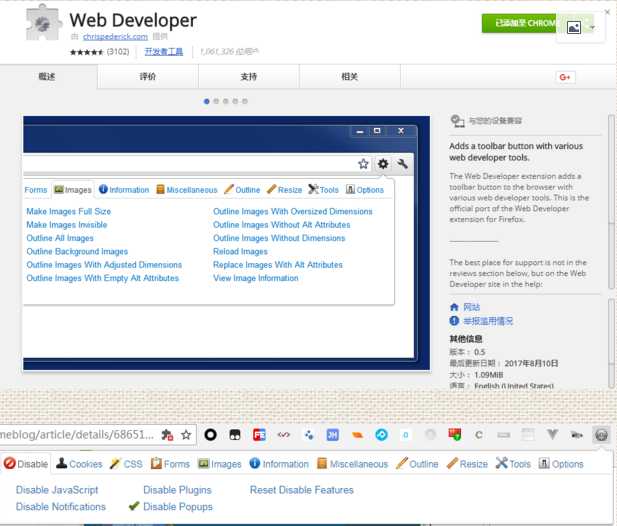
16.WebDeveloper
是另一个全面的开发者工具。它的开发者同时也开发很多受欢迎的Firefox插件。有了此插件,用户可以查看和编辑CSS、显示图片文件的大小和清除会话cookie。

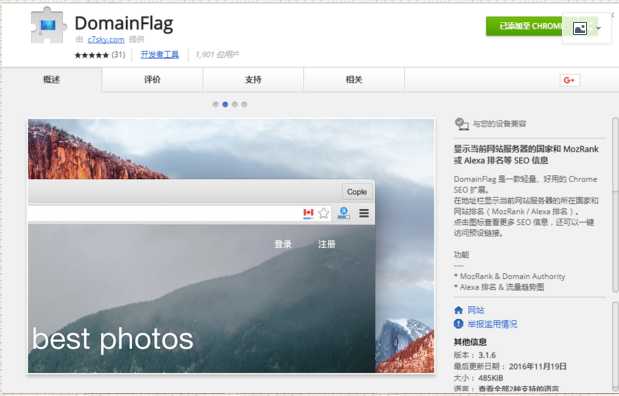
17.DomainFlag
显示网站服务器等信息,生成页面二维码等

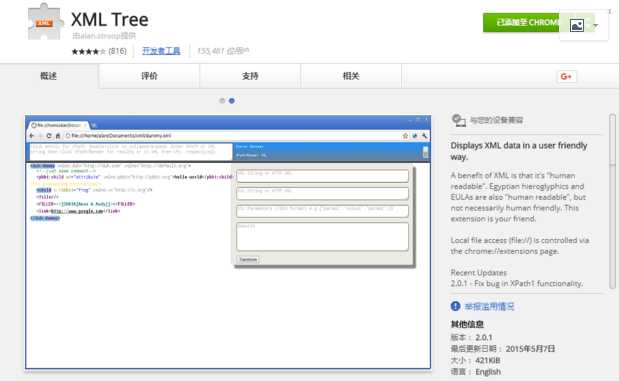
18.XML Tree
检查XML语法

19.PHP Console
检查php语法

20.COOKIE快速模拟

快速模拟cookie

21.JavaScript Errors Notifier
检查js错误

22.JSON-handle
JSON内容编辑和浏览和查错

23.前端开发助手

还能页面取色

24.Tampermonkey
浏览器扩展和最为流行的用户脚本管理器

25.Vue.js devtools

以上是关于前端开发中一些好用的chrome插件汇总的主要内容,如果未能解决你的问题,请参考以下文章