前端开发必备之chrome插件
Posted 前端布道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发必备之chrome插件相关的知识,希望对你有一定的参考价值。
Chrome浏览器目前是网络上可用的最好的浏览器之一,并且自2011年11月超越了Firefox浏览器之后,已经成为了互联网上占主导地位的浏览器。
本篇文章将与大家分享一些与前端开发有关的实用的Chrome浏览器插件,这些插件可以帮助你提高前端开发工作效率。
Allow-Control-Allow-Origin: *
允许应用从不同的来源请求数据,特别适用于前后端分离的开发模式,解决开发中的浏览器跨域问题。
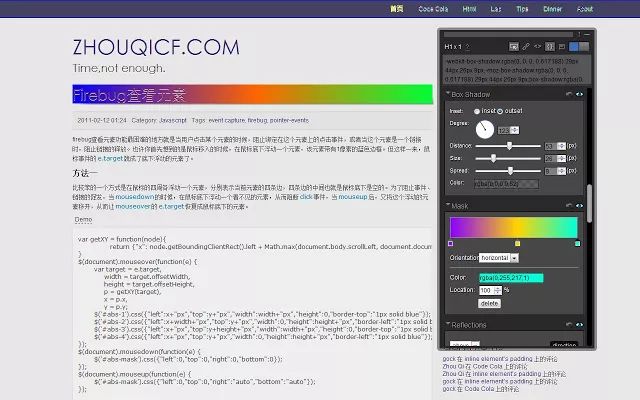
Code Cola
可视化编辑在线页面css样式并实时查看效果,而且可以保存编辑好的css样式。

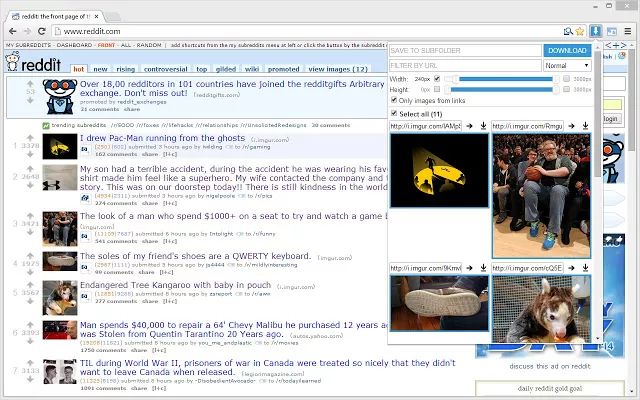
Image Downloader
浏览当前页面所有的图片并可以快速下载图片。

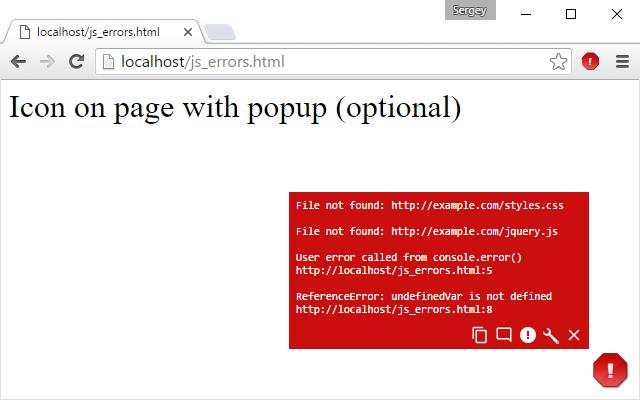
javascript Errors Notifier
将当前页面所有的 JavaScript 错误提示出来。

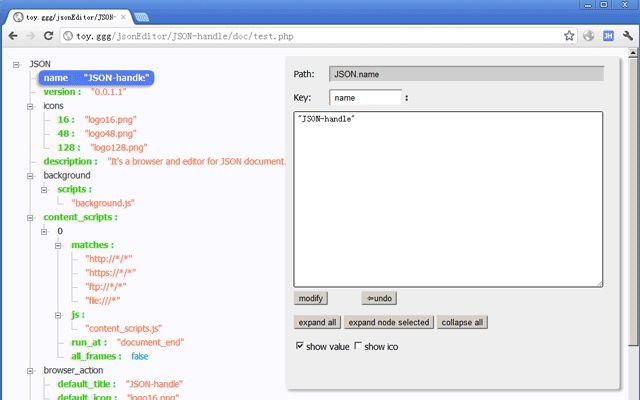
JSON-handle
查看、编辑、格式化JSON,也可以根据数据中的图片url查看图片。

Library Sniffer
探测当前网页所使用的类库、框架和服务器环境。

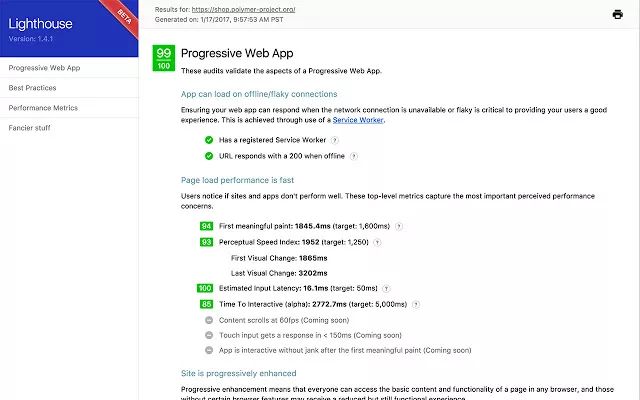
Lighthouse
帮助你分析页面的性能并提出可优化的地方。

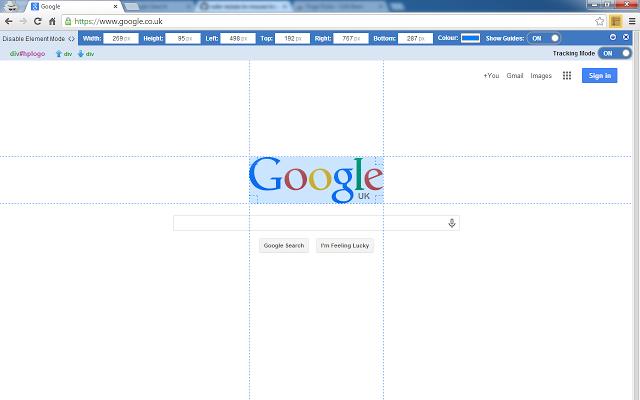
Page Ruler
绘制一个标尺来获取像素尺寸和定位,并在任何网页上测量元素。

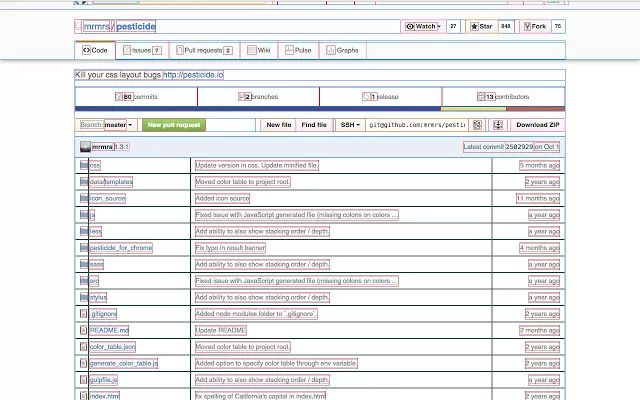
Pesticide
高亮显示页面每个元素的位置。

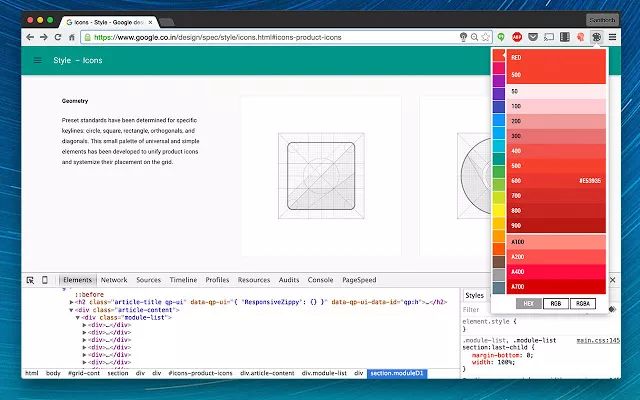
Simple Material Design Palette
好用的css调色板。

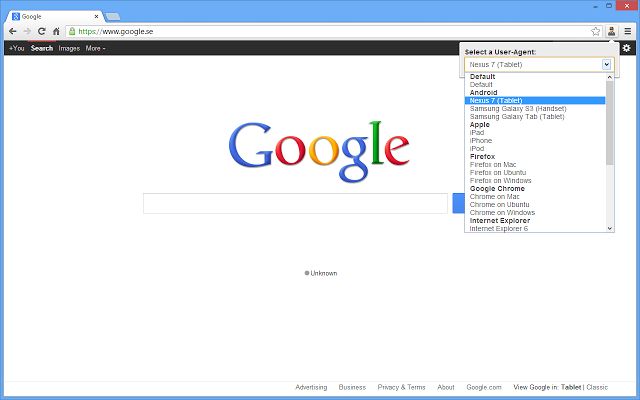
User-Agent Switcher
默认不同的浏览器用户代理信息,方便多浏览器调试。

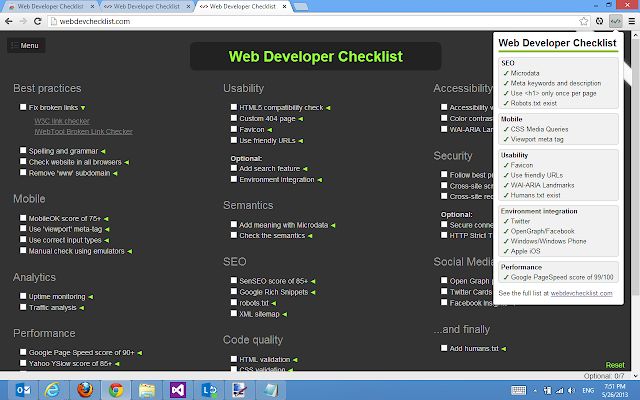
Web Developer Checklist
使用最佳实践来分析页面。

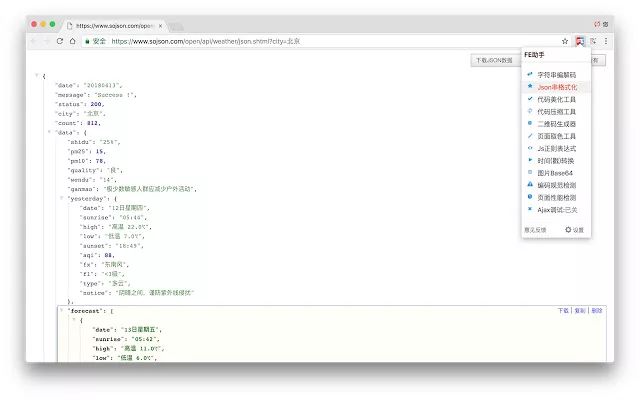
WEB前端助手(FeHelper)
包括JSON格式化、二维码生成与解码、信息编解码、代码压缩、美化、页面取色、正则表达式、时间转换工具、编码规范检测、页面性能检测、Ajax接口调试。

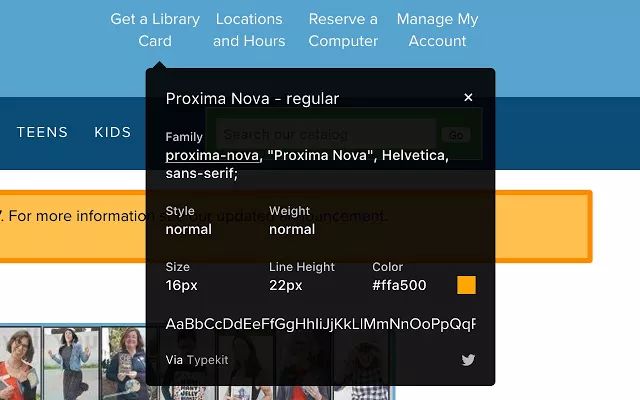
WhatFont
识别元素使用的字体。

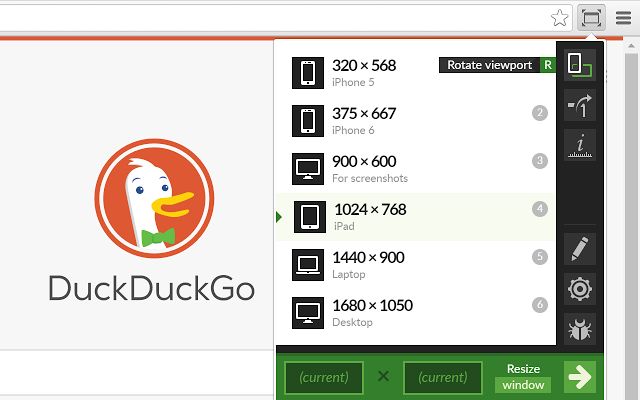
Window Resizer
调整浏览器窗口,模拟各种屏幕分辨率。

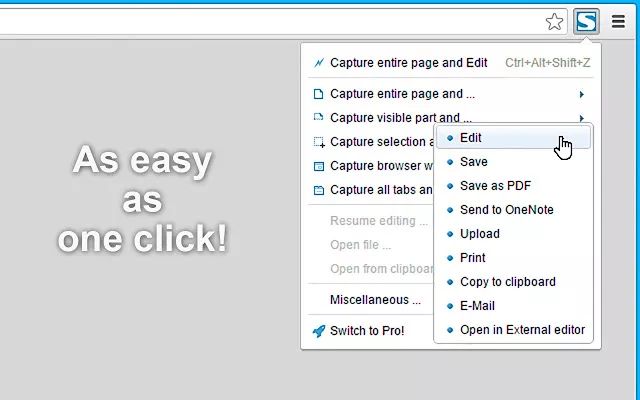
Take Webpage Screenshots Entirely - FireShot
捕捉网页截图,编辑并将它们保存为PDF,JPEG,GIF,PNG或BMP;上传,打印,在Photoshop中打开,复制到剪贴板或电子邮件

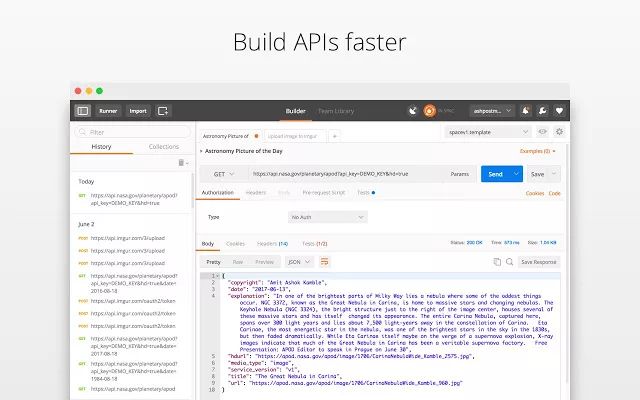
Postman
模拟各种类型的请求,更快地构建、测试并记录API。

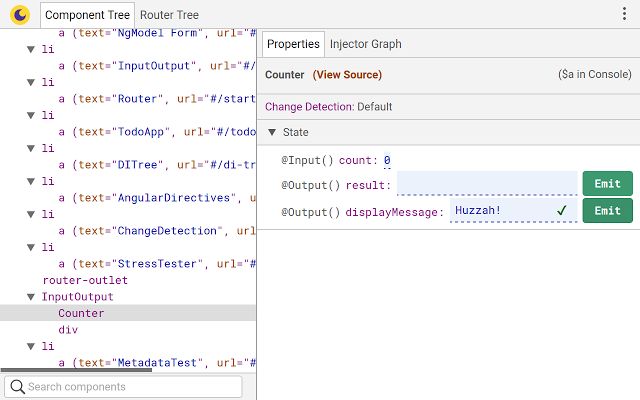
Augury
调试和分析Angular应用程序。

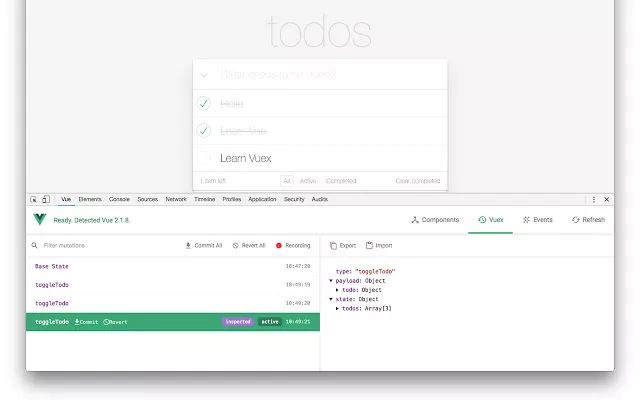
Vue.js devtools
调试和分析Vue应用程序。

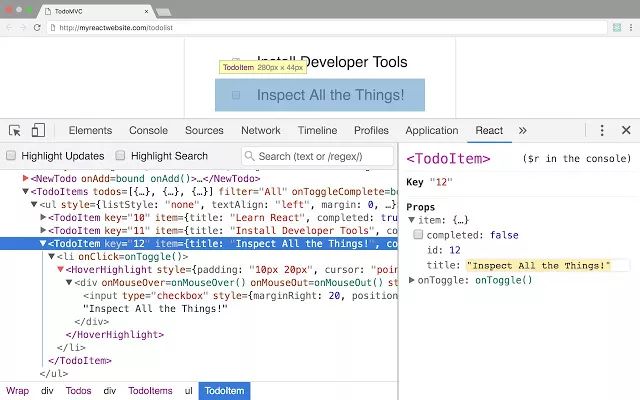
React Developer Tools
调试和分析React应用程序。

以上是关于前端开发必备之chrome插件的主要内容,如果未能解决你的问题,请参考以下文章