前端开发必备之Chrome开发者工具(上篇)
Posted 前端布道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发必备之Chrome开发者工具(上篇)相关的知识,希望对你有一定的参考价值。
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本
简介
Chrome 开发者工具是一套内置于 Google Chrome 中的Web开发和调试工具,可用来对网站进行迭代、调试和分析
打开 Chrome 开发者工具的方式有:
在Chrome菜单中选择 更多工具 > 开发者工具
在页面元素上右键点击,选择 “检查”
使用 快捷键 Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)。更多快捷键https://developers.google.com/web/tools/chrome-devtools/shortcuts
Chrome 开发者工具主要包含以下10个部分:
设备模式(device toolbar)
元素面板(Elements)
控制台面板(Console)
源代码面板(Sources)
网络面板(Network)
性能面板(Performance)
内存面板(Memory)
应用面板(Application)
安全面板(Security)
主菜单(Customize and control DevTools)
设备模式(device toolbar)
使用 Chrome DevTools 的 Device Mode 打造移动设备优先的完全自适应式网站
该模式不可替代真实设备测试
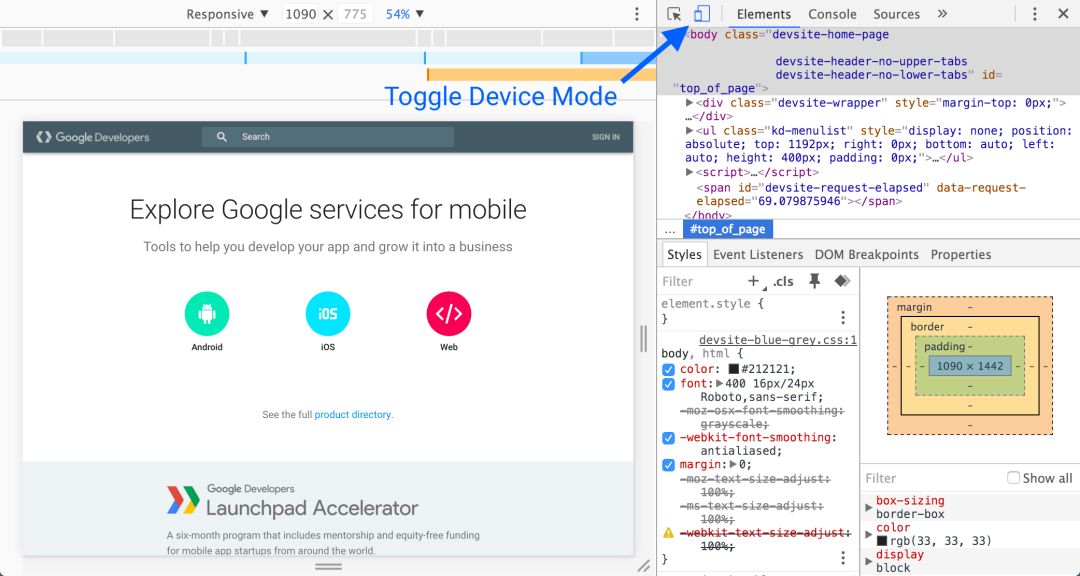
切换 Device Mode 按钮可以打开或关闭 Device Mode

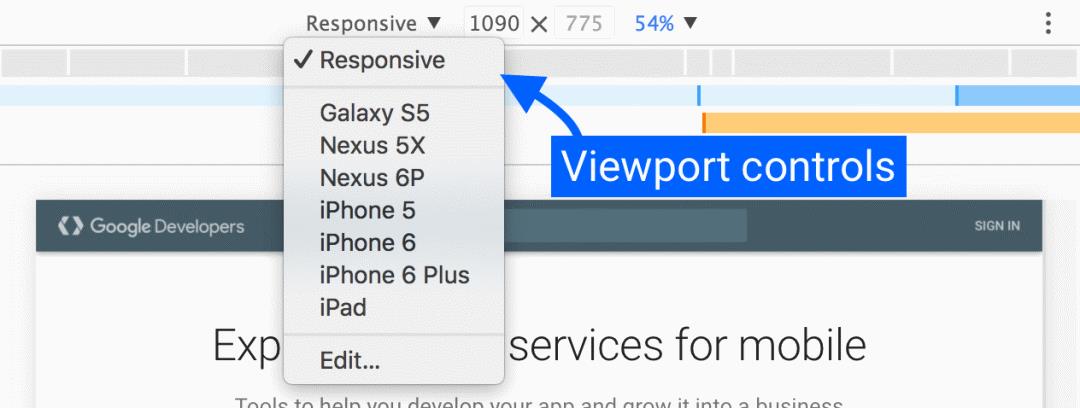
选择设备

通过该视图控件,你可以设定下面两种模式:
自适应。 使视口可以通过任意一侧的大手柄随意调整大小
特定设备。 将视口锁定为特定设备确切的视口大小,并模拟特定设备特性
媒体查询
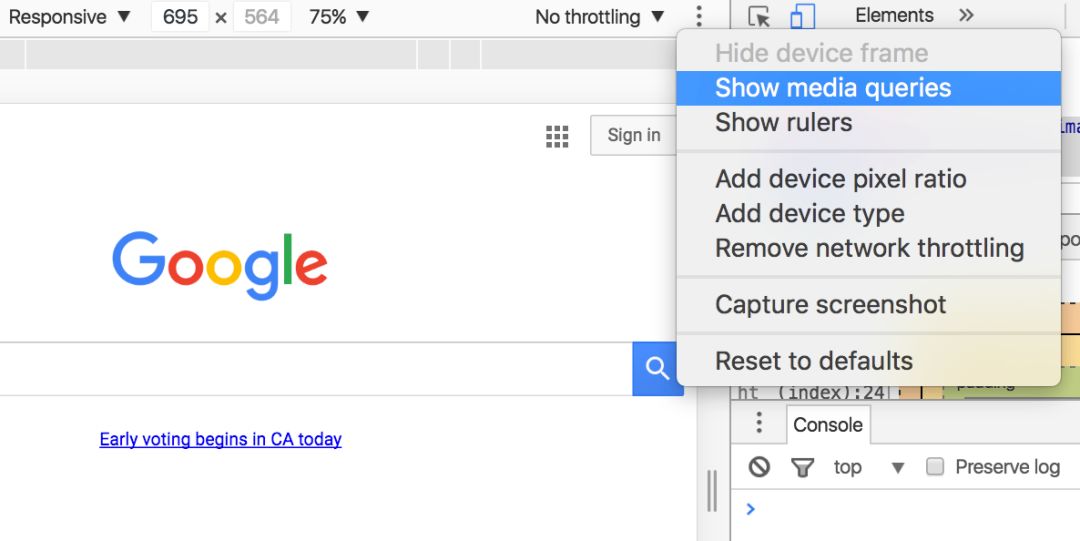
媒体查询是自适应网页设计的基本部分。要查看媒体查询检查器,请在三圆点菜单中点击 Show Media queries。DevTools会在样式表中检测媒体查询,并在顶端标尺中将它们显示为彩色条形

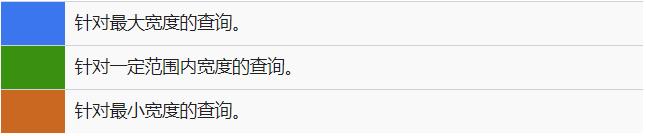
用彩色标记的媒体查询示例如下:

快速预览媒体查询
点击媒体查询条形,调整视口大小和预览适合目标屏幕大小的样式
查看关联的 CSS
右键点击某个条形,查看媒体查询在 CSS 中何处定义并跳到源代码中的定义
元素面板(Elements)
使用元素面板可以自由的操作DOM和CSS来迭代布局和设计页面
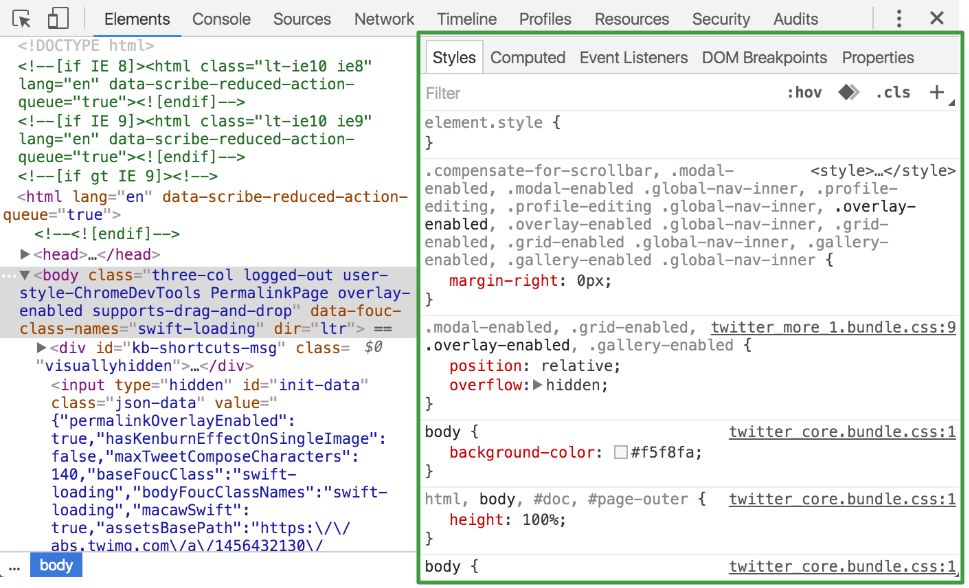
编辑样式
使用 Styles 窗格可以修改与元素关联的 CSS 样式

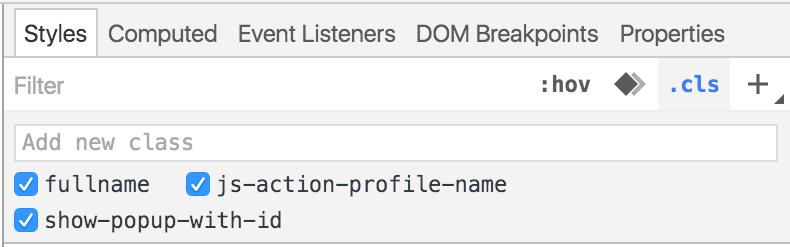
添加、启用和停用 CSS 类
点击 .cls 按钮可以查看与当前选定元素关联的所有 CSS 类。 从这里,您可以执行以下操作:
启用或停用当前与元素关联的类
向元素添加新类

添加或移除动态样式(伪类)
您可以在元素上手动设置动态伪类选择器(例如 :active、:focus、:hover 和 :visited)
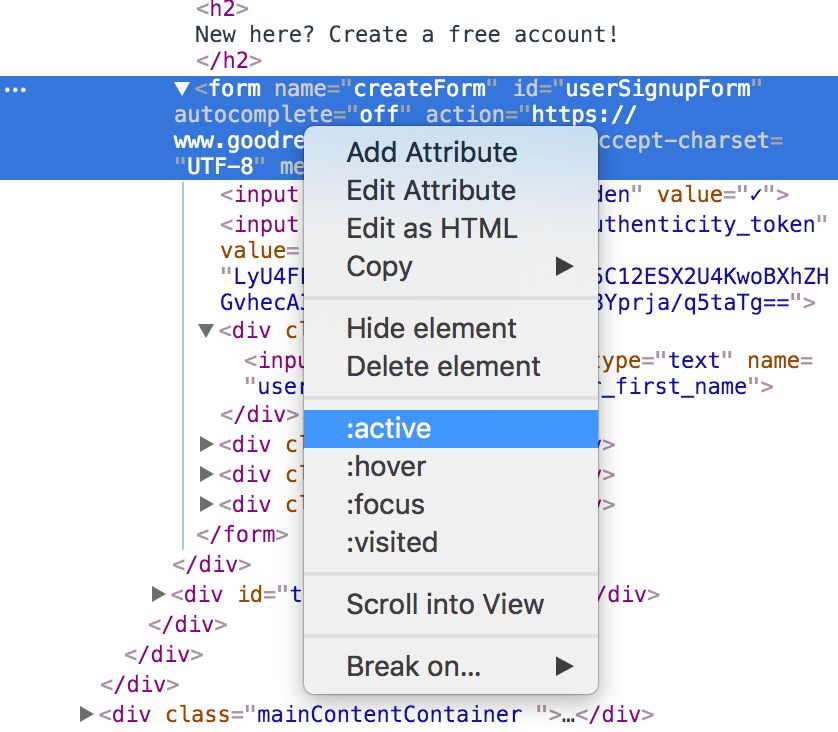
可以通过两种方式在元素上设置动态状态:
在 Elements 面板内右键点击某个元素,然后从菜单中选择目标伪类,将其启用或停用

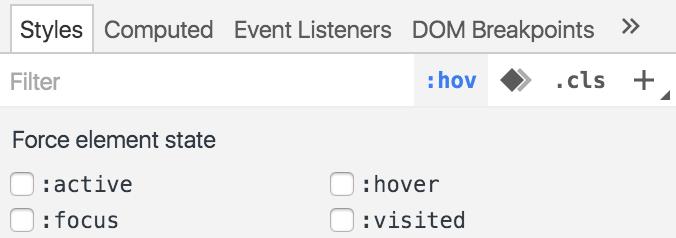
在 Elements 面板中选择元素,然后在 Styles 窗格中点击 :hov 按钮,使用复选框启用或停用当前选定元素的选择器

快速向样式规则添加背景色或颜色
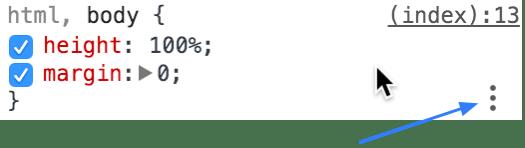
Styles 窗格提供了一个用于向样式规则快速添加 text-shadow、box-shadow、color 和 background-color 声明的快捷方式
样式规则的右下角有一个由三个点组成的图标。您需要将鼠标悬停到样式规则上才能看到这个图标

将鼠标悬停到此图标上可以调出添加 text-shadow、box-shadow、color 和 background-color 声明的快捷方式。
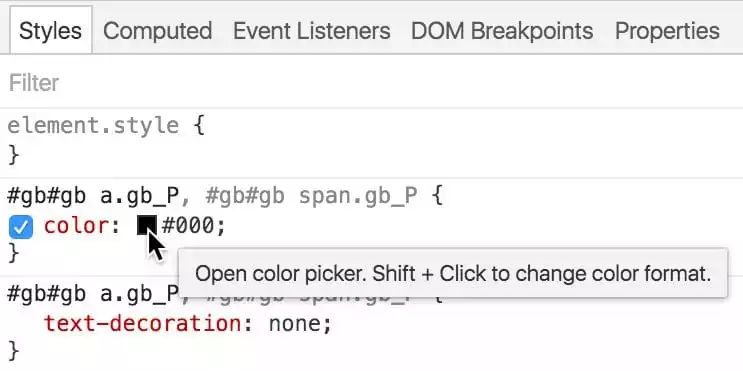
使用 Color Picker 修改颜色
要打开 Color Picker,请在 Styles 窗格中查找一个定义颜色的 CSS 声明(例如 color: blue)。 声明值的左侧有一个带颜色的小正方形。 正方形的颜色与声明值匹配。 点击小正方形可以打开 Color Picker

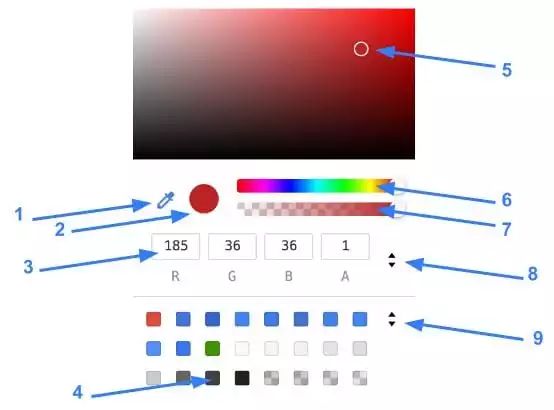
您可以通过多种方式与 Color Picker 交互:

取色器。 通过鼠标悬停到某种颜色上去获取颜色值。
当前颜色。 当前值的可视表示。
当前值。 当前颜色的十六进制、RGBA 或 HSL 表示。
调色板。 当前生成的几组颜色。
着色和阴影选择器。
色调选择器。
不透明度选择器。
颜色值选择器。 点击可以在 RGBA、HSL 和十六进制之间切换。
调色板选择器。 点击可以选择不同的模板。
编辑 DOM
Elements 面板中的 DOM 树视图可以显示当前网页的 DOM 结构。通过 DOM 更新实时修改页面的内容和结构
隐藏 DOM
两种方式:
右键选择某个元素,然后选择 Hide element
选中某个元素,然后使用快捷键 H
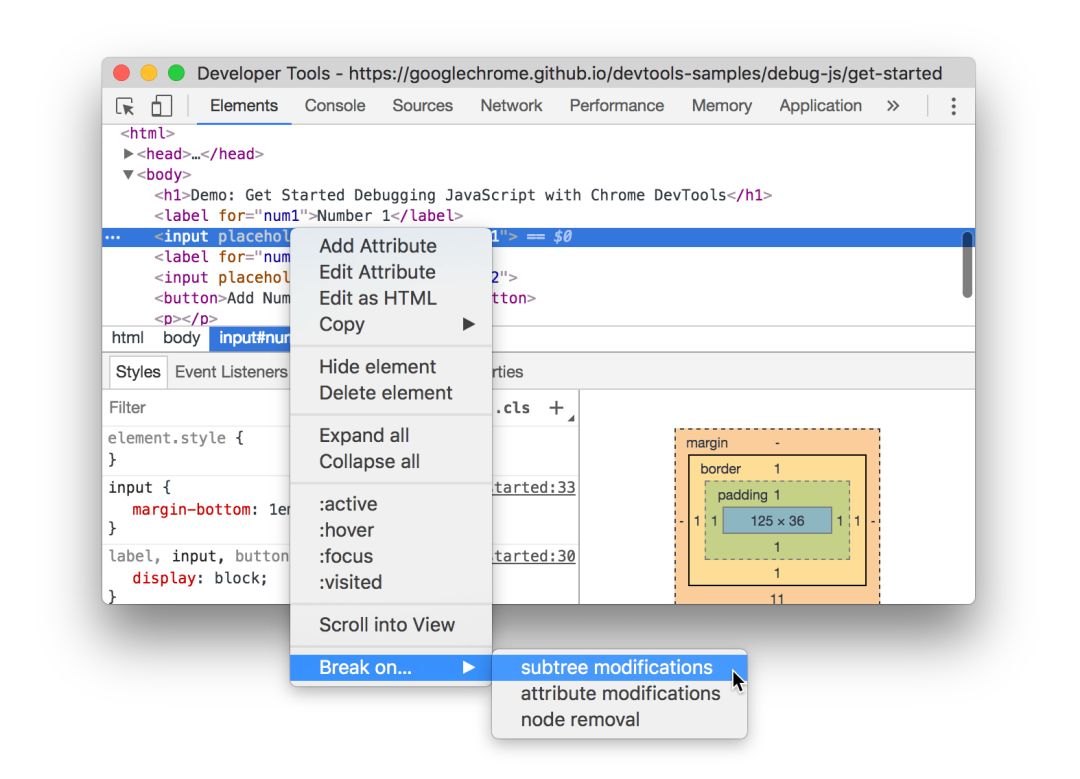
设置 DOM 断点
设置 DOM 断点以调试复杂的 javascript 应用。例如,如果您的 JavaScript 正在更改 DOM 元素的样式,请将 DOM 断点设置为在元素属性修改时触发。在发生以下一种 DOM 更改时触发断点:子树更改、属性更改、节点移除
子树修改
设置子树修改断点:右键选择某个元素,然后选择 Break on --> subtree modifications
添加、移除或移动子元素时将触发子树修改断点。例如,如果您在 main-content 元素上设置子树修改,以下代码将触发断点:
var element = document.getElementById('main-content');
//modify the element's subtree.
var mySpan = document.createElement('span');
element.appendChild( mySpan );
属性修改
设置属性修改断点:右键选择某个元素,然后选择 Break on --> attribute modifications
动态更改元素的属性 (class, id, name) 时将发生属性修改:
var element = document.getElementById('main-content');
// class attribute of element has been modified.
element.className = 'active';
节点移除
设置节点移除断点:右键选择某个元素,然后选择 Break on --> node removal
从 DOM 中移除有问题的节点时将触发节点移除修改:
document.getElementById('main-content').remove();
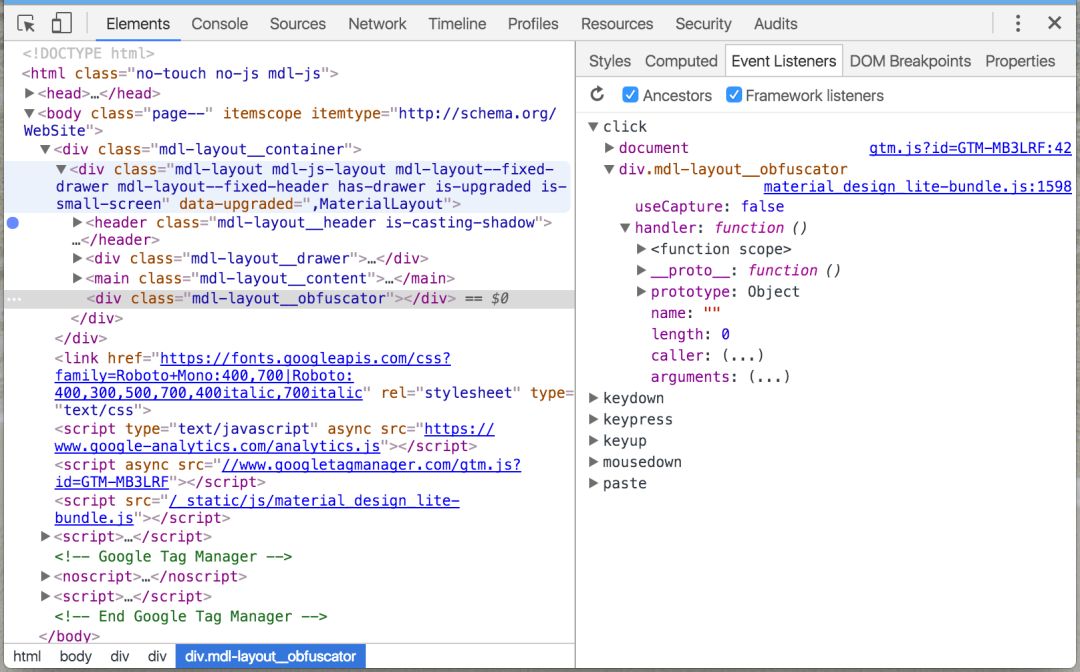
查看元素事件侦听器
在 Event Listeners 窗格中查看与 DOM 节点关联的 JavaScript 事件侦听器

启用 Ancestors 复选框时查看祖先实体事件侦听器,即除了当前选定节点的事件侦听器外,还会显示其祖先实体的事件侦听器
启用 Framework listeners 复选框时查看框架侦听器,DevTools 会自动解析事件代码的框架或内容库封装部分,然后告诉您实际将事件绑定到代码中的位置
控制台面板(Console)
在开发期间,可以使用控制台面板记录诊断信息,或者使用它作为 shell 在页面上与 JavaScript 交互
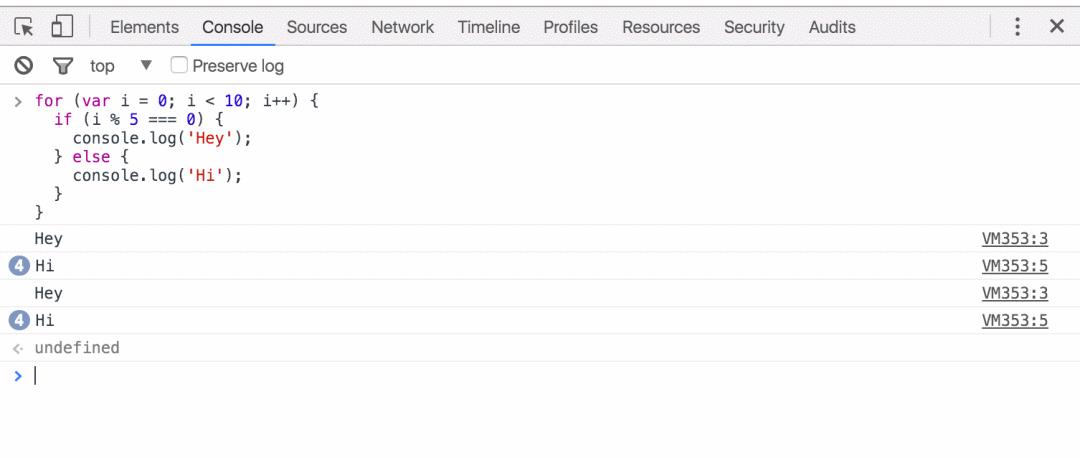
消息堆叠
如果一条消息连续重复,而不是在新行上输出每一个消息实例,控制台将“堆叠”消息并在左侧外边距显示一个数字。此数字表示该消息已重复的次数

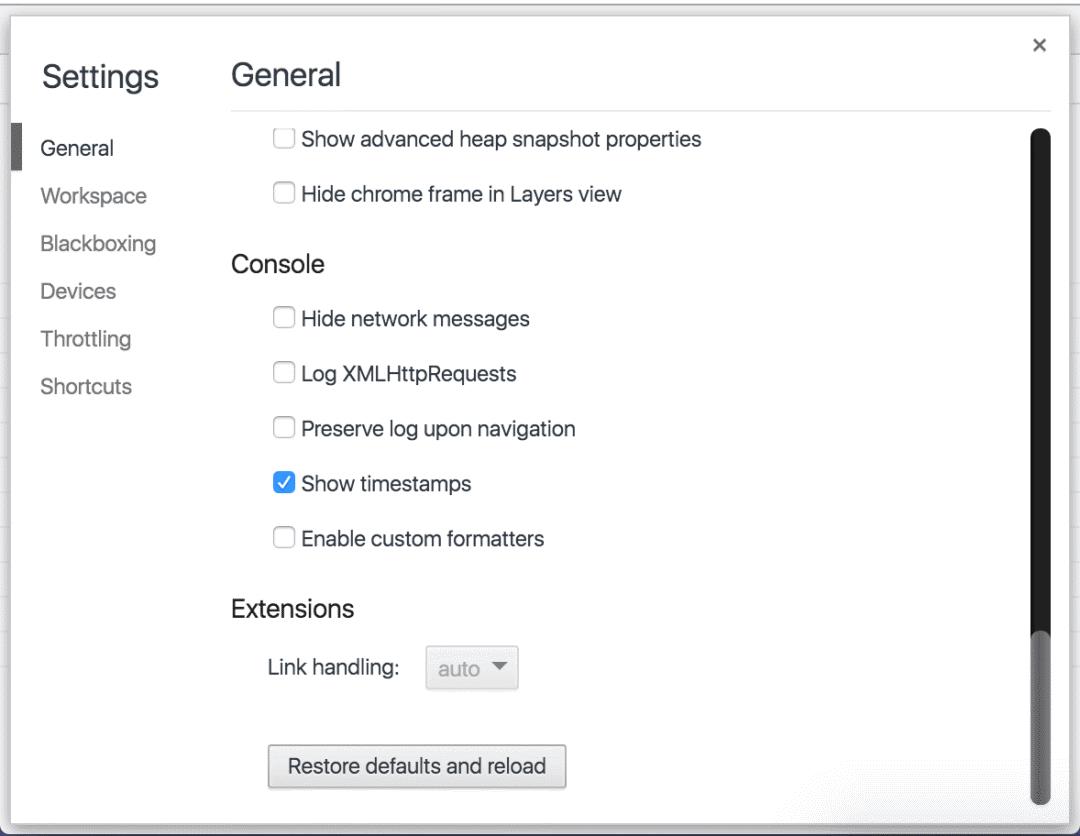
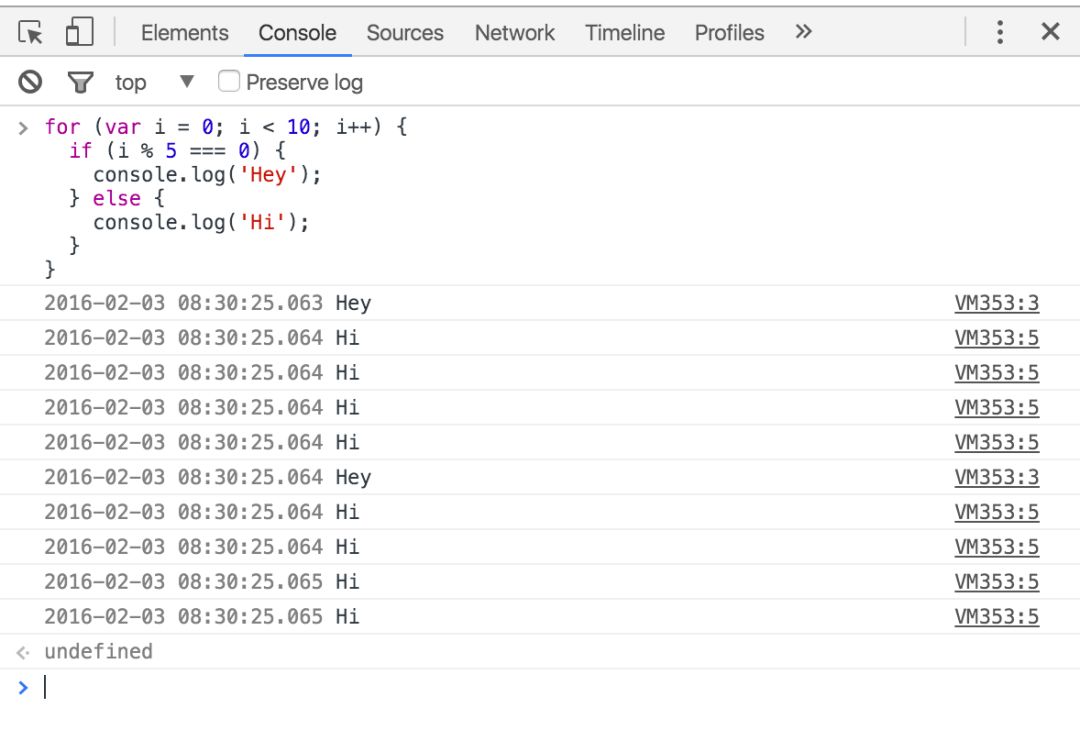
如果您倾向于为每一个日志使用一个独特的行条目,请在 DevTools 设置中启用 Show timestamps

由于每一条消息的时间戳均不同,因此,每一条消息都将显示在各自的行上

选择执行环境
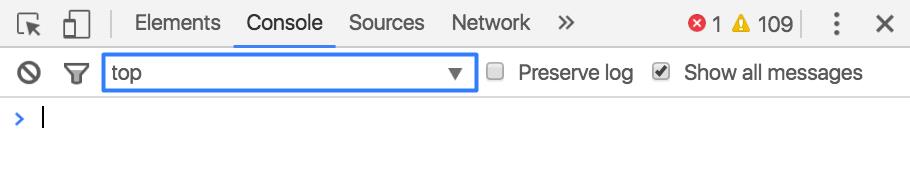
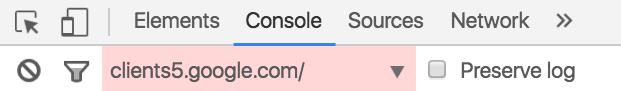
以下屏幕截图中以蓝色突出显示的下拉菜单称为 Execution Context Selector

通常,您会看到此环境设置为 top(页面的顶部框架)。
其他框架和扩展程序在其自身的环境中运行。要使用这些其他环境,您需要从下拉菜单中选中它们。 例如,如果您要查看 <iframe> 元素的日志输出,并修改该环境中存在的某个变量,您需要从 Execution Context Selector 下拉菜单中选中该元素。
控制台默认设置为 top 环境,除非您通过检查其他环境中的某个元素来访问 DevTools。 例如,如果您检查 <iframe> 中的一个 <p> 元素,那么,DevTools 将 Execution Context Selector 设置为该 <iframe> 的环境。
当您在 top 以外的环境中操作时,DevTools 将 Execution Context Selector 突出显示为红色,如下面的屏幕截图中所示。 这是因为开发者很少需要在 top 以外的任意环境中操作。 输入一个变量,期待返回一个值,只是为了查看该变量是否为 undefined(因为该变量是在不同环境中定义的),这会非常令人困惑

源代码面板(Sources)
在源代码面板中设置断点来调试 JavaScript ,或者通过Workspaces(工作区)连接本地文件来使用开发者工具的实时编辑器
格式化混淆代码
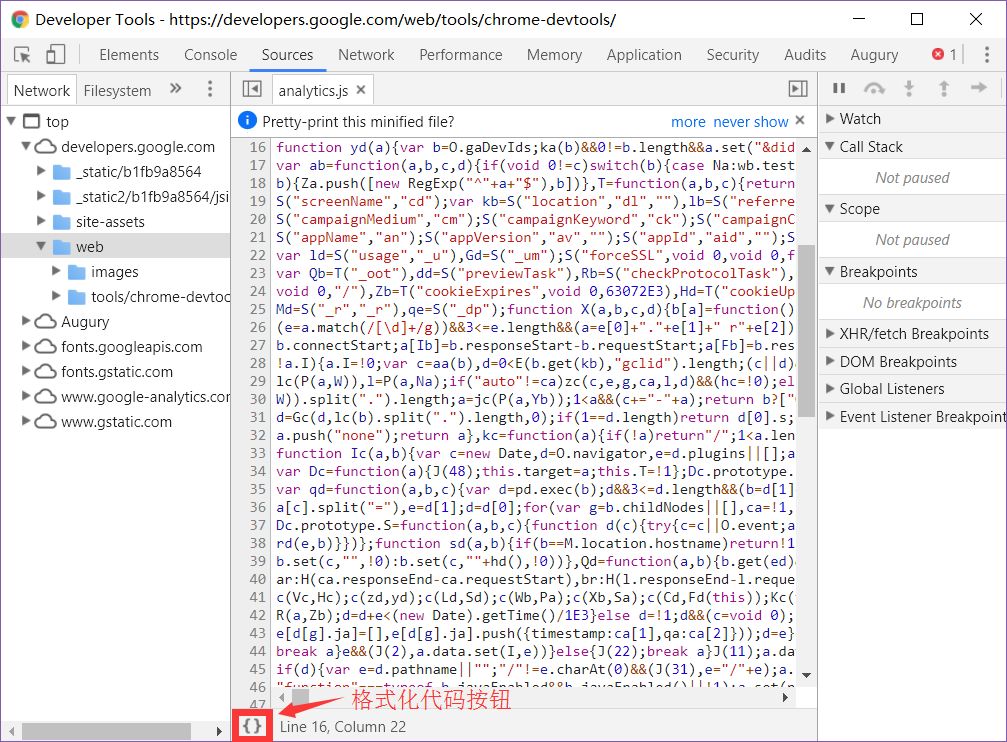
在某些情况下,我们需要对混淆的代码做一定的调试,但这是我们看到的代码是乱成一团,毫无格式可言:

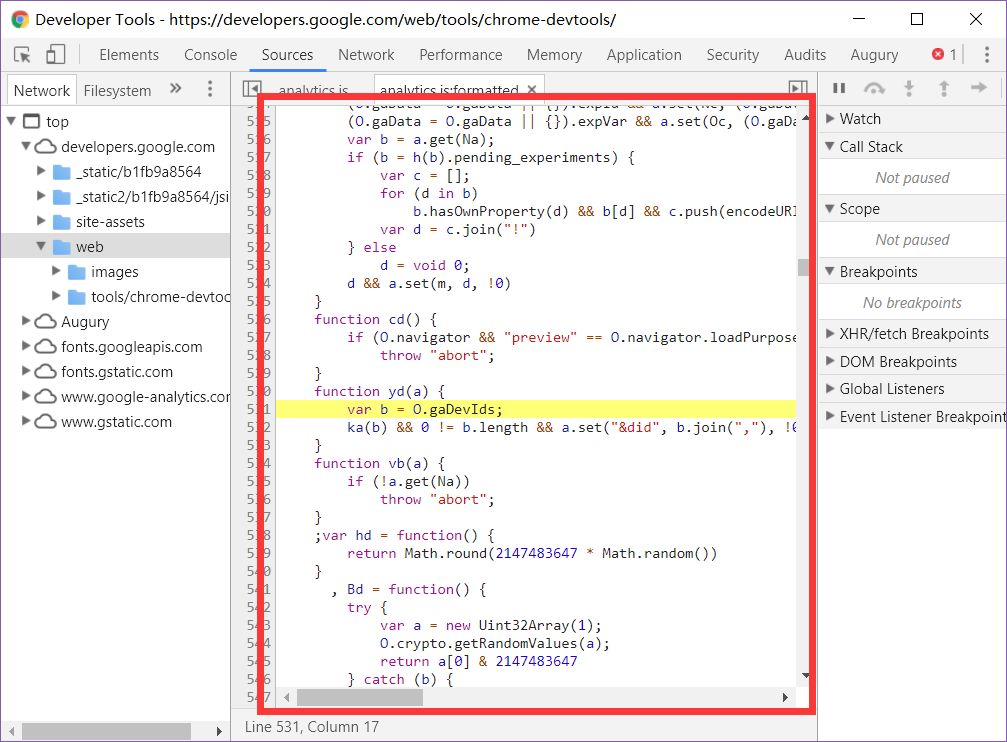
那我们可以点击下方的格式化按钮对代码进行格式化:

断点调试
代码行断点
当我们知道需要调试的代码的确切位置的时候,使用代码行断点
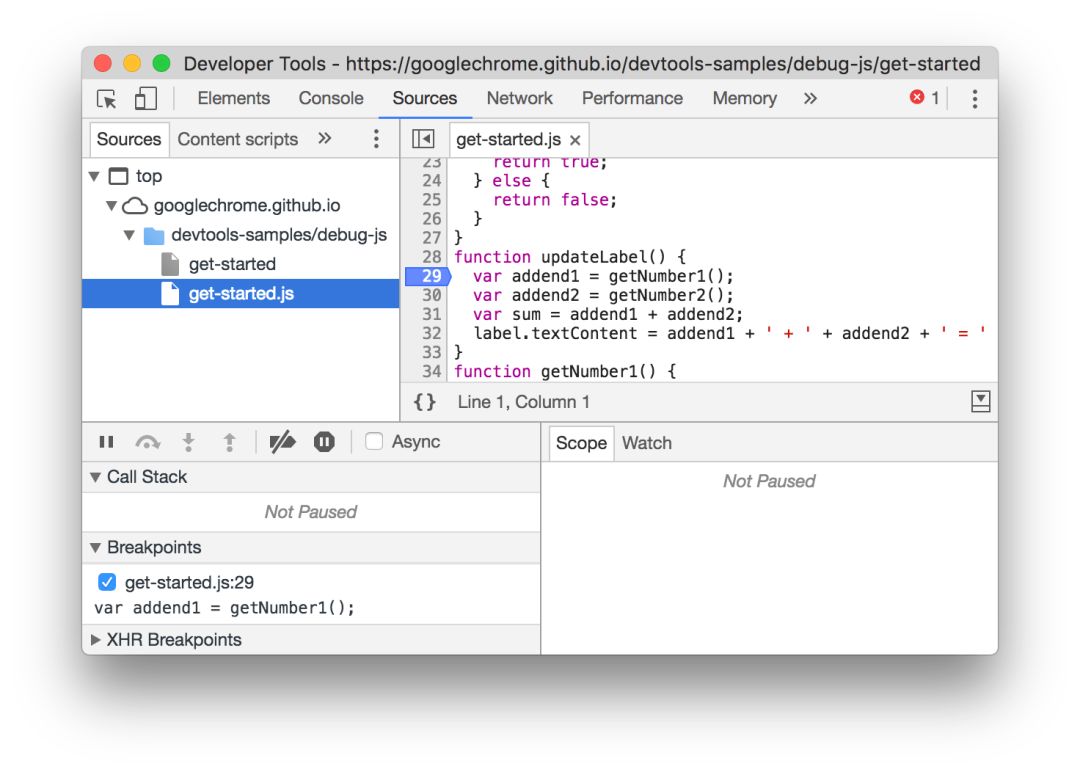
DevTools 设置代码行断点:
点击 Sources 选项卡。
打开包含您想要调试的代码行的文件。
找到该代码行。
点击左边的行号,这样一个蓝色图标就显示在行号上,表明该代码行设置好断点了。

当然你也可以在代码中使用 debugger 来设置代码行断点,效果和在 DevTools 中设置是一样的:
console.log('a');
console.log('b');
debugger;
console.log('c');
条件代码行断点
当我们知道需要调试的代码的确切位置且在满足条件下才调试的时候,使用条件代码行断点
设置条件的代码行断点:
点击 Sources 选项卡。
打开包含您想要调试的代码行的文件。
找到该代码行。
右键点击左边的行号。
选择添加条件断点。代码行下面会显示一个对话框。
在对话框中输入你的条件。
按Enter激活断点。行号上出现橙色图标。

DOM更改断点
当您想要更改DOM节点或其子节点的代码时,使用DOM更改断点
设置DOM更改断点:
切换到 Elements 面板。
找到您想设置断点的元素并右键单击该元素。
将鼠标悬停在 Break on 上,然后选择 subtree modifications,attribute modifications或node removal。

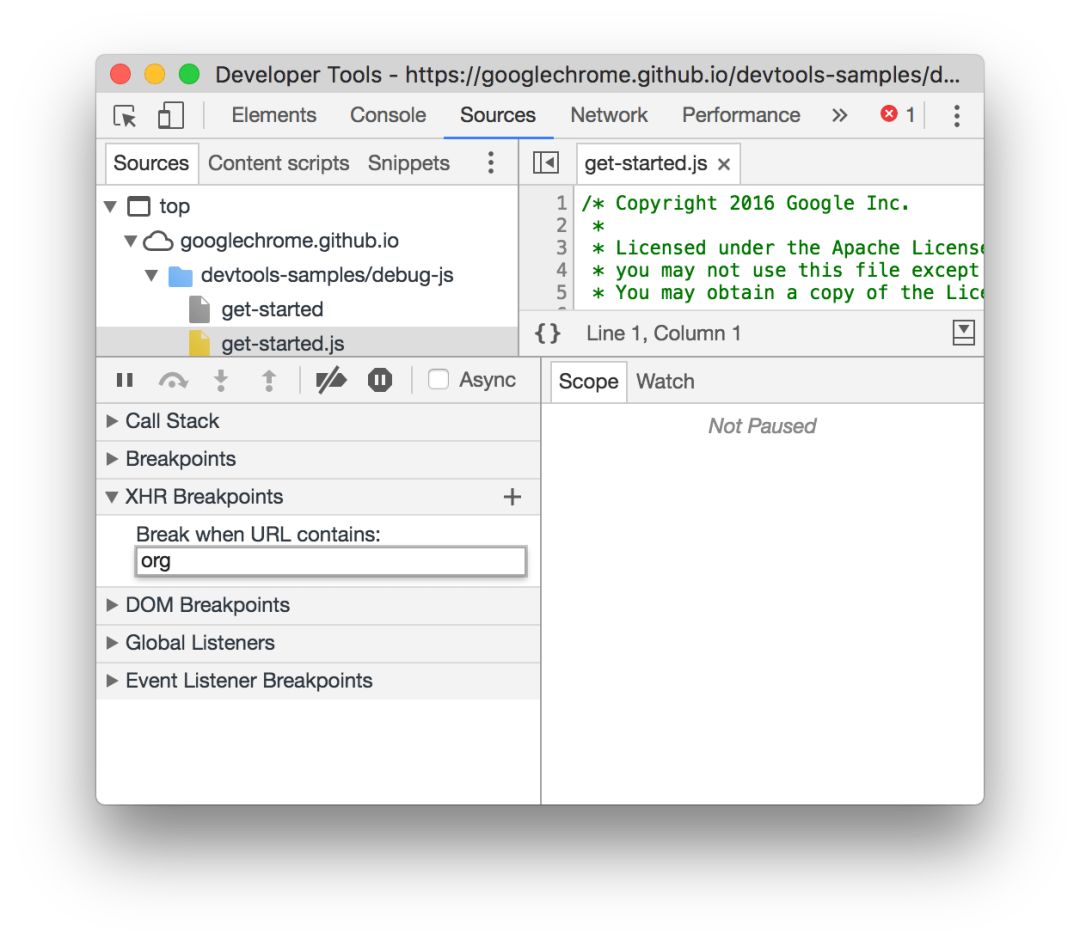
XHR断点
当XHR的请求URL包含指定字符串时,如果要中断,使用XHR断点
设置XHR断点:
点击 Sources 选项卡。
展开 XHR Breakpoints 窗格。
点击添加断点。
输入你想要打断的字符串。当此字符串出现在XHR的请求URL中的任何位置时,DevTools会暂停。
按Enter确认。

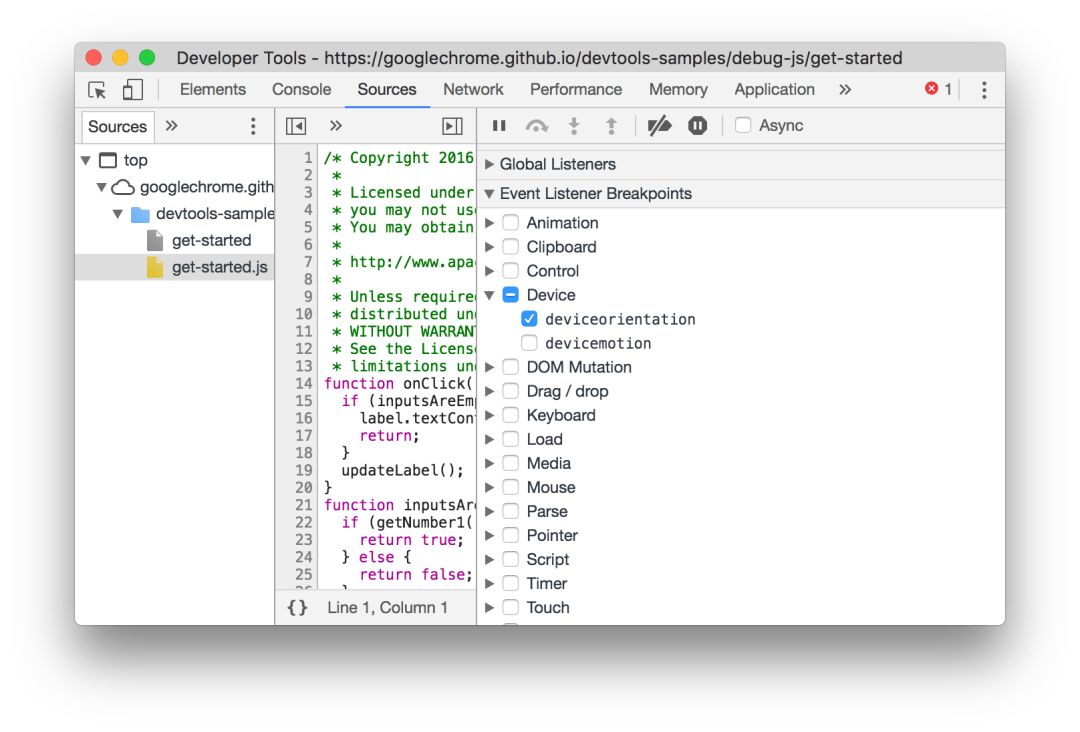
事件监听器断点
当想要暂停事件侦听器代码时,使用事件侦听器断点
设置事件监听器断点:
点击 Sources 选项卡。
展开 “Event Listener Breakpoints” 窗格。DevTools显示事件类别的列表,例如动画。
选中这些类别中的一个可以暂停该类别的任何事件,或者展开类别并检查特定事件。

异常断点
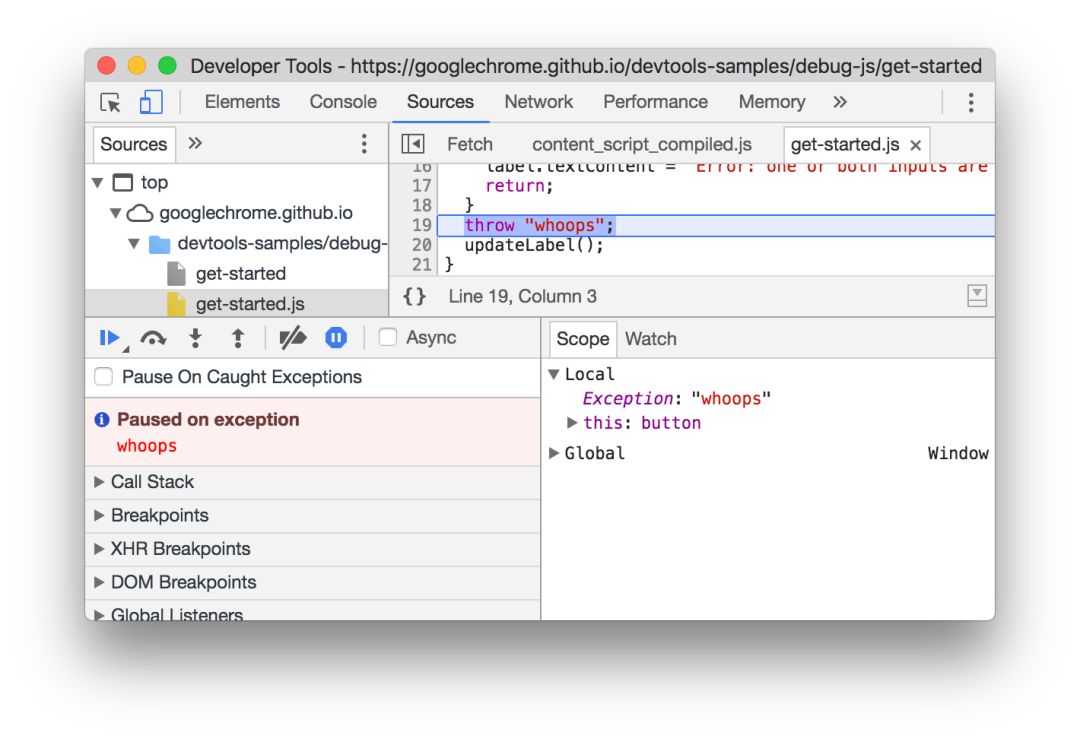
当您想暂停引发捕获或未捕获异常的代码行时,使用异常断点
设置异常断点:
点击 Sources 选项卡。
点击暂停

,启用后变成蓝色。
(可选)如果除了未捕获的异常外,还想暂停捕获的异常,请选中 “Pause on caught exceptions” 复选框。

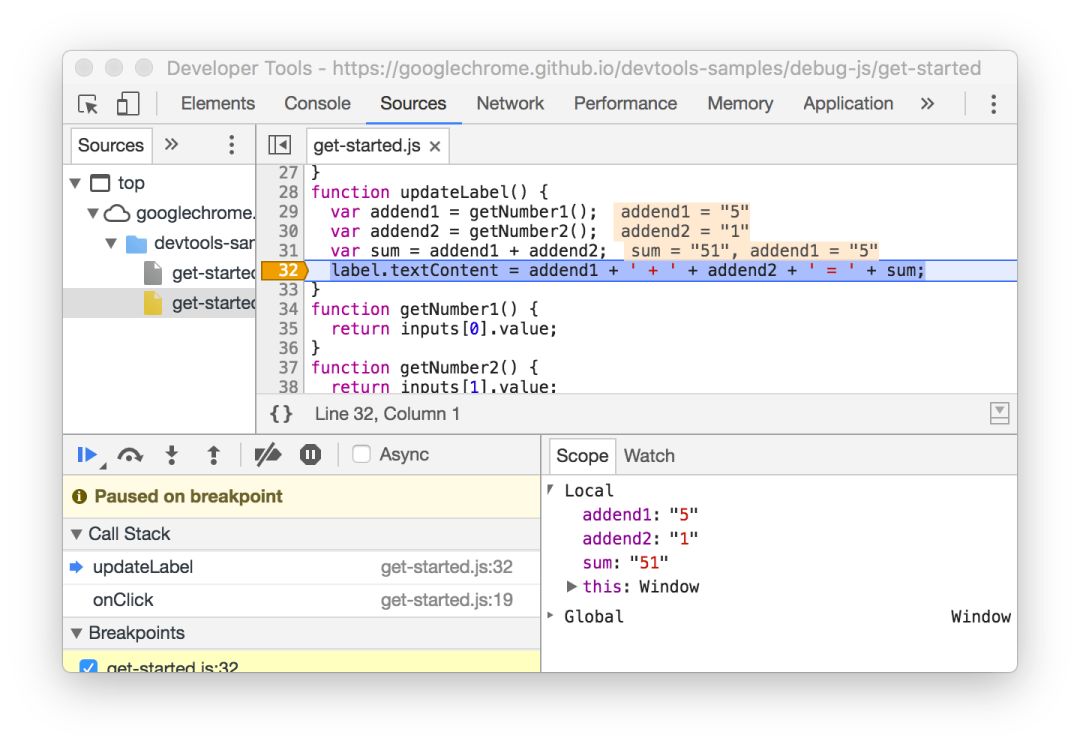
功能断点
调用 debug(functionName) 来给函数 functionName 进行断点调试
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();
未完待续…
参考资料
https://developers.google.com/web/tools/chrome-devtools/
以上是关于前端开发必备之Chrome开发者工具(上篇)的主要内容,如果未能解决你的问题,请参考以下文章