Chrome调试工具的使用
常用的面板
Elements(元素面板)
Console(控制台面板)
Sources(资源面板)
NetWork(网络面板)
1. Elements panel
定义:通过Elements 面板,不仅仅可以查看和编辑页面和样式,而且所做的改变立即生效。
操作DOM
查看DOM树:打开Element面板,可以查看所有DOM节点,包括CSS和javascript,一般左侧查看DOM树,右侧查看CSS样式。
选区DOM节点:将鼠标移到网页中的某元素上面,可以选中DOM节点
增加、删除和修改DOM节点:在Element面板中,选择DOM节点,在文本处右击鼠标,会弹出一个菜单,
为节点添加属性,查看盒模型
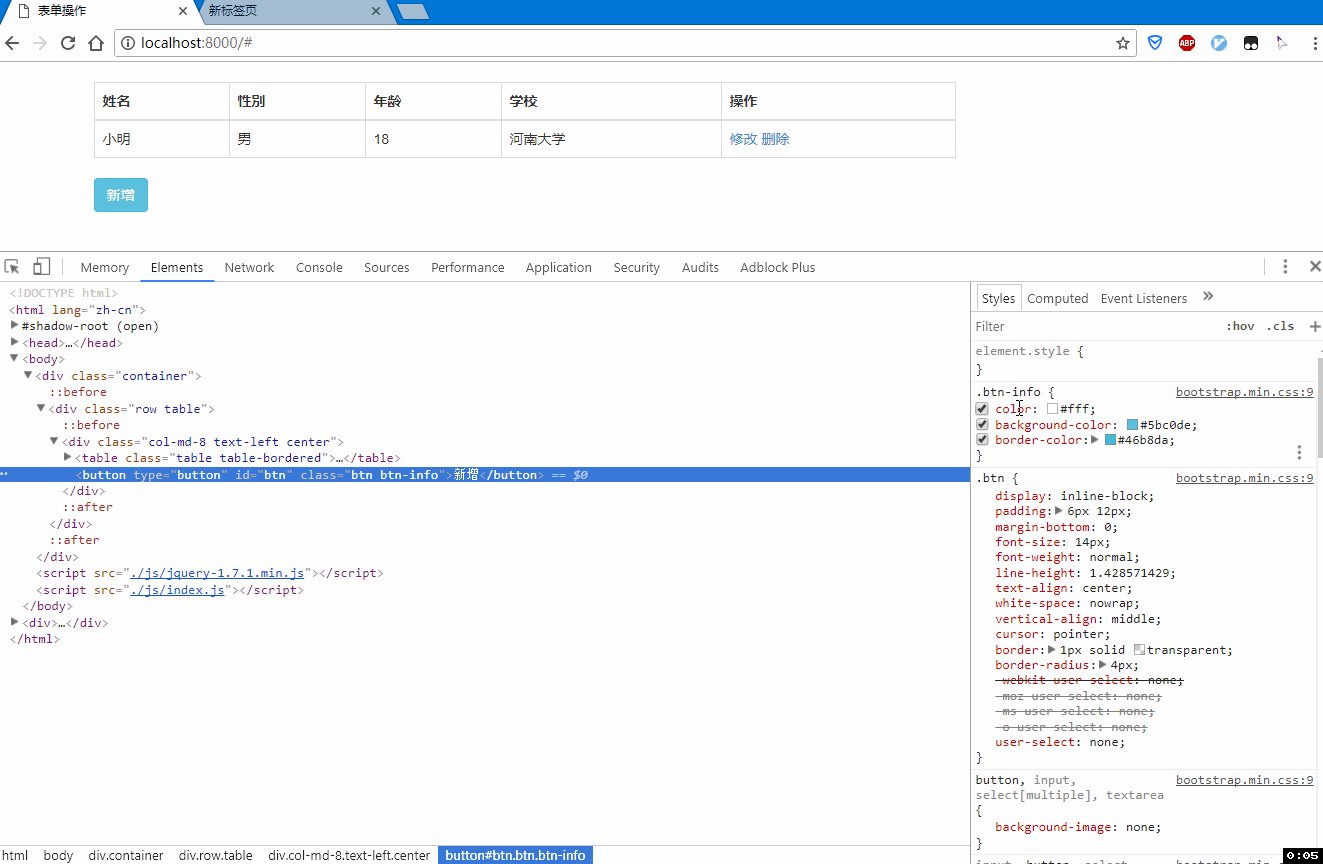
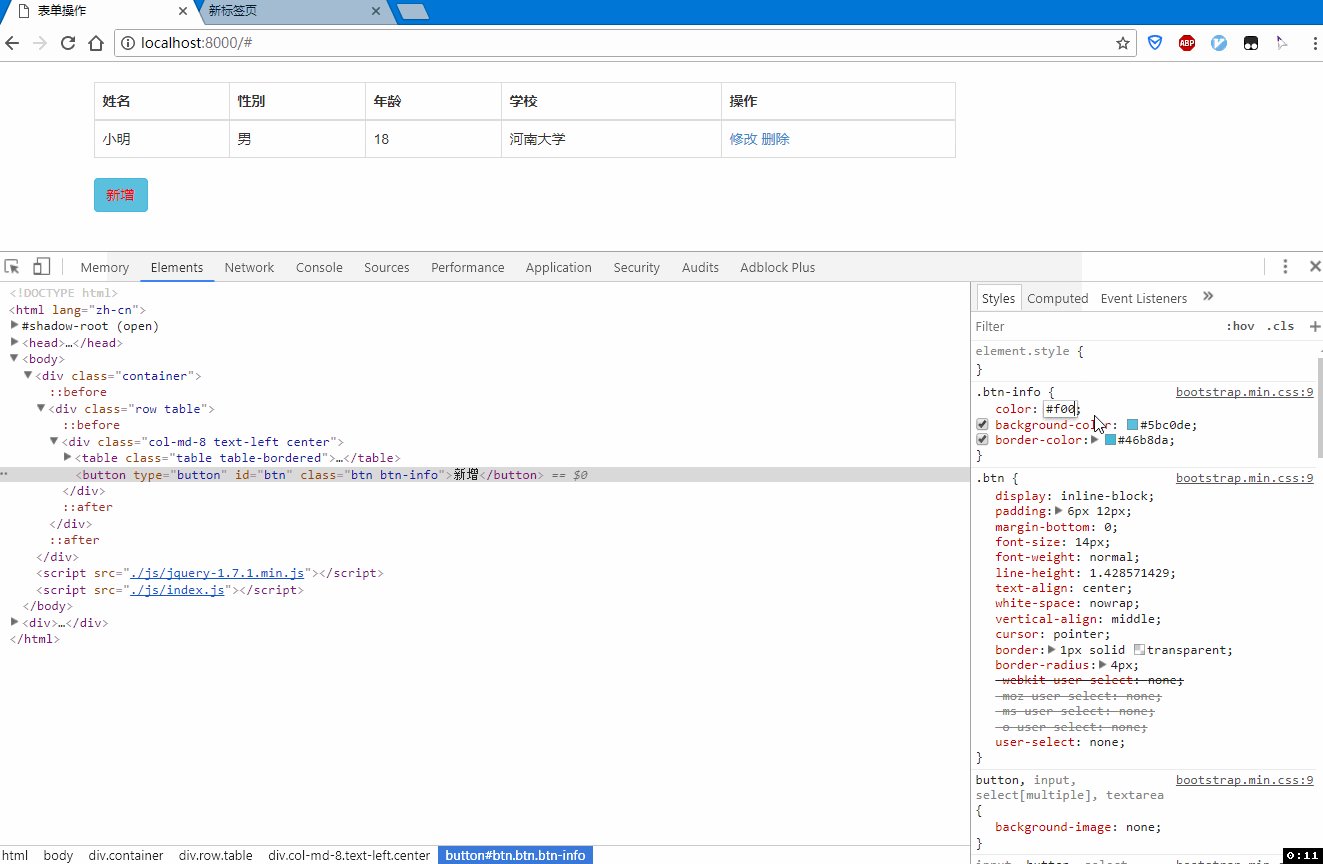
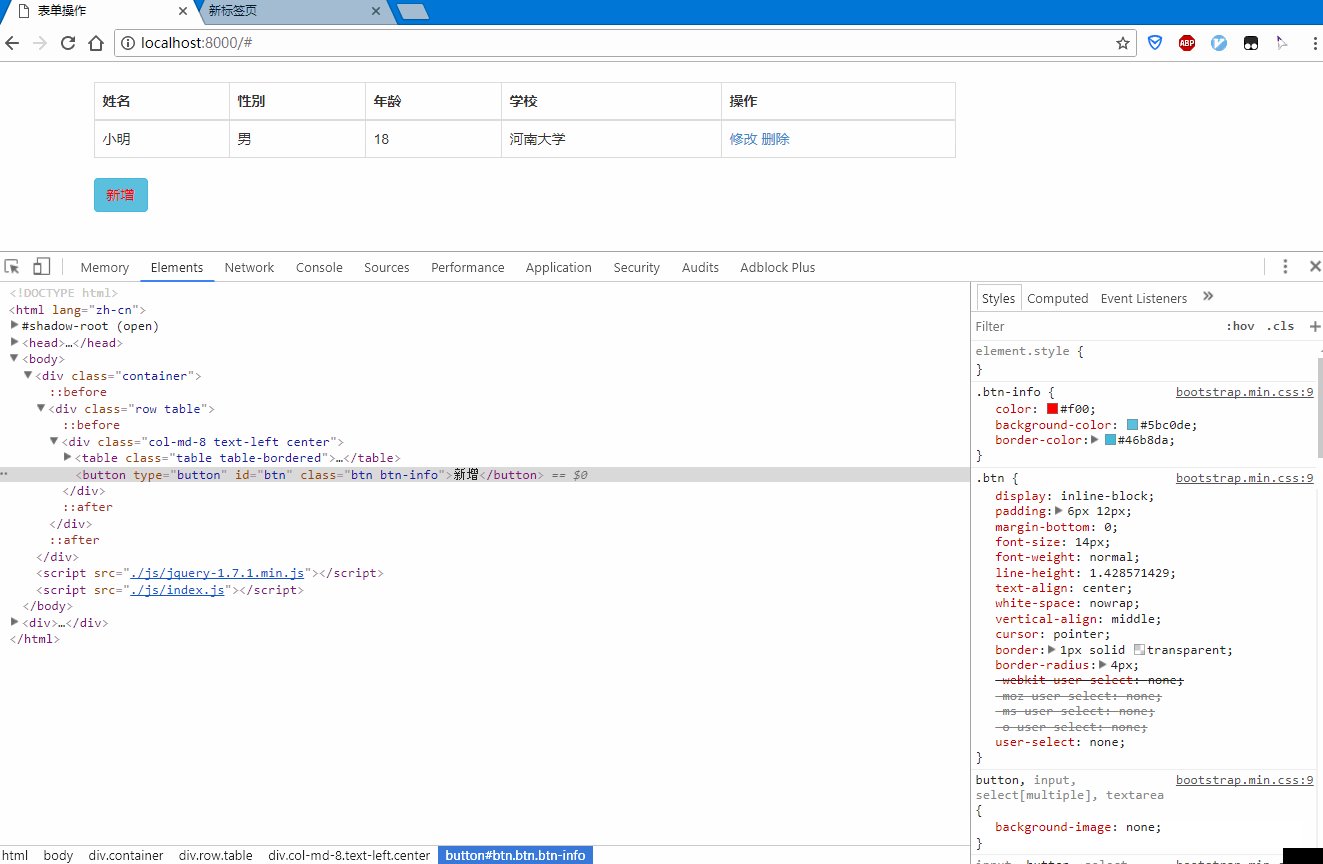
查看CSS样式,如更改CSS属性,动态变化
技巧:在CSS样式的属性值上,如果是数字的属性值,则可以通过按上下方向快捷键来给属性值加一,通过按住shift键的同时按上下方向快捷键,可以给属性值递增十
Element 译为“元素”,Element 面板可以让我们动态查看和编辑DOM节点和CSS样式表,并且立即生效,避免了频繁切换浏览器和编辑器的麻烦。 我们可以使用Element面板来查看源代码,它不但可以很好的格式化DOM节点,清晰的展现html文档,比在当前网页中右击鼠标选择“查看网页源代码”强大很多。 总之,Element面板可以让我们很透彻的了解DOM和CSS的底层结构。
碰到的问题
在查看某些伪类的属性,如:hover时,无法查看到具体的样式,查阅了一些资料,是通过鼠标Hover在元素上,然后右键检查,或者在面板选择上:hover。
2. Console panel
定义:使用Console API向控制台输出信息,产生JavaScript文件和启动调试会话
用途:
console.log(messgae),用于调试JS,查看错误等。
直接运行JS代码
碰到的问题
console.log(),console.info(),console.error(),console.warn()需要区别一下,最好使用过滤工具,过滤一些无用信息
3. Network panel
查看HTTP请求,查看cookie,AJAX请求等信息,
例如,给按钮绑定点击事件,可以通过网络面板,来查看请求是否成功发出,和接收到的信息。
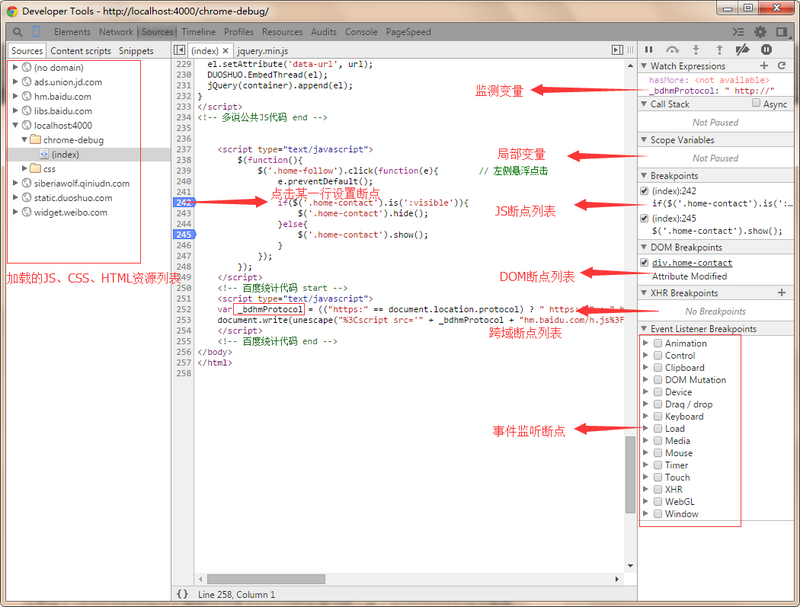
4. Sources panel
用途:可以用来设置断点调试JS
调试步骤
打断点、单步执行、监听变化
可以查看作用域、变量、回调等的变化,此外还可以监听事件的变化。
设置断点
选择想要设置断点的js具体行,点击行号,就设置了断点,再次点击,就取消已设置的断点。
1、调用栈(Call Stack):当遇到断点时,Call Stack 会显示当前断点所处的方法调用栈,调用栈中的每一层叫做一个 frame,点击任意 frame 可以跳到该 frame 的调用点上。在 frame 上反键可以选择 Restart Frame 可以重新执行该函数,配合变量修改和编辑代码等功能,可以在当前 frame 中反复进行调试。
2、作用域变量(Scope Variables):在这里可以查看此时局部变量和全局变量的值。
3、断点列表(Breakpoints):这里会列出你设置的所有断点,点击即可跳转到对应断点位置。
碰到的问题
单步执行,和进入到函数执行,是有差别的