进度步骤条
Posted required
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了进度步骤条相关的知识,希望对你有一定的参考价值。
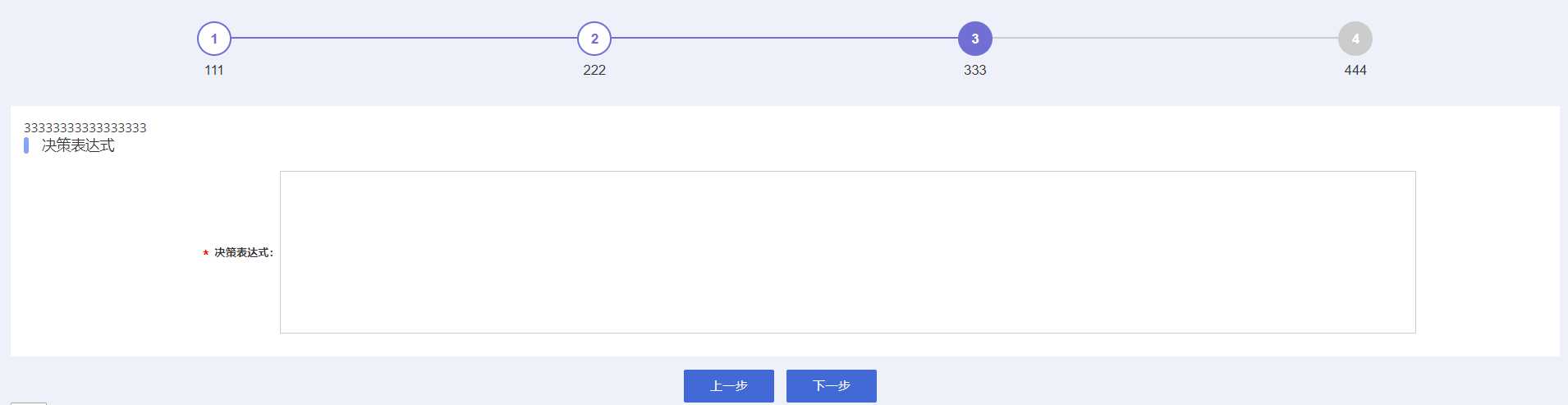
效果图

页面
html部分
<body class="bodybg padding20">
<div id="steps" ></div>
<div id="page" class="bgWhite padding20"></div>
<div class="step-button text-center marginTop20" >
<button type="button" class="queding hide" id="btnBack" onclick="backStep()">上一步</button>
<button id="btnNext" class="btn queding" onclick="nextStep();">下一步</button>
<button id="btntest" class="btn queding hide" onclick="test_onclick();">测试</button>
<button id="btnok" class="btn queding hide" onclick="off();">关闭</button>
</div>
</body>
js部分
//进度条数据
var data = [{"id": "1","name": "基本信息","getUrlFunc":"doFunc1();","getValFunc":"Func1()"},
{"id": "2","name": "规则配置","getUrlFunc":"doFunc2();","getValFunc":"Func2()"},
{"id": "3","name": "规则测试","getUrlFunc":"doFunc3();","getValFunc":"Func3()"}
];
//-----------------------返回链接--------------------------
function doFunc1(){
var rule_code = ‘${t08_rule.rule_code}‘;
var product_code = ‘${t08_rule.product_code}‘;
var organ_code = ‘${t08_rule.organ_code}‘;
var version_type = ‘${t08_rule.version_type}‘;
var isflag = ‘${t08_rule.isflag}‘;
return "${appName}/configCenter/t08_rule/t08_rule_made_resultEdit_02.do"+
"?rule_code="+rule_code+
"&version_type="+version_type+
"&product_code="+product_code+
"&organ_code="+organ_code+
"&isflag="+isflag;
}
function doFunc2(){
var version_type = $("#all_version_type").val();
var rule_code = $("#all_rule_code").val();
var product_code = $("#all_product_code").val();
var organ_code = $("#all_organ_code").val();
var product_code_old = $("#old_product_code").val();
var organ_code_old = $("#old_organ_code").val();
var isflag = ‘${t08_rule.isflag}‘;
return "${appName}/configCenter/t08_rule/t08_rule_made_resultEdit_03.do"+
"?rule_code="+rule_code+
"&version_type="+version_type+
"&product_code="+product_code+
"&organ_code="+organ_code+
"&product_code_old="+product_code_old+
"&organ_code_old="+organ_code_old+
"&isflag="+isflag;
}
function doFunc3(){
var version_type = $("#all_version_type").val();
var rule_code = $("#all_rule_code").val();
var product_code = $("#all_product_code").val();
var organ_code = $("#all_organ_code").val();
var product_code_old = $("#old_product_code").val();
var organ_code_old = $("#old_organ_code").val();
var isflag = ‘${t08_rule.isflag}‘;
return "${appName}/configCenter/t08_rule/t08_rule_made_resultEdit_04.do"+
"?rule_code="+rule_code+
"&version_type="+version_type+
"&product_code="+product_code+
"&organ_code="+organ_code+
"&product_code_old="+product_code_old+
"&organ_code_old="+organ_code_old+
"&isflag="+isflag;
}
//-------------------------------------------返回链接结束-------------------------------------------
//返回上一步
function backStep() {
$("#steps").step_01("previous");
}
//下一步
function nextStep() {
$("#steps").step_01("next");
}
//进度条
$(function () {
initStep();
//$("#steps").step_01("goto");
});
function initStep() {
$("#steps").step_01({
data:data,
initStep: 1
});
}
js文件
//---------------------------------------------------------步骤进度条开始------------------------------------------------
;(function (data) {
/**
* 自定义
* @param method
* @returns {*}
*/
$.fn.step_01 = function (method) {
//你自己的插件代码
if (methods[method]) {
return methods[method].apply(this, Array.prototype.slice.call(arguments, 1));
} else if (typeof method === ‘object‘ || !method) {
return methods.init.apply(this, arguments);
} else {
$.error(‘Method ‘ + method + ‘ does not exist on jQuery.tooltip‘);
}
};
/**
* 默认值
* @type {{stepNames: [*], initStep: number}}
*/
var defStep ;
/**
* 函数
* @type {{init: init, next: next, previous: previous, goto: goto}}
*/
var methods;
methods = {
/**
* 初始化
* @param options
*/
init: function (options) {
defStep = options;
// 初始化参数为空,使用默认设置
if (!options) {
options = defStep;
} else {
// 步骤名称判断
if (!options.data || typeof options.data !== "object") {
options.data = defStep.data;
}
// 初始化步骤判断
if (!options.initStep || isNaN(options.initStep) || options.initStep < 0) {
options.initStep = defStep.initStep;
}
// 初始化步骤大于最大值
if (options.initStep > options.data.length) {
options.initStep = options.data.length;
}
}
// 初始化样式
var html = ‘‘;
html += ‘<ul class="progressbar">‘;
$.each(options.data, function (index, obj) {
var barId= obj.id;
var name= obj.name;
html += ‘<li id=‘+barId+‘ param=‘+(index+1)+‘‘;
if (index < options.initStep) {
html += ‘ class="active" ‘;
}
html += ‘>‘;
html += name;
html += ‘</li>‘;
});
html += ‘</ul>‘;
this.empty().append(html);
// 计算宽度
$(".progressbar li").css("width", 100 / options.data.length + "%");
//初始化page
var html1 = ‘‘;
$.each(options.data, function (index,obj) {
var url= obj.url;
var pageId= ‘page‘+obj.id;
html1 += ‘<div id=‘+pageId+‘ sign=‘+(index+1)+‘ status="0" class="hide"‘;
html1 += ‘>‘;
html1 += url;
html1 += ‘</div>‘;
});
$("#page").append(html1);
$("#page1").removeClass("hide");
/*$("#page1").load(options.data[0].url);*/
var funcUrl = eval(options.data[0].getUrlFunc);
// $("#page1").load(funcUrl);
$("#page1").load(funcUrl, function() {
$(".form-group select").select2();
$(".form-item select").select2();
});
$("#page1").attr("status","1");
},
goto: function (options) {
if (!options) {
options = defStep;
} else {
// 步骤名称判断
if (!options.data || typeof options.data !== "object") {
options.data = defStep.data;
}
// 初始化步骤判断
if (!options.initStep || isNaN(options.initStep) || options.initStep < 0) {
options.initStep = defStep.initStep;
}
// 初始化步骤大于最大值
if (options.initStep > options.data.length) {
options.initStep = options.data.length;
}
}
var str = this;
this.find(‘li‘).on(‘click‘, function (obj) {
var flag = $(this).attr("param") - 1;
var status = $(‘#page‘ + $(this).attr("param")).attr("status");
var funcUrl = eval(options.data[flag].getUrlFunc);
/* if($(this).attr("param")=="1"){
var funcValue = options.data[0].getValFunc;
}else{
var funcValue = options.data[flag-1].getValFunc;
}
var isTrue = eval(funcValue);
if(!isTrue){
return
}*/
$.each(str.find("li"), function (index, obj) {
/*$(‘#form_0‘ + $(this).attr("param")).valid();*/
if (index > flag) {
str.find("li").eq(index).removeClass("active");
str.find("li").eq(index).removeClass("done");
} else {
str.find("li").eq(index).addClass("active");
if (index != flag)
str.find("li").eq(index).removeClass("active");
str.find("li").eq(index).addClass("done");
if (flag == index && str.find("li").eq(index).find("done"))
str.find("li").eq(index).removeClass("done");
}
if (index == flag) {
if(status == "0") {
$(‘#page‘ + $(this).attr("param")).load(funcUrl, function() {
$(".form-group select").select2();
$(".form-item select").select2();
});
$(‘#page‘ + $(this).attr("param")).attr("status", "1");
$(‘#page‘ + $(this).attr("param")).removeClass("hide").siblings().addClass("hide");
}else if(status == "1"){
$(‘#page‘ + $(this).attr("param")).removeClass("hide").siblings().addClass("hide");
}
}
if (flag == 0) {
$("#btnBack").addClass("hide");
} else {
$("#btnBack").removeClass("hide");
}
if ((flag + 1) >= options.data.length) {
$("#btnNext").addClass("hide");
$("#btnok").removeClass("hide");
$("#btntest").removeClass("hide");
} else {
$("#btnNext").removeClass("hide");
$("#btnok").addClass("hide");
$("#btntest").addClass("hide");
}
})
});
},
next: function (options) {
if (!options) {
options = defStep;
} else {
// 步骤名称判断
if (!options.data || typeof options.data !== "object") {
options.data = defStep.data;
}
// 初始化步骤判断
if (!options.initStep || isNaN(options.initStep) || options.initStep < 0) {
options.initStep = defStep.initStep;
}
// 初始化步骤大于最大值
if (options.initStep > options.data.length) {
options.initStep = options.data.length;
}
}
var index = this.find("li.done").length+1;
if (index == this.find("li").length) {
return;
}
var status1 = $(‘#page‘+(index+1)).attr("status");
var flag = $(‘.active‘).attr("param");
var funcValue = options.data[flag-1].getValFunc;
/* if($(this).attr("param")=="1"){
var funcValue = options.data[0].getValFunc;
}else{
var funcValue = options.data[flag-1].getValFunc;
}*/
var isTrue = eval(options.data[flag-1].getValFunc);
if(!isTrue){
return
}
//先校验在调用跳转方法
var funcUrl = eval(options.data[flag].getUrlFunc);
this.find("li").eq(index).addClass("active");
this.find("li").eq(index-1).removeClass("active").addClass("done");
// this.find("li").eq(index-1).addClass("done");
if(status1 == "0") {
$(‘#page‘+(index+1)).load(funcUrl, function() {
$(".form-group select").select2();
$(".form-item select").select2();
});
$(‘#page‘+(index+1)).attr("status","1");
$(‘#page‘+(index+1)).removeClass("hide").siblings().addClass("hide");
}else if(status1 == "1"){
$(‘#page‘+(index+1)).removeClass("hide").siblings().addClass("hide");
/*eval(funcValue+"()");*/
}
// /!*第一步不显示上一步;非第一步的时候,显示上一步*!/
if(index!==0){
$("#btnBack").removeClass("hide");
}
// /!*到最后一步时 去掉下一步 显示上一步和完成*!/
if ((index+1)>= options.data.length) {
$("#btnNext").addClass("hide");
$("#btnok").removeClass("hide");
$("#btntest").removeClass("hide");
}else{
$("#btnok").addClass("hide");
$("#btnNext").removeClass("hide");
$("#btntest").addClass("hide");
}
/**
* 执行函数
* 返回值
* true 继续进行下一步
* false 停留在原页面
*/
//eval(funcValue+"()");
/**
*说明:
*第一个页面只有“下一步”
*中间页面有“上一步”,“下一步”
*最后页面有“上一步”,“测试”,“关闭”
*以上按钮
*/
},
/**
* 上一步
*/
previous: function (options) {
if (!options) {
options = defStep;
} else {
// 步骤名称判断
if (!options.data || typeof options.data !== "object") {
options.data = defStep.data;
}
// 初始化步骤判断
if (!options.initStep || isNaN(options.initStep) || options.initStep < 0) {
options.initStep = defStep.initStep;
}
// 初始化步骤大于最大值
if (options.initStep > options.data.length) {
options.initStep = options.data.length;
}
}
var index1 = this.find("li.done").length+1;
if (index1 == 1) {
return;
}
this.find("li").eq(index1-2).removeClass("done").addClass("active");
this.find("li").eq(index1-1).removeClass("active");
var status1 = $(‘#page‘+(index1-1)).attr("status");
var flag = $(‘.active‘).attr("param");
var funcUrl = eval(options.data[flag-1].getUrlFunc);
if(status1 == "0") {
$(‘#page‘+(index1-1)).load(funcUrl,function() {
$(".form-group select").select2();
$(".form-item select").select2();
});
$(‘#page‘+(index1-1)).attr("status","1");
$(‘#page‘+(index1-1)).removeClass("hide").siblings().addClass("hide");
}else if(status1 == "1"){
$(‘#page‘+(index1-1)).removeClass("hide").siblings().addClass("hide");
}
$("#btntest").addClass("hide");
$("#btnok").addClass("hide");
$("#btnNext").removeClass("hide");
if((index1-1)==1){
$("#btnBack").addClass("hide");
}
}
};
}());
//---------------------------------------------------------步骤进度条结束------------------------------------------------
以上是关于进度步骤条的主要内容,如果未能解决你的问题,请参考以下文章
超赞圆形动画进度条,爱了爱了(使用HTMLCSS和bootstrap框架)
超赞圆形动画进度条,爱了爱了(使用HTMLCSS和bootstrap框架)
Android基础控件——AlertDialogProgressDialog实现单选对话框多选对话框进度条对话框输入框对话框