超赞圆形动画进度条,爱了爱了(使用HTMLCSS和bootstrap框架)
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超赞圆形动画进度条,爱了爱了(使用HTMLCSS和bootstrap框架)相关的知识,希望对你有一定的参考价值。
使用html和CSS的圆形动画进度条
在本文中,我将向您展示如何仅使用HTML、CSS和Boostrap框架创建圆形的动画进度条。之前,我已经设计了更多类型的动画进度条,但是这种设计是采用完全现代的方式设计的。
动画圆形进度栏是一种统计设计,可用于各种网站。它主要用于指示个人在投资组合网站或个人网站中所占资格的百分比。它是完全动画的,也就是说,在正常情况下,它的百分比为零,然后它将逐渐达到预定百分比。已使用不同的颜色表示百分比。
使用HTML和CSS的圆形动画进度条
我使用Html,CSS和bootstrap框架来实现它。对于此圆形进度条,您可以根据需要预先确定百分比。这意味着您可以预先确定此动画将停止的进度百分比。在这种情况下,我基本上圈出了三个进度标志,并为每个标志使用了不同的颜色。
该圆形进度条为您呈现一个美丽和视觉冲击力的方式来展示一个统计。在此程序中,网页上的三个条形具有不同的百分比,刷新页面时,圆形图将填充到基于百分比的位置。这些进度条可完全响应平板电脑,手机等任何设备。

下面,我将逐步详细显示如何创建此进度条,以及用于创建任何元素的编程代码。文章下方是下载方式,您可以在其中下载本文所需的源代码。
步骤1:创建进度栏的结构
HTML代码:
<!--Bootstrap Cdn link-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="progress blue">
<span class="progress-left">
<span class="progress-bar"></span>
</span>
<span class="progress-right">
<span class="progress-bar"></span>
</span>
<div class="progress-value">90%</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="progress yellow">
<span class="progress-left">
<span class="progress-bar"></span>
</span>
<span class="progress-right">
<span class="progress-bar"></span>
</span>
<div class="progress-value">75%</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="progress pink">
<span class="progress-left">
<span class="progress-bar"></span>
</span>
<span class="progress-right">
<span class="progress-bar"></span>
</span>
<div class="progress-value">60%</div>
</div>
</div>
</div>
</div>
CSS代码:
body{
background-color: #333;
margin: 10%;
margin-left: 30%;
}
结果:

步骤2:使用CSS代码设计圆形
.progress{
width: 150px;
height: 150px;
line-height: 150px;
background: none;
margin: 0 auto;
box-shadow: none;
position: relative;
}
.progress:after{
content: "";
width: 100%;
height: 100%;
border-radius: 50%;
border: 15px solid #f2f5f5;
position: absolute;
top: 0;
left: 0;
}
.progress > span{
width: 50%;
height: 100%;
overflow: hidden;
position: absolute;
top: 0;
z-index: 1;
}
.progress .progress-left{
left: 0;
}
.progress .progress-bar{
width: 100%;
height: 100%;
background: none;
border-width: 15px;
border-style: solid;
position: absolute;
top: 0;
}
.progress .progress-left .progress-bar{
left: 100%;
border-top-right-radius: 80px;
border-bottom-right-radius: 80px;
border-left: 0;
-webkit-transform-origin: center left;
transform-origin: center left;
}
.progress .progress-right{
right: 0;
}
.progress .progress-right .progress-bar{
left: -100%;
border-top-left-radius: 80px;
border-bottom-left-radius: 80px;
border-right: 0;
-webkit-transform-origin: center right;
transform-origin: center right;
animation: loading-1 1.8s linear forwards;
}
.progress .progress-value{
width: 100%;
height: 100%;
font-size: 24px;
color: rgb(250, 245, 245);
text-align: center;
position: absolute;
}
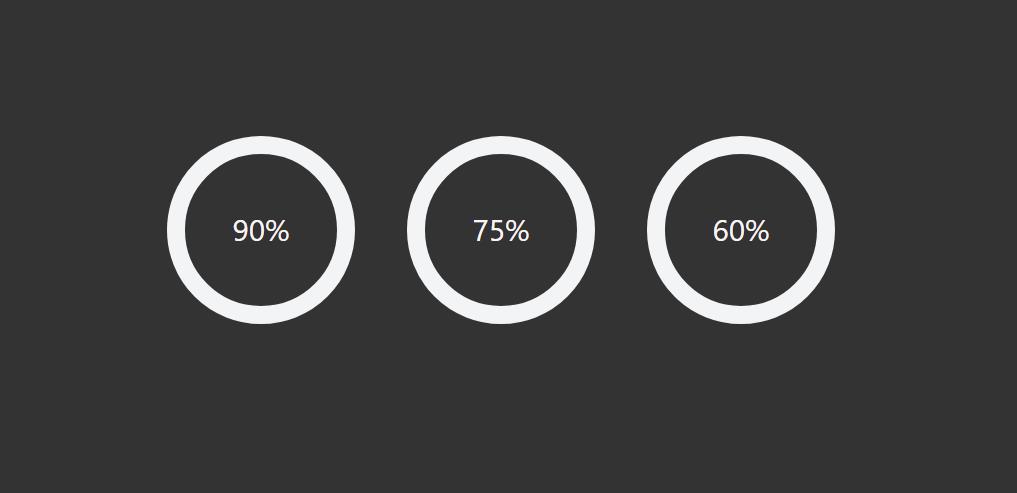
结果:

步骤3:在进度栏中添加加载动画
@keyframes loading-1{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
}
@keyframes loading-2{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(144deg);
transform: rotate(144deg);
}
}
@keyframes loading-3{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
}
@keyframes loading-4{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(36deg);
transform: rotate(36deg);
}
}
@keyframes loading-5{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(126deg);
transform: rotate(126deg);
}
}
结果:

此时动画已经开始工作了但是我们看不见,因为它们的颜色都是白色的。
步骤4:添加其他颜色以使加载动画更清晰
.progress.blue .progress-bar{
border-color: #26abfd;
}
.progress.blue .progress-left .progress-bar{
animation: loading-2 1.5s linear forwards 1.8s;
}
.progress.yellow .progress-bar{
border-color: #fdc426;
}
.progress.yellow .progress-left .progress-bar{
animation: loading-3 1s linear forwards 1.8s;
}
.progress.pink .progress-bar{
border-color: #f83754;
}
.progress.pink .progress-left .progress-bar{
animation: loading-4 0.4s linear forwards 1.8s;
}
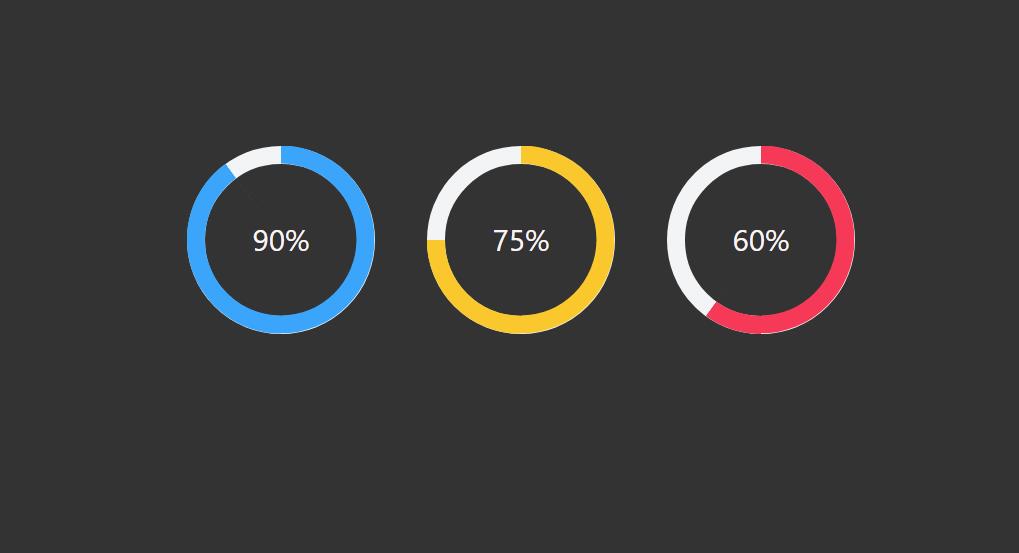
结果:
希望你从本文中学到了如何做到这一点。如果有任何困难,可以通过评论让我知道。
源码下载
CSDN积分下载
https://download.csdn.net/download/qq_44273429/19060510
关注作者公众号【海拥】回复【进群】,免费下载CSDN资源和百度文库资源

最后,不要忘了❤或📑支持一下哦
以上是关于超赞圆形动画进度条,爱了爱了(使用HTMLCSS和bootstrap框架)的主要内容,如果未能解决你的问题,请参考以下文章