用户动态显示隐藏列,可排序
Posted leo_wl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用户动态显示隐藏列,可排序相关的知识,希望对你有一定的参考价值。
前言
在后台管理系统开发中,难免会出现列数太多的情况,这里提供一个解决方案:用户设置显示哪些列,每个用户互不影响,并且可以根据用户的习惯设置列的排序。
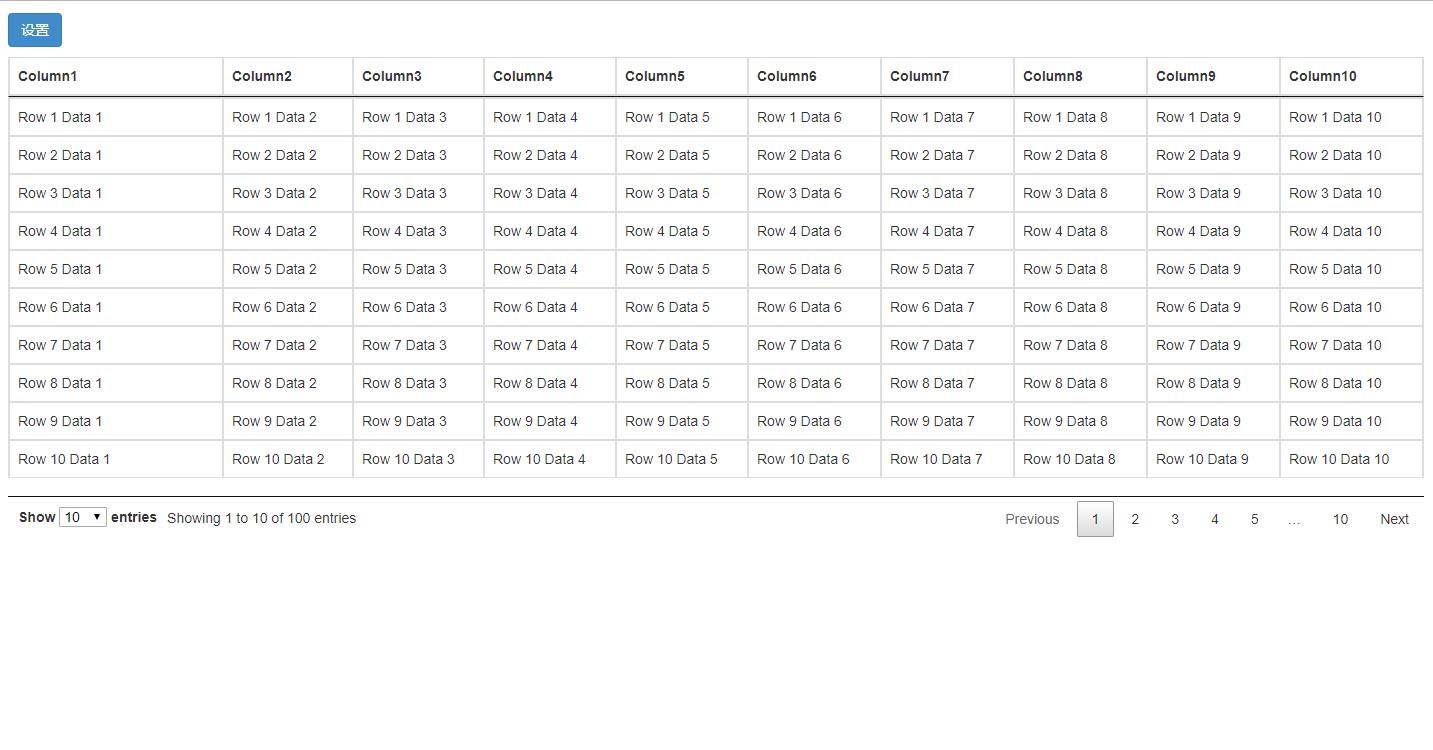
1、演示
2、html代码说明
3、javascript代码说明
4、总结
1、演示

2、HTML代码
<link rel="stylesheet" type="text/css" href="DataTables-1.10.15//media/css/jquery.dataTables.css">
<script type="text/javascript" language="javascript" src="DataTables-1.10.15/media/js/jquery.js"></script>
<script type="text/javascript" language="javascript" src="DataTables-1.10.15/media/js/jquery.dataTables.js"></script>
<table id="page-table" class="table table-bordered table-hover">
<thead></thead>
<tbody></tbody>
</table>
引入jquery跟DataTables即可,然后再写一个table。
3、javascript代码
1、调用
new $.pageSearch({
customColumns:{
pageId: pageId,// 唯一ID
pageFieldList:pageFieldList,
// dataTables的columns参数写这里
columns:{
column1:{
width:200
}
},
// dataTables的aoColumnDefs参数写这里
aoColumnDefs:{
column2:{
width:200,
mRender: function (data, type, full) {
return ‘custom ‘ + data;
}
}
}
},
DataTable:{// 这里保留了DataTables的参数
data: dataList
}
});
customColumns对象是必传的。
customColumns.pageId主要是存取数据用的,保证每一个实例的设置区分开来。
customColumns.pageFieleList是每个实例设置的数据,格式如下:
var pageFieldList = [{
display: true,
displayName: ‘Column1‘,
fieldName: ‘column1‘
}];
customColumns.columns是dataTables的columns,将原来的数组改成了对象,以data为属性名,其他属性保留。
customColumns.aoColumnsDefs跟customColumns.columns同理。
2、pageSearch里面的代码
!(function () {
function pageSearch(options){
this.table = null;
this.options = $.extend({
container:‘#my-page‘,//容器
settingBtn:‘#setting‘,//容器内的按钮
table:‘#page-table‘,//容器内的table
customColumns:{
pageId: ‘‘,//(必填)自定义列需要用到的id 必须唯一
pageFieldList: [],//(必填)页面字段配置
columns: null,//列配置项
columnDefaults: null
},
DataTable:{}//保留dataTables参数
},options);
this.main();
}
$.extend(pageSearch.prototype,{
main:function(){
this.renderThead();
this.setDefault();
this.initTable();
this.events();
},
// 对datatables设置默认参数
setDefault:function(){
$.extend($.fn.dataTable.defaults,{
searching: false,// 禁用搜索
ordering: false,// 禁用排序
dom: "<‘row‘<‘col-sm-12‘tr>>" + "<‘row‘<‘col-sm-5 page-info‘li><‘col-sm-7‘p>>",
scrollY: 400 // 表格里使用滚动
});
},
// 初始化dataTables
initTable:function(){
var opts = this.options;
var formatColumns = this.handleDataTableOption();
var dataTablesOption = $.extend({
columns:formatColumns.columns,
aoColumnDefs:formatColumns.aoColumnDefs
},opts.DataTable);
this.table = $(opts.table,opts.container).DataTable(dataTablesOption);
},
// 事件绑定
events:function(){
var that = this;
var opts = this.options;
//设置
$(opts.settingBtn,opts.container).click(function(){
that.actionSetting();
});
},
// 把数据转成dataTables需要的格式
handleDataTableOption:function(){
var customColumns = this.options.customColumns;
var colums = [];
var columnDefs = [];
$.each(customColumns.pageFieldList, function (i, fieldInfo) {
var fieldName = fieldInfo.fieldName;
var columnDefObj = customColumns.columnDefaults && customColumns.columnDefaults[fieldName];
colums.push($.extend({
data: fieldName,
visible: fieldInfo.display
}, customColumns.columns ? customColumns.columns[fieldName] : {}));
if (columnDefObj) {
columnDefs.push($.extend({
aTargets: [i]
}, columnDefObj));
}
});
return {
columns: colums,
aoColumnDefs: columnDefs
}
},
// 渲染表头
renderThead:function(){
var that = this;
var customColumns = this.options.customColumns;
var thead = ‘<tr>‘;
$.each(customColumns.pageFieldList, function (i, fieldInfo) {
if (fieldInfo.display) {
thead += ‘<th title="‘ + fieldInfo.displayName + ‘">‘ + fieldInfo.displayName + ‘</th>‘;
} else {
thead += ‘<th style="display:none;" title="‘ + fieldInfo.displayName + ‘">‘ + fieldInfo.displayName + ‘</th>‘;
}
});
thead += ‘</tr>‘;
$(‘thead‘, that.options.table).html(thead);
},
// 开始设置
actionSetting:function(){
var that = this;
var list = this.options.customColumns.pageFieldList;
dialog({
title:‘设置‘,
content:this.getDialogContent(list),
width:300,
height:400,
onshow:function(){
$(‘#sortable‘,this.node).sortable().disableSelection();
},
skin:‘scroll-y‘,
okValue:‘保存‘,
ok:function(){
var fieldList = [];
$(‘li‘,this.node).each(function(){
var data = $(this).data();
fieldList.push({
display: $(‘[name="display"]‘,this).prop(‘checked‘),
displayName: data.displayName,
fieldName: data.fieldName
});
});
if(!localStorage){
alert(‘抱歉,浏览器不支持localStorage,数据保存失败!‘)
}else{
// 这里做本地缓存,可以换成ajax
localStorage.setItem(that.options.customColumns.pageId,JSON.stringify(fieldList));
alert(‘保存成功‘);
that.options.customColumns.pageFieldList = fieldList;
that.columnOptions = that.handleDataTableOption();
// 销毁datatables实例
that.table && that.table.destroy();
// 重绘表头
that.renderThead();
// 用新的options重新渲染dataTables
that.table && (that.table = $(that.options.table,that.options.container).DataTable($.extend(that.columnOptions, that.options.DataTable)));
//关闭窗口
this.close().remove();
}
return false;
},
cancelValue:‘取消‘,
cancel:true
}).showModal();
},
// 生成弹窗的内容
getDialogContent:function(list){
var html = ‘‘;
html += ‘<h4 class="green">可拖拽排序列表</h4>‘;
html += ‘<ul id="sortable">‘;
for(var i = 0;i < list.length;i++){
html += ‘<li class="ui-state-default" data-display-name="‘ + list[i].displayName + ‘" data-field-name="‘ + list[i].fieldName + ‘">‘;
html += ‘<span>‘ + list[i].displayName + ‘</span>‘;
html += ‘<input type="checkbox" name="display" title="是否展示" ‘ + (list[i].display ? ‘checked="checked"‘ : ‘‘) + ‘ />‘;
html += ‘</li>‘;
}
html += ‘</ul>‘;
return html;
}
});
$.pageSearch = pageSearch;
})();
$.pageSearch是实现功能的核心。实现了几个方法:
1、main是程序的入口
2、setDefault对DataTables的默认设置,减少重复设置的烦恼。
3、initTable是开始对table实例化成DataTables实例。
4、events所有事件都写在这里。
5、handleDataTableOption将customColumns.columns和customColumns.aoColumnsDefs转成DataTables的columns和aoColumnsDefs。
6、renderThead因表头的排序会改变,所以要重新渲染新的表头。
7、actionSetting是对设置的保存,源码中使用localStorage保存,大家也可以改成ajax保存。
4、总结
上述只是挑选部分重要的代码,如需查看完整代码请到我的github上查看。
完整源码地址:https://github.com/ll527563266/datatables-dynamic-columns
在线预览地址:https://ll527563266.github.io/datatables-dynamic-columns
以上是关于用户动态显示隐藏列,可排序的主要内容,如果未能解决你的问题,请参考以下文章
若依vue实现动态表格,可动态查询条件,控制列的显示隐藏及操作权限
若依vue实现动态表格,可动态查询条件,控制列的显示隐藏及操作权限
