vue表格多选、vue动态显示隐藏表格列、vue动态多列排序
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue表格多选、vue动态显示隐藏表格列、vue动态多列排序相关的知识,希望对你有一定的参考价值。
参考技术A 需求:表格列动态加载、动态控制列显示隐藏、行多选/动态排序、列与数据都是后端返回(文章末尾附上后端数据返回格式,列前端写静态也行)。若依vue实现动态表格,可动态查询条件,控制列的显示隐藏及操作权限
转自 若依vue实现动态表格,可动态查询条件,控制列的显示隐藏及操作权限,更好体验访问:http://www.kongzid.com
目录
1.3 在 export default 中设置表格数据及列的初始化信息
3.2 在 export default 中设置requiredParamList初始化信息
3.3 条件切换时更改requiredParamList的值
若依vue通过数据表反向生成代码,实现数据表的增删改查功能。但在实际开发中,经常需要在一个页面动态加载不同的表格(不同的表格表头和表格内容),这时候若依生成的固定的页面表格标题及内容已经不能满足需求,本文通过简单的修改达到若依vue页面动态加载表格的功能。
为了更好的和若依框架兼容,vue页面可以在若依框架自动生成的原始页面上进行修改。复制一份未做过修改的vue页面,作为动态页面,如dynamic/index.vue。
1、vue页面的实现
1.1 在工具栏增加显示/隐藏列操作按钮(带权限控制)
找到页面上的right-toolbar标签,具体内容如下:
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>修改right-toolbar标签的内容如下,增加了:columns属性及v-hasPermi属性。
- queryTable="getList" 表示工具栏刷新按钮对应的操作是getList;
- :columns="columns"表示显示/隐藏列可以操作的列,columns属性通过接口获取;
- v-hasPermi="['coll:auth:query']表示具有coll:auth:query权限的用户可见并使用该操作工具栏,若该功能不希望加权限则去掉此项即可。
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList" :columns="columns" v-hasPermi="['coll:auth:query']"></right-toolbar>若没有找到页面上的right-toolbar标签,可以在页面搜索条件表单el-form结束标签后面换行添加如下内容:
<el-row :gutter="10" class="mb8">
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList" :columns="columns" v-hasPermi="['coll:auth:query']"></right-toolbar>
</el-row>1.2 动态表格代码
找到页面的表格标签el-table,完整删除<el-table>...</el-table>标签之前的所有内容,包括el-table标签自身。使用下面的代码放于原el-table标签的位置。
- 代码中第一行的dataList表示从接口查询的动态数据绑定与该表格。
- template标签中的columns和right-toolbar中的columns涵义一致。
<el-table v-loading="loading" :data="dataList">
<el-table-column label="序号" type="index" min-width="5%" class-name="allowDrag" />
<template v-for='(col) in columns'>
<el-table-column
sortable
:show-overflow-tooltip="true"
:prop="col.prop"
:label="col.label"
:key="col.prop"
v-if="col.visible"
:min-width="col.width" >
</el-table-column>
</template>
</el-table>1.3 在 export default 中设置表格数据及列的初始化信息
在export default的data中设置数据列表dataList和列信息columns,主要作用是初始化表格的对应数据(dataList和columns)。
- dataList: []:初始化表格行数据为空。
- columns:初始化列数据,其中key表示列的唯一索引,label表示在配置窗口中的显示名称,visible表示默认是否显示该列,true表示显示,false为不显示。
在methods中添加getList方法,用于查询表格列及数据信息。
- response.columns:表格列信息。
- response.tableDataInfo:表格行信息。
export default
name: "apiconfigData",
data()
return
// 遮罩层
loading: true,
// 导出遮罩层
exportLoading: false,
// 显示搜索条件
showSearch: true,
//是否显示更多
isMore: "",
// 总条数
total: 0,
// 基础数据源列表
dataSourceList: [],
// 基础接口列表
apiConfigList: [],
// 接口类型列表
apiTypeOptions: [dictValue:"1",dictLabel:'分页接口',dictValue:"2",dictLabel:'列表接口',dictValue:"3",dictLabel:'详情接口'],
// 接口分类列表
apiCategoryCodeOptions: [],
// 接口数据列表
dataList: [],
// 表格列
columns: [
key: 0, label: `待查询`, visible: true
],
// 是否显示弹出层
open: false,
// 是否显示弹出层
openDataSource: false,
// 是否显示弹出层
paramsOpen: false,
// 是否需要token字典
isTokenOptions: [],
// 状态字典
statusOptions: [],
// 查询参数
queryParams:
pageNum: 1,
pageSize: 10,
apiId: null,
apiCategoryCodeOptions: null,
apiType: null,
dsId: null,
status: "0",
,
// 表单参数
form:
;
,
created()
const apiId = this.$route.params && this.$route.params.apiId;
//查询数据源
dataSourceOptionSelect().then(response =>
this.dataSourceList = response.data;
);
this.getDicts("base_api_category").then(response =>
this.apiCategoryCodeOptions = response.data;
);
//根据选择的接口ID查询接口信息
getApiconfig(apiId).then(response =>
this.queryParams.dsId = response.data.dsId;
this.queryParams.apiCategoryCode = response.data.apiCategoryCode;
this.queryParams.apiType = response.data.apiType;
this.getApiConfigList(response.data.apiId);
);
,
methods:
/** 查询基础接口配置列表 */
getApiConfigList(apiId)
listApiconfig(this.queryParams).then(response =>
this.apiConfigList = response.rows;
this.queryParams.apiId = apiId;
this.loading = false;
);
,
/** 改变接口查询条件 */
handleApiConditionChange()
listApiconfig(this.queryParams).then(response =>
this.apiConfigList = response.rows;
if(response.rows.length<=0)
this.queryParams.apiId = 0;
else
this.queryParams.apiId = this.apiConfigList[0].apiId;
);
,
/** 测试接口 */
getList() ]
this.loading = true;
listData(this.queryParams).then(response =>
let columns = response.columns;
if(columns != null)
this.columns = columns;
let tableDataInfo = response.tableDataInfo;
this.dataList = tableDataInfo.rows;
this.total = tableDataInfo.total;
this.loading = false;
);
;2、后台代码的实现
2.1 动态表格列配置对象
动态表格列配置对象需要和动态数据匹配,动态表格数据可以按需存储到数据库中(方便随时修改),也可以写于代码中。
/**
* 动态表格列配置对象
*
* @Author kongzi
* @Date 2021/11/4 9:48
* @Version 1.0
*/
public class TableColumn
// 表格列索引,从0开始递增
private int key;
// 表格列属性名
private String prop;
// 表格列显示标签
private String label;
// 表格列是否显示标记,true显示
private boolean visible;
// 表格列显示宽度
private int width;
// getter、setter方法
2.2 动态表格数据对象
动态表格数据对象包装了列数据及行数据,是后端接口返回给前端页面的实际数据。
/**
* 动态表格数据
*
* @Author kongzi
* @Date 2021/11/4 9:55
* @Version 1.0
*/
public class TableData
// 表格列
List<TableColumn> columns;
// 表格数据
TableDataInfo tableDataInfo = new TableDataInfo();
public List<TableColumn> getColumns()
return columns;
public void setColumns(List<TableColumn> columns)
this.columns = columns;
public TableDataInfo getTableDataInfo()
return tableDataInfo;
2.3 查询接口
在controller中添加查询接口,返回类型为TableData。
@PreAuthorize("@ss.hasPermi('coll:auth:query')")
@GetMapping("/listData")
public TableData listData(ApiConfig config, SearchDto searchDto)
TableData tableData = new TableData();
TableDataInfo rspData = tableData.getTableDataInfo();
ApiConfig apiConfig = apiConfigService.getByCache(config.getApiId());
if(apiConfig != null)
List<TableColumn> columns = apiConfigService.getTableColumnList(apiConfig);
tableData.setColumns(columns);
Object object = apiConfigService.getResult(apiConfig, searchDto);
if(object instanceof PageResult)
PageResult result = (PageResult)object;
rspData.setRows(result.getData());
rspData.setCode(result.getCode());
rspData.setTotal(result.getTotal());
rspData.setMsg(result.getMsg());
else if(object instanceof Result)
Result result = (Result)object;
List list = new ArrayList();
list.add(result.getData());
rspData.setRows(list);
rspData.setCode(result.getCode());
rspData.setTotal(1);
rspData.setMsg(result.getMsg());
else
rspData.setMsg("配置不存在");
return tableData;
2.4 查询表格列信息
getTableColumnList可以从数据库获取(可根据配置动态读取),也可以在代码中固定写法。例:
public List<TableColumn> getTableColumnList(ApiConfig apiConfig)
List<TableColumn> list = new ArrayList<>();
String[] props = "id","title","pubDate","collectDate","location","summary","converPicurl","source","channel","likeCount";
String[] lables = "id","文章标题","发布时间","采集时间","原始链接地址","摘要","封面图","信源","频道","点赞量";
Integer[] widths = 100,300,200,200,400,200,200,200,100,100,;
for(int i=0; i<props.length; i++)
TableColumn tableColumn = new TableColumn();
tableColumn.setKey(i);
tableColumn.setProp(props[i]);
tableColumn.setLabel(lables[i]);
tableColumn.setVisible(true);
tableColumn.setWidth(widths[i]);
list.add(tableColumn);
return list;
3、拓展:动态查询条件
3.1 在vue页面查询表单上新增动态查询条件
找到页面上的el-form标签,在标签末尾(</el-form>)增加动态查询条件代码,具体内容如下:
<div v-if="requiredParamList.length>0" class="tableTitle"><span class="midText">以下为接口必填参数</span></div>
<el-form-item v-for="item in requiredParamList" :key="item.paramId" :label="item.paramName">
<el-input
v-model="queryParams.requestParam[item.paramName]"
:placeholder="item.paramValue"
size="small"
/>
<div class="el-form-item-tips" :title="item.paramDesc">item.paramDesc</div>
</el-form-item>- 第一个div是分割线,与页面已有的查询条件区分开。 requiredParamList表示显示的数据列表,从接口读取。
- el-form-item 代表表单中的一个元素,v-for表示循环内部元素生成该表单元素。
- el-input表示el-form-item元素内部嵌套的输入框。属性v-model表示输入框的值动态绑定queryParams.requestParam属性的内部属性item.paramName。:placeholder显示提示信息。
- el-form-item内部的div表示该输入框的提示信息。
3.2 在 export default 中设置requiredParamList初始化信息

3.3 条件切换时更改requiredParamList的值
页面的methods中添加setRequiredParamList方法,用于条件切换时更改requiredParamList的值。
/** 设置必填参数查询条件列表 */
setRequiredParamList(requiredParamList)
this.requiredParamList = requiredParamList;
if(requiredParamList != null)
requiredParamList.forEach(item =>
this.$set(this.requiredParam, item.paramName, item.paramValue);
);
条件切换时调用上述方法。
/** 条件切换时调用 */
getApiConfig(apiId)
getApiconfig(apiId).then(response =>
let requiredParamList = response.data.requiredParamList;
this.setRequiredParamList(requiredParamList);
);
3.4 requiredParamList结构
requiredParamList是一个list,内部对象解构如下:

4、显示效果
4.1 查询无数据时

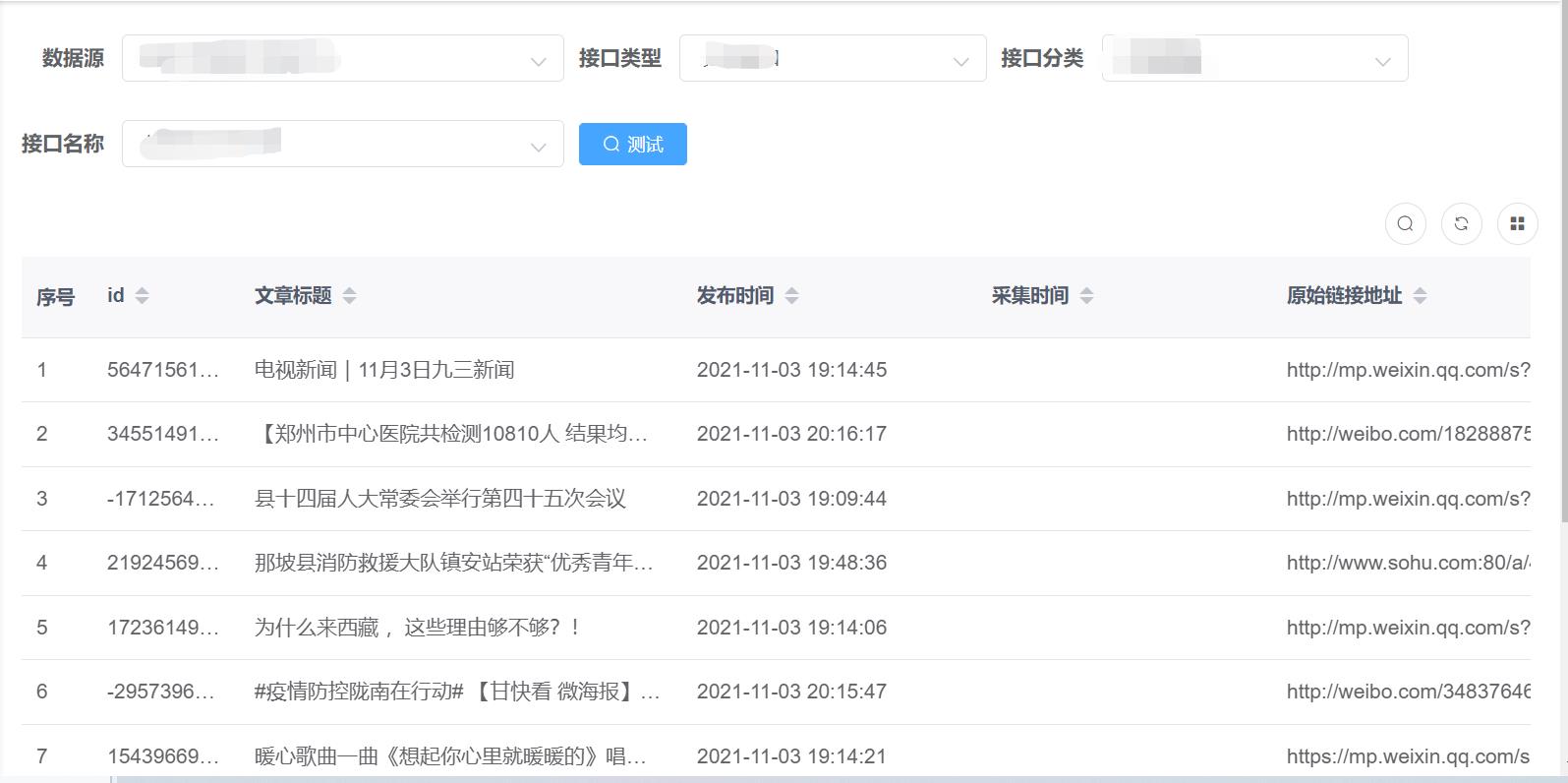
4.2 查询有数据时

4.3 表格列的显示隐藏控制

4.4 表格有查询条件时

以上是关于vue表格多选、vue动态显示隐藏表格列、vue动态多列排序的主要内容,如果未能解决你的问题,请参考以下文章
若依vue实现动态表格,可动态查询条件,控制列的显示隐藏及操作权限
若依vue实现动态表格,可动态查询条件,控制列的显示隐藏及操作权限