如何动态的隐藏grid的一列
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何动态的隐藏grid的一列相关的知识,希望对你有一定的参考价值。
参考技术A 1.在数据窗口编辑中设置该列或者多列的visible属性的勾取消2。在事件编辑中改写代码:dw_1.object.id.visible
=
false//id换成你想要隐藏的字段名
或者用dw_1.modify('id.visible
=
false')//id换成你想要隐藏的字段名
WPF Grid动态显示或隐藏一列的一种方法
项目中有一个需求,需要根据用户的设置动态显示一列,研究了一波后,发现,Grid并没有这个功能,于是通过绑定宽度 的方法,实现的需求。。
思路:将需要隐藏的列宽度 绑定到一个属性上,隐藏时就设置宽度为0
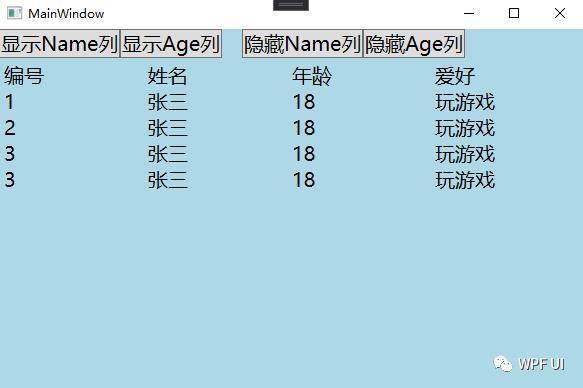
写了个Demo,思路是一样的,看看示例效果吧:
下面就粘上xaml和代码喽:
MainWindow.xaml:
<Window x:Class="wpfcore.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wpfcore"
xmlns:controls="http://metro.mahapps.com/winfx/xaml/controls"
mc:Ignorable="d"
Background="LightBlue"
UseLayoutRounding="True"
FontSize="20"
Title="MainWindow" Width="600" Height="400">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Button Content="显示Name列" Click="Button_Click"/>
<Button Content="显示Age列" Click="Button_Click_1"/>
<Border Width="20"/>
<Button Content="隐藏Name列" Click="Button_Click_2"/>
<Button Content="隐藏Age列" Click="Button_Click_3"/>
</StackPanel>
<Grid Grid.Row="1" Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="{Binding NameWidth}"/>
<ColumnDefinition Width="{Binding AgeWidth}"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<TextBlock Text="编号" Grid.Row="0" Grid.Column="0"/>
<TextBlock Text="姓名" Grid.Row="0" Grid.Column="1"/>
<TextBlock Text="年龄" Grid.Row="0" Grid.Column="2"/>
<TextBlock Text="爱好" Grid.Row="0" Grid.Column="3"/>
<TextBlock Text="1" Grid.Row="1" Grid.Column="0"/>
<TextBlock Text="张三" Grid.Row="1" Grid.Column="1"/>
<TextBlock Text="18" Grid.Row="1" Grid.Column="2"/>
<TextBlock Text="玩游戏" Grid.Row="1" Grid.Column="3"/>
<TextBlock Text="2" Grid.Row="2" Grid.Column="0"/>
<TextBlock Text="张三" Grid.Row="2" Grid.Column="1"/>
<TextBlock Text="18" Grid.Row="2" Grid.Column="2"/>
<TextBlock Text="玩游戏" Grid.Row="2" Grid.Column="3"/>
<TextBlock Text="3" Grid.Row="3" Grid.Column="0"/>
<TextBlock Text="张三" Grid.Row="3" Grid.Column="1"/>
<TextBlock Text="18" Grid.Row="3" Grid.Column="2"/>
<TextBlock Text="玩游戏" Grid.Row="3" Grid.Column="3"/>
<TextBlock Text="3" Grid.Row="4" Grid.Column="0"/>
<TextBlock Text="张三" Grid.Row="4" Grid.Column="1"/>
<TextBlock Text="18" Grid.Row="4" Grid.Column="2"/>
<TextBlock Text="玩游戏" Grid.Row="4" Grid.Column="3"/>
</Grid>
</Grid>
</Window>
MainWindow.cs:
using System.Windows;
using System.Windows.Media;
namespace wpfcore
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = this;
}
public GridLength NameWidth
{
get { return (GridLength)GetValue(NameWidthProperty); }
set { SetValue(NameWidthProperty, value); }
}
public static readonly DependencyProperty NameWidthProperty =
DependencyProperty.Register("NameWidth", typeof(GridLength), typeof(MainWindow), new PropertyMetadata(new GridLength(1,GridUnitType.Star)));
public GridLength AgeWidth
{
get { return (GridLength)GetValue(AgeWidthProperty); }
set { SetValue(AgeWidthProperty, value); }
}
public static readonly DependencyProperty AgeWidthProperty =
DependencyProperty.Register("AgeWidth", typeof(GridLength), typeof(MainWindow), new PropertyMetadata(new GridLength(1, GridUnitType.Star)));
private void Button_Click(object sender, RoutedEventArgs e)
{
NameWidth = new GridLength(1, GridUnitType.Star);
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
AgeWidth = new GridLength(1, GridUnitType.Star);
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
NameWidth = new GridLength(0, GridUnitType.Star);
}
private void Button_Click_3(object sender, RoutedEventArgs e)
{
AgeWidth = new GridLength(0, GridUnitType.Star);
}
}
}

ok.完成喽

如果喜欢,点个赞呗~
以上是关于如何动态的隐藏grid的一列的主要内容,如果未能解决你的问题,请参考以下文章