border-image
Posted frank-f
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了border-image相关的知识,希望对你有一定的参考价值。
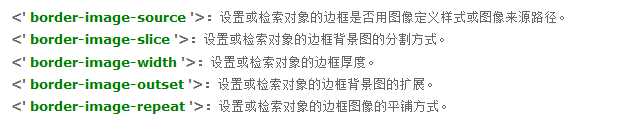
border-image

属性之间用 ‘/‘ 分隔。
slice 其有1~4个参数,代表上右下左四个方位的剪裁,九宫格方式裁剪
outset 相当于把原来的贴图位置向外延伸。不能为负值repeat 可选参数 stretch(默认,拉伸) round(凑整填充,适当拉伸) repeat(不拉伸,不凑整)
存在border-radius时,border-images不会有圆角
可以使用background来做渐变边框 + 圆角
以上是关于border-image的主要内容,如果未能解决你的问题,请参考以下文章