border-image
Posted ccczss
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了border-image相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
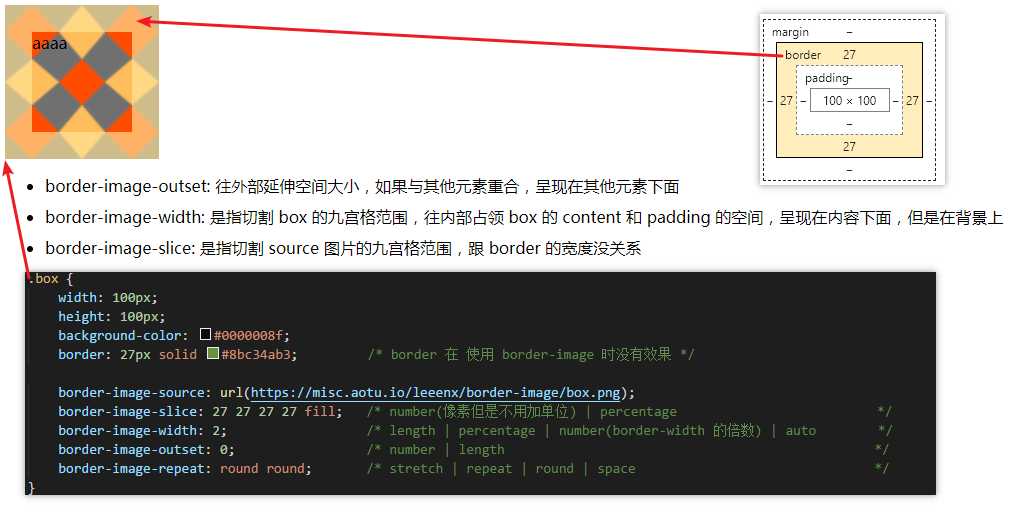
.box {
width: 100px;
height: 100px;
background-color: #0000008f;
border: 27px solid #8bc34ab3; /* border 的颜色在使用 border-image 时没有效果 */
border-image-source: url(https://misc.aotu.io/leeenx/border-image/box.png);
border-image-slice: 27 27 27 27 fill; /* number(像素但是不用加单位) | percentage */
border-image-width: 2; /* length | percentage | number(border-width 的倍数) | auto */
border-image-outset: 0; /* number | length */
border-image-repeat: round round; /* stretch | repeat | round | space */
}
ul li {
margin: 10px 0;
}
</style>
</head>
<body>
<div class="box">aaaa</div>
<ul>
<li>border-image-outset: 往外部延伸空间大小,如果与其他元素重合,呈现在其他元素下面</li>
<li>border-image-width: 是指切割 box 的九宫格范围,往内部占领 box 的 content 和 padding 的空间,呈现在内容下面,但是在背景上</li>
<li>border-image-slice: 是指切割 source 图片的九宫格范围,跟 border 的宽度没关系</li>
</ul>
</body>
</html>以上是关于border-image的主要内容,如果未能解决你的问题,请参考以下文章