1. let与const
Posted wstmljf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1. let与const相关的知识,希望对你有一定的参考价值。
1.ES6 新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。

var a = [];
for (var i = 0;i<10;i++) {
a[i] = (function(i){
return function(){
console.log(i);
}
})(i)
}
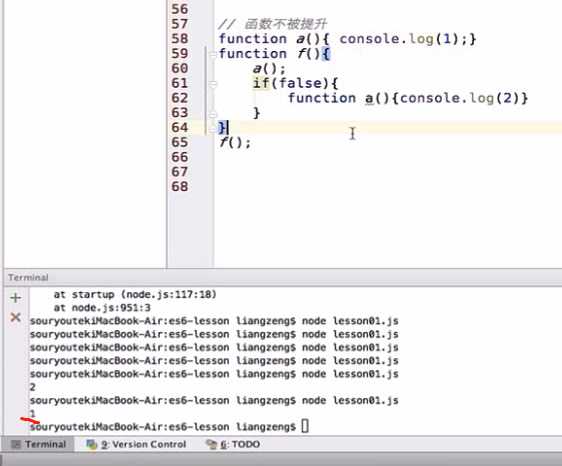
2.不存在变量提升

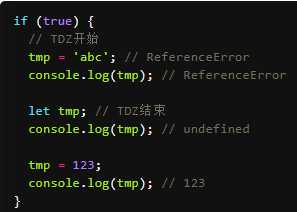
3.暂时性死区

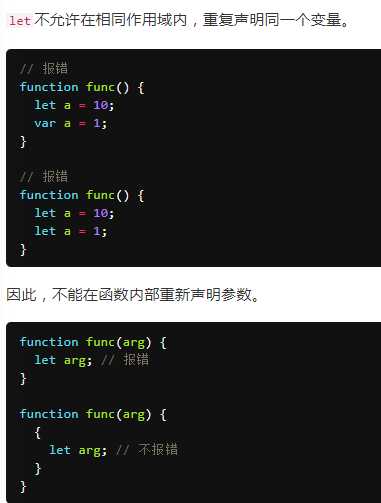
4.不允许重复声明

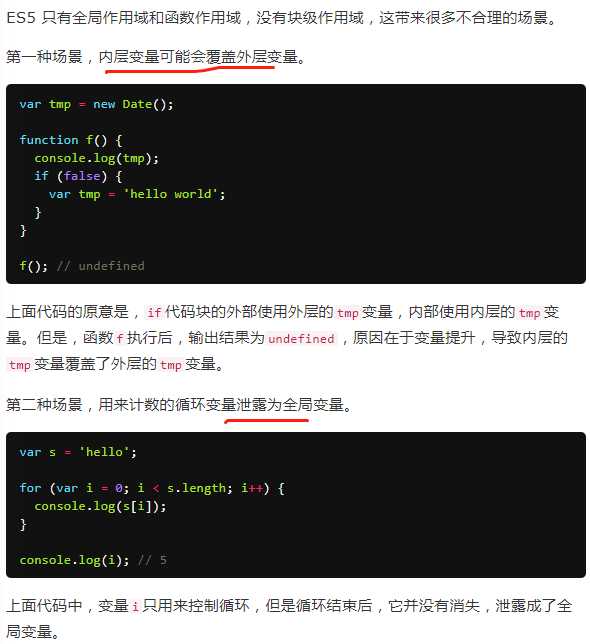
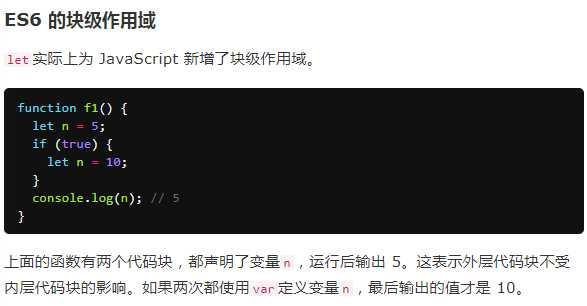
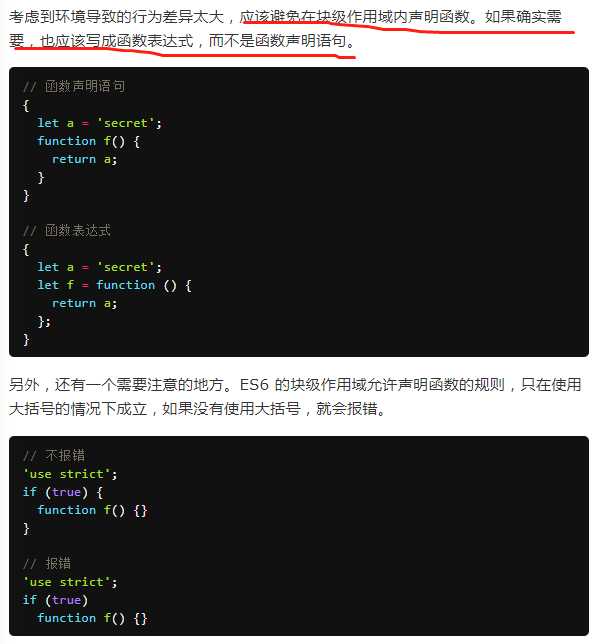
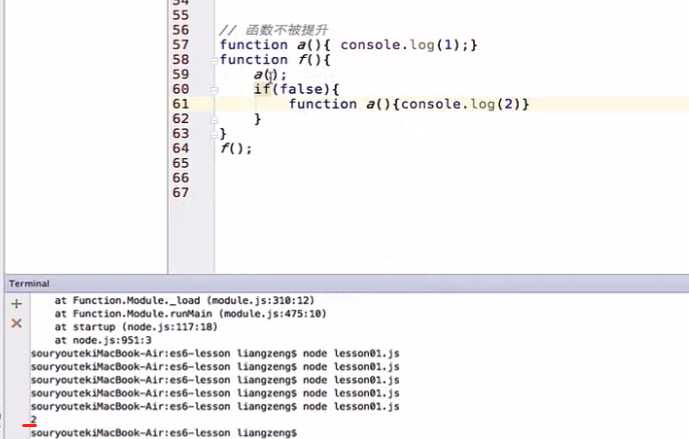
5.块级作用域





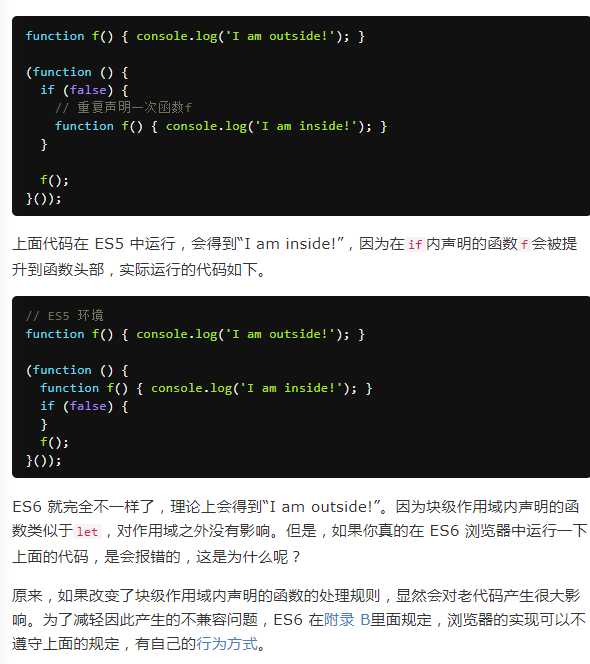
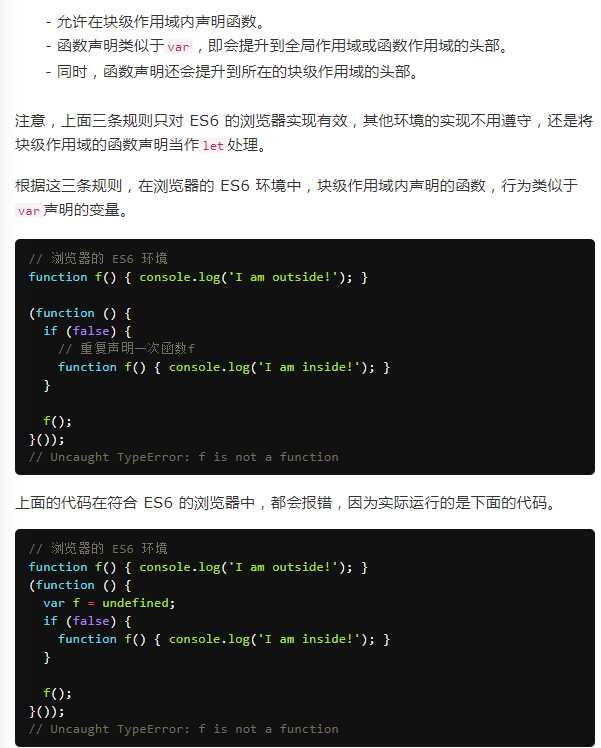
ES5运行:

ES6运行:

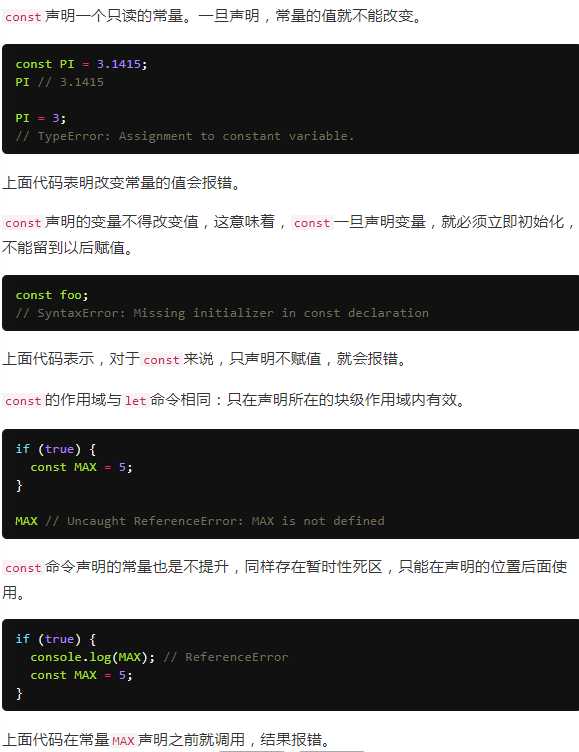
6.const常量

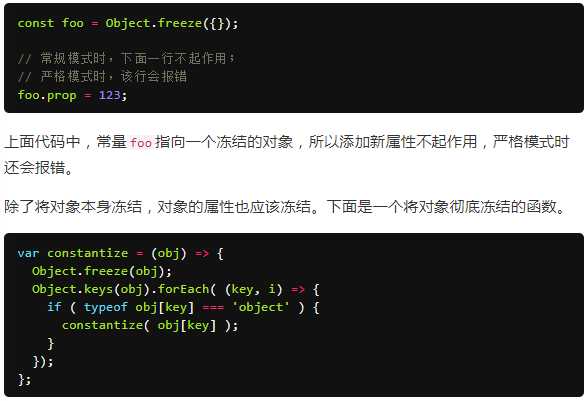
const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。

以上是关于1. let与const的主要内容,如果未能解决你的问题,请参考以下文章