基于jTopo的拓扑图设计工具库ujtopo
Posted net-yuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于jTopo的拓扑图设计工具库ujtopo相关的知识,希望对你有一定的参考价值。
绘制拓扑图有很多开源的工具,知乎上也有人回答了这个问题:

https://www.zhihu.com/question/41026400/answer/118726253
ujtopo是基于jTopo作了一些封装,适用一些基本的场景
jTopo(javascript Topology library)是一款完全基于html5 Canvas的关系、拓扑图形化界面开发工具包。官网地址:http://www.jtopo.cn
1、首先定义画布、舞台、场景并对舞台和场景做一些设置等
//节点
var nodeList = [];
//连接关系
var linkList = [];
//状态
var nodeStatus = [];
var canvasId = ‘canvas‘;
var canvas = null;
var stage = null;
var scene = null;
var lineType = "1";
var lineColor = ‘‘;
getCanvas = function () { canvas = document.getElementById(canvasId); },
getStage = function () { stage = new JTopo.Stage(canvas); },
getScene = function () {
scene = new JTopo.Scene(stage);
scene.background = imglist.background;
},
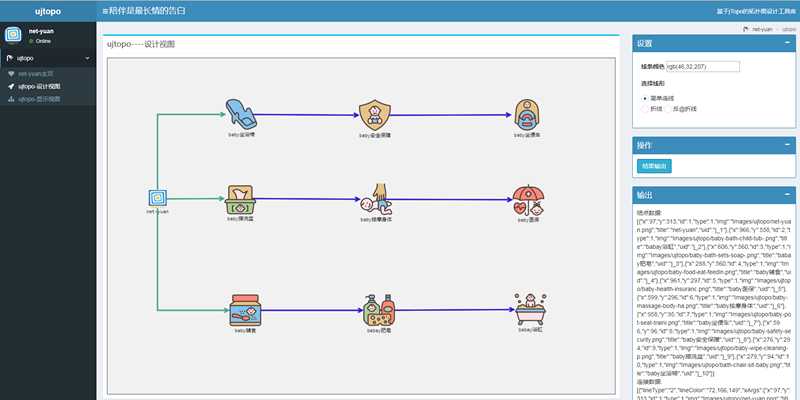
2、设计视图和显示视图
设计视图可以增加节点,拖动节点、节点之间的连线,选择各种线形、选择线的颜色,可以生成节点和连线数据以供显示视图可以解析显示;实际中节点可能有不同的类型,不同类型的节点我们可能需要做不同的处理,每个节点要有唯一的标识、要有和数据源关联的某些标识等等;显示视图要能根据设计视图最终输出的节点数据和连线数据还原出设计视图所绘制的图形拓扑。
- addNode是添加节点,入参是args和func。args封装了节点的一些特征数据,格式为:{ x: 50, y: 60, id: 1, type: 1, img: ‘Images/ujtopo/net-yuan.png‘, title: ‘net-yuan‘ },也可以根据实际需要做调整;x和y是坐标;id是跟数据源相关的标识,type是节点类型,img:节点的图片;title:节点的名称;func是节点的事件处理,目前没有处理,可以根据实际情况,加一些处理,比如增加节点的mouseup事件等等,具体的事件请参考jTopo的事件
//添加节点
addNode = function (args, func) {
var n = new JTopo.Node(args.title);
//n.setSize(50,50); // 尺寸
n.fontColor = "black";
n.setImage(args.img, true);
n.setLocation(args.x, args.y);
n.dragable = this.designer;
//if (clicked != undefined) {
// n.addEventListener("mouseup", clicked);
//}
nodeList.push({ args: dealArgs(args), node: n });
scene.add(n);
return n;
},
- dealArgs是处理参数的,根据id和type生成唯一标识uid
- setLineType和setLineColor分别是设置线形和线颜色
- onLineEdit是设计视图所用,拖动节点、节点之间的连线、删除节点或者连线等
- drawLine、drawFoldLine、drawReverseFoldLine分别是画直线、折线和反折线
drawLine = function (nodeA, nodeZ) {
var link = new JTopo.Link(nodeA, nodeZ);
link.lineWidth = 3; // 线宽
//link.dashedPattern = 10; // 虚线
link.arrowsRadius = 10; //箭头大小
//link.bundleOffset = 60; // 折线拐角处的长度
//link.bundleGap = 20; // 线条之间的间隔
//link.textOffsetY = 3; // 文本偏移量(向下3个像素)
link.strokeColor = lineColor;
scene.add(link);
return link;
},
- getLine是根据所选线形画相应的连线
- findNode是根据uid查找节点信息的
- findArgsByNode是根据节点查找节点参数的
- nodeList和linkList分别是存储节点的连线的数组。nodeList格式是{ args: dealArgs(args), node: n },args是处理之后有uid的节点参数;node是jtopo节点;linkList格式是{ lineType: lineType, lineColor: lineColor, xArgs: xArgs, yArgs: yArgs };lineType是线形;lineColor是线的颜色;xArgs是起始节点的参数;yArgs是末尾节点的参数;
保存数据
节点数据保存:用jtopo节点的坐标替换节点参数的坐标;去掉jtopo节点
连线数据保存:linkList
3、演示程序的说明
- 设计视图模拟了10个节点、颜色选择colorpicker组件、线形选择使用了icheck组件。点击结果输出,会显示出节点数据和连线数据并且保存至localStorage;实际中节点数据可以从数据源获取,节点数据和连线数据可以保存至数据库或者其它地方
- 显示视图从localStorage获取节点数据和连线数据解析节点数据的连线数据。
4、演示结果
演示地址:http://net-yuan.com/ujtopo
GitHub:https://github.com/net-yuan/ujtopo

文章已同步至:http://net-yuan.com/Article/Detail/9b8053cc-6f37-45d1-a638-e1d46885e412
以上是关于基于jTopo的拓扑图设计工具库ujtopo的主要内容,如果未能解决你的问题,请参考以下文章
开源易扩展方便集成的在线绘图(微服务架构图网络拓扑图流程图)工具
Android 逆向Android 进程注入工具开发 ( 注入代码分析 | 远程调用 目标进程中 libc.so 动态库中的 mmap 函数 二 | 准备参数 | 远程调用 mmap 函数 )(代码片