javascript 都有哪些适合做网络拓扑图形展示的包
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 都有哪些适合做网络拓扑图形展示的包相关的知识,希望对你有一定的参考价值。
参考技术A 比较合适的方法:jTopo(javascript Topology library)是一款完全基于html5 Canvas的关系、拓扑图形化界面开发工具包。使用jTopo很简单,可以快速创建一些关系图、拓扑等相关图形化的展示。只要您的数据之间存在有关联关系,都可以使用jTopo来进行人性化、图形化的展示。
jTopo的目标:1.简单好用 2.灵活扩展 3.轻松开发出类似Visio、在线脑图、UML建模等类似工具 4.为大数据可视化提供解决方案. 参考技术B
可以考虑使用图扑软件(Hightopo)的 HT for Web 中 javascript 适合做网络拓扑图形的展示!
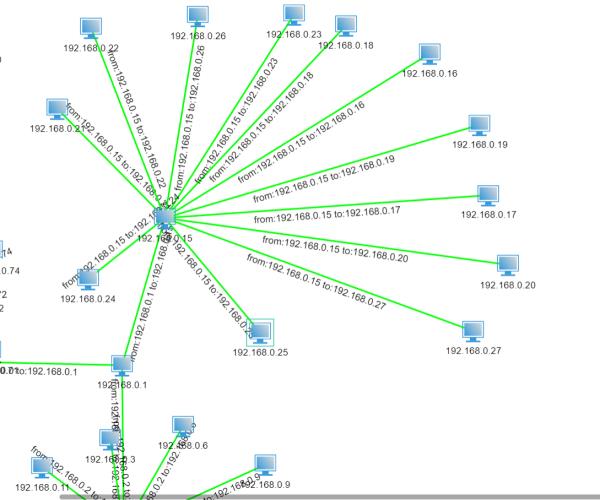
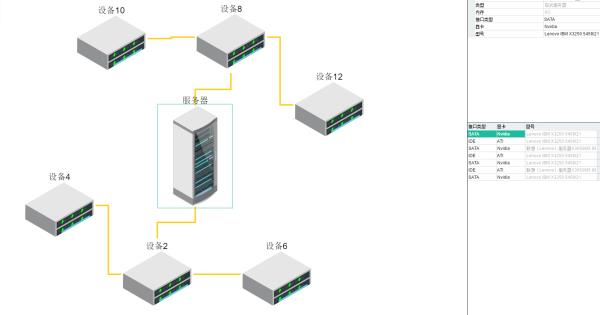
HT 的拓扑图组件主要基于 HTML5 的 Canvas 技术,拓扑图是电力和电信的叫法,但该组件远不仅仅用于呈现节点和连线,在 HT 里面我们没把该组件狭义地称为 Topology、Network 或 Diagram,我们将该组件类名称为更通用的 GraphView,只要你有想象力,你可以用拓扑图组件做出任何其他组件,对于一些需求你想不出来用啥组件实现时,往往就是拓扑图组件需要站出来发力。如下:

但对于 HT 初学者,面对这一堆数百个涵括通用组件、网络拓扑图组件、3D 组件、矢量图形、各种编辑器等等五法八门的 HTML5 例子盛宴,往往无从下手,为此我打算写个《数百个HTML5例子学习 HT 图形组件》的系列文章,引导各种电力、电信、工控 SCADA 等不同行业领域用户,学习使用 HT 这全套一站式 HTML5 图形组件。
拓扑图组件作为最典型的 HT 客户需求应用,自然是首篇登场。
针对 HT 如何在通讯获取数据,对后端是否有限制,做下解答:HT 只是客户端组件,不介入到后台通讯,因此客户可以采用任何后台系统,Java、C++、php、Node.js 等等,可采用任何通讯方式 HTTP/AJAX、WebSocket 等,采用任何数据格式 XML、JSON 或 TXT 等,只需要最后用户根据自己格式的数据内容,采用 HT 图形库提供的标准 API 接口创建相应的节点、连线等图元,设置相关的属性信息,即可实现图形呈现,所以 HT 组件对后台和通讯方式没有任何要求。

另外 HT 的拓扑图组件可以承载万以上的拓扑图元量,但如果这些拓扑图元都通过手工布局那是不可思议的工作量,因此 HT 为拓扑图组件提供的多种自动布局引擎算法,例如弹力布局、圆形布局、星型布局和层次布局等多种样式效果。
以上是关于javascript 都有哪些适合做网络拓扑图形展示的包的主要内容,如果未能解决你的问题,请参考以下文章